كيفية اضافة قائمة جانبية navigation drawer داخل تطبيقك في برنامج اندرويد ستوديو
navigation drawer android - نافيجيشن درور او القائمه الجانبية وهي واحد من اكثر الاشياء التي يتم استخدامها في برنامج الاندرويد ستوديو والتي قد نشاهدها ايضا فى اغلب التطبيقات المستخدمة حاليا وخصوصا تطبيقات السوشيال ميديا فهي قائمة جانبية يمكنك النقر عليها وسوف تظهر لك مجموعة من الخيارات يمكنك تصميم هذه القائمة الجانبية بالتصميم الذي تريده و بالشكل الذي ترغب به فى هذه المقاله سوف نتعرف على كيفيه انشاء قائمة الجانبية او navigation drawer وايضا سوف يمكنك من التعديل عليها و سوف نشرح كل شيء تتضمنها هذه القائمة لذا تابع المقال الى النهاية كي تستفاد ملاحظه : هذه الشرح خاص لغه الجافا .
لماذا الاندرويد ستوديو ؟
رقم واحد في صناعة تطبيقات الاندرويد هو برنامج اندرويد ستوديو android studio وهو اقوى برنامج حاليا في صناعة و تطوير تطبيقات الاندرويد و ايضا يمكنك تعلم الفلاتر وتطوير تطبيقات اندرويد من IOS من خلاله , وهو برنامج مجاني من تطوير العملاق جوجل يقدم لنا هذا البرنامج تطوير تطبيقات الاندرويد من خلال لغات البرمجة سواء كانت java او Kotlin وهي واحد من لغات البرمجه و التي ينصح بها جوجل بلاي حاليا هو التطوير بالكوتلن - Kotlin وهي ابسط من لغة جافا و لكن في الاساس يجب ان تتعلم java لان اغلب التطبيقات التي تم تطويرها تم تطويرها عن طريق لغه جافا - java لذلك تعلمك للجافا ولذلك نقدم لكم شروحات ودرس كثيره جدا حول برمجه الجافا وتطوير تطبيقات الاندرويد باستخدام الجافا لكى تتمكن من فهم جميع الأوامر الاكواد التي تكون مكتوبة في البرنامج تستطيع انشاء تطبيقات اندرويد .
خطوات تركيب navigation drawer في برنامج Android Studio
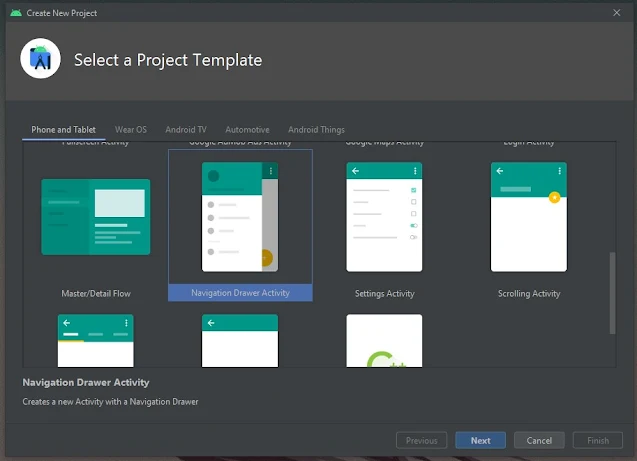
1- قم بالتوجة لانشاء تصميم جديد ومنه اختر Navigation Drawer Activity وبعدها اضغط على net وقم بتمسيتة واختيار اللغة التي ستعمل عليها وفي طبيعة الحال سوف نشرح على الجافا .
2- سوف تجد انه تم انشاء مجموعة من ملفات layout و class سوف نتعرف على اهمها ونبتدي بي main activity وفيها يتم يتم عرض التصميم النهائي فقط , ستد ايضا داخل navigationview امر fitsSystemWindows وهو ستجد القيمة true وهي تعني ان القائمة الجانبية تاخذ الشاشه كامله
3- الملف التالي هو app bar main. xml وهو يحتوي على AppBarLayout و هو للظهور والاختفاء اثناء التحرك للاسفل او للاعلى فعندما تتوجة الى اسفل يختفي ويظهر في الاعلى و Toolbar وهو يحتوي على البيانات التي يتم وضعها في الشريط العلوي و ايضا تحتوي هذة الصفحة على FloatingActionButton وهو زر في طبيعة الحال لتنفيذ مهمة معينة .
4- في ملف content main تحتوي على فراجمنت يعرض بها المحتوى وبمعنى اصح اي كود تريد انشاءه يتم كتابته هنا وليس في main activity .
5- بالنسبة لملف fragmemt gallery و home و slideshow فهم عبارة عن الاشياء الموجودة في القائمة الجانبية حيث انها تحتوي على ثلاث عناصر وهذة هي الثلاث عناصر .
6- في nav header main يكون الجزء العلوي في القائمة الجانبية في Navigation Drawer Activity وهو عبارة عن background وصورة ونص اساسي ونص فرعي كما بالصورة يمكنك التعديل على اي شيئ هنا او عملية الاضافة والحذف لاي شيئ من خلال هذة القائمة .
7- من مجلد menu سوف تجد activity main drawer وهو يحتوي على الاشكال الموجودة في menu عند التوجة لها ستجد جروب يحتوي على item كل ايتم يحتوي على id و icon و title , واذا كنت تريد انشاء جروب اخر وبينهم نص قم بإضافة الكود التالي المحدد وانشئ لهم class و layout .
google console play console android android studio mac android studio krita android
الكود الموجود
<item android:title="geecodeers">
<menu>
<item
android:id="@+id/send"
android:icon="@drawable/abc_vector_test"
android:title="Shere Data" />
<item
android:id="@+id/go"
android:icon="@drawable/ic_menu_gallery"
android:title="Shere Data" />
</menu>
</item>8- الملف الاخر وهو main يحتوي على item ومنه قائمة setting وقد سبق وان شرحناها لكم وكيف يمكنك اضافتها في تطبيقك في دروس سابقة .
9- اخر ملف في اللاي اوت وهو mobile navigation وهي عبارة عن fragment graph وقد سبق وان شرحناها لو تلاحظ انه لا يوجد ربط بين العناصر وبعضها هنا .
10- هذة كانت اهم الاشياء الموجودة في مجلد res الان دعونا نتعرف على ملفات الكود , في ملف MainActivity سوف تجد انه قام بتعريف AppBarConfiguration و Toolbar و FloatingActionButton وقام بعمل setOnClickListener للفلوتنج اكشن بار وبداخلة Snackbar وهو مثل toast ولكنه مختلف قليلا ويظهر به رساله Action وتحتوي على listener null اي فارغ يمكنك استبدالها وعمل new View.onClick بمعنى انه تخرج رساله ويمكنك عند النقر عليها تنفيذ امر معين ايضا ستجده قام بتعريف DrawerLayout و NavigationView وبعدها ستجد انه قام بتمرير id الخاص بكل item تم تصميمه في وعمله في navigation كما شرحناها من قبل , ايضا سوف تجد ميثود onCreateOptionsMenu وهي المسؤولة عن المنيو وقد سبق وان شرحناها و ميثود اخرى onSupportNavigateUp وهي المسؤوله عن ارجاعك عندما تكون في fragment وتريد الرجوع للفراجمنت السابقة , الاكواد السابقة يتم انشائها بشكل تلقائي من داخل الاندرويد لن تحتاج لاضافتها .
11- في كل ملف من الاشكال سوف تجد مجلدين الاول fragment والاخر viewmodel , يمكنك تركه او استخدامه الامر يرجع لك وسوف اوريك صورة بإستخدام viewmodle وصورة بدونه .
هذا كل ما يوجد في navigation drawer .
شاهد ايضا :-
- اندرويد ستوديو - كيفية عرض البيانات داخل كل RecyclerView عن طريق Fragment RecyclerView onClick android Studio
- شروحات اندرويد ستوديو : كيفية نقل واستقبال البيانات داخل Fargment - برنامج Android Studio
- اندرويد ستوديو : كيفية استخدام dialog داخل Fragments ببرنامج Android Studio
- شروحات اندرويد ستوديو : شرح انشاء Navigation component والتعامل مع التعامل مع Fragment Graph داخل Android Studio
- شروحات أندرويد ستديو : كيفية نقل البيانات بإستخدام navigation component من فراجنت الى اخر عن طريق Android Studio