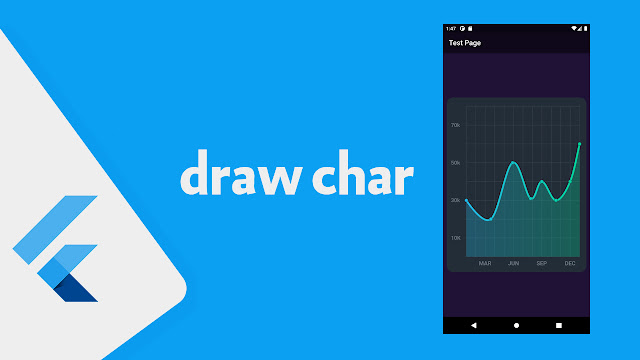
رسم بياني في Flutter لمعرفة الاحصائيات بشكل جميل
في هذا المقال سوف نشرح لكم كيف تقوم بعمل الرسم البياني في تطبيقات Flutter بشكل مبسط وجميل وباسهل طريقة , حيث يوجد مكتبة تسهل علينا القيام بكل هذه العمليات بشكل بسيط جدا وكل هذا يكون من خلال المكتبة التي نقدمها لكم وبها الكثير من الاشكال التي يمكنك استخدامها وسوف نقوم بشرحهم في هذا الموقع باذن الله , واليوم سوف يكون فقط عباره عن عن رسم بياني مع تصميم مخصص للعناصر سواء بارتفاع او انخفاض حتى تتمكن من التعرف على احصائيات العناصر لديك سواء كانت في زيادة او نقصان .
تسمى عملية إنشاء تطبيق جوال للأجهزة مثل الهواتف الذكية والأجهزة اللوحية وغير ذلك تطوير تطبيقات الأجهزة المحمولة. يتضمن التفكير والتنظيم والإنشاء واختبار التطبيق. وهي صناعة تستمر في التوسع في العقد الحالي ، مع عدد متزايد من مستخدمي الهواتف المحمولة وإدخال تقنيات جديدة ومتطورة.
نتيجة لذلك ، هناك حاجة كبيرة لمطوري تطبيقات الأجهزة المحمولة الذين يمكنهم إنشاء تطبيقات جميلة وبديهية. وفقًا لمكتب إحصاءات العمل الأمريكي ، من المتوقع أن تزداد الحاجة إلى مطورين مؤهلين بنسبة 21٪ بين عامي 2018 و 2028 نتيجة لتطوير تطبيقات الأجهزة المحمولة. التطبيقات الأصلية والتطبيقات المختلطة هما الفئتان الرئيسيتان لتطبيقات الأجهزة المحمولة.
الرسوم البيانية: أداة مهمة لعرض البيانات
تُعد الرسوم البيانية أداة مهمة لعرض البيانات والمعلومات بطريقة جذابة وسهلة الفهم. فهي تساعد على تحويل البيانات المعقدة إلى صور بسيطة يمكن للجميع فهمها.
مكتبة fl_chart
في فلاتر، هناك العديد من المكتبات المتاحة لإنشاء الرسوم البيانية. ومن أشهر هذه المكتبات مكتبة fl_chart.
مكتبة fl_chart هي مكتبة مفتوحة المصدر لإنشاء الرسوم البيانية في فلاتر. توفر المكتبة مجموعة متنوعة من أنواع الرسوم البيانية، بما في ذلك الرسوم البيانية الخطية، والمخططات الدائرية، والمخططات الشريطية، والمخططات الإشعاعية، والمخططات التفصيلية، وغيرها.
مزايا مكتبة fl_chart
تتميز مكتبة fl_chart بالعديد من المزايا، منها:
سهولة الاستخدام: توفر المكتبة مجموعة من الأدوات والخصائص التي تجعل إنشاء الرسوم البيانية أمرًا سهلاً وسريعًا.
التنوع: توفر المكتبة مجموعة متنوعة من أنواع الرسوم البيانية، مما يسمح للمطورين بإنشاء الرسوم البيانية التي تلبي احتياجاتهم.
التفاعلية: تدعم المكتبة الرسوم البيانية التفاعلية، مما يسمح للمستخدمين بالتفاعل مع الرسوم البيانية لتغيير البيانات أو عرض التفاصيل.
add package
fl_chart: ^0.55.2
How to draw char in Flutter project
في هذا الجزء والذي هو عباره عن اول جزء في التطبيق فقط يعبر عن عرض للتصميم المراد عرضه في التطبيق و بالنسبة ل widget LineChartSample2 فهي الصفحة التي تحمل التصميم كامل حتى نقوم بعرضه لكم في الجزء التالي والذي نشاركه معكم بعد قليل .
main.dart
class TestPage extends StatelessWidget {
const TestPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.deepPurple.withOpacity(0.3),
appBar: AppBar(
backgroundColor: Colors.black38,
title: const Text('Test Page'),
),
body:const Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Center(
child: LineChartSample2()),
),
);
}
How to design char line in Flutter
في هذا الجزء يكون عباره عن التصميم بشكل كامل قمنا بعمل في صفحة منفصلة حتى نتمكن من تبسيط العملية عليكم فيه وقمت بوضع // حول كل عنصر من هذه العناصر لاسهل عليكم امكانية فهم كل سطر من هذه المكتبة ماهي الوظيفة التي يقوم بها ونبسط عليكم ايضا المهام التي يقدمها التطبيق حتى تكون قادر على تنفيذها في مشروعك وتخيصيص الشكل الذي ترغب به وتستطيع تمرير المعطيات التي تريدها في هذا المشروع لاظهارها على الشريط الموجود بالاعلى .
design.dart
import 'package:fl_chart/fl_chart.dart';
import 'package:flutter/material.dart';
class LineChartSample2 extends StatefulWidget {
const LineChartSample2({super.key});
@override
State<LineChartSample2> createState() => _LineChartSample2State();
}
class _LineChartSample2State extends State<LineChartSample2> {
List<Color> gradientColors = [
const Color(0xff23b6e6),
const Color(0xff02d39a),
];
@override
Widget build(BuildContext context) {
return Stack(
children: [
AspectRatio(
aspectRatio: 0.8,
child: DecoratedBox(
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(18),
),
color: Color(0xff232d37),
),
child: Padding(
padding: const EdgeInsets.only(
right: 18,
left: 12,
top: 24,
bottom: 12,
),
child: LineChart(
mainData(),),
),
),
),
],
);
}
Widget bottomTitleWidgets(double value, TitleMeta meta) {
const style = TextStyle(
color: Color(0xff68737d),
fontWeight: FontWeight.bold,
fontSize: 16,
);
Widget text;
switch (value.toInt()) {
case 2:
text = const Text('MAR', style: style);
break;
case 5:
text = const Text('JUN', style: style);
break;
case 8:
text = const Text('SEP', style: style);
break;
case 11:
text = const Text('DEC', style: style);
break;
default:
text = const Text('', style: style);
break;
}
return SideTitleWidget(
axisSide: meta.axisSide,
child: text,
);
}
Widget leftTitleWidgets(double value, TitleMeta meta) {
const style = TextStyle(
color: Color(0xff67727d),
fontWeight: FontWeight.bold,
fontSize: 15,
);
String text;
switch (value.toInt()) {
case 1:
text = '10K';
break;
case 3:
text = '30k';
break;
case 5:
text = '50k';
break;
case 7:
text = '70k';
break;
default:
return Container();
}
return Text(text, style: style, textAlign: TextAlign.left);
}
LineChartData mainData() {
return LineChartData(
gridData: FlGridData(
// draw lines of graph
show: true,
// draw horizontal lines
drawVerticalLine: true,
horizontalInterval: 1,
verticalInterval: 1,
getDrawingHorizontalLine: (value) {
return FlLine(
color: const Color(0xff37434d),
strokeWidth: 1,
);
},
getDrawingVerticalLine: (value) {
return FlLine(
color: const Color(0xff37434d),
strokeWidth: 1,
);
},
),
titlesData: FlTitlesData(
// show all titles
show: true,
rightTitles: AxisTitles(
sideTitles: SideTitles(showTitles: false),
),
topTitles: AxisTitles(
sideTitles: SideTitles(showTitles: false),
),
bottomTitles: AxisTitles(
sideTitles: SideTitles(
// show Titles horizontally
showTitles: true,
reservedSize: 30,
interval: 1,
getTitlesWidget: bottomTitleWidgets,
),
),
leftTitles: AxisTitles(
sideTitles: SideTitles(
// show titles
showTitles: true,
interval: 1,
getTitlesWidget: leftTitleWidgets,
reservedSize: 42,
),
),
),
borderData: FlBorderData(
// show border
show: true,
border: Border.all(color: const Color(0xff37434d)),
),
minX: 0,
// count square Horizontal
maxX: 12,
minY: 0,
// count square vertical
maxY: 8,
lineBarsData: [
LineChartBarData(
spots: const [
FlSpot(0, 3),
FlSpot(2.6, 2),
FlSpot(4.9, 5),
FlSpot(6.8, 3.1),
FlSpot(8, 4),
FlSpot(9.5, 3),
FlSpot(11, 4),
FlSpot(12, 6),
],
// curve line ot no
isCurved: true,
gradient: LinearGradient(
colors: gradientColors,
),
barWidth: 5,
isStrokeCapRound: true,
dotData: FlDotData(
// show point
show: true,
),
belowBarData: BarAreaData(
// show area under line
show: true,
gradient: LinearGradient(
colors: gradientColors
.map((color) => color.withOpacity(0.3))
.toList(),
),
),
),
],
);
}
}