كيفية عمل effect على Transitions بين activity في تطبيقات android studio
في هذة المقالة باذن الله تعالى سوف نتعرف على كيفية عمل تاثير للTransitions داخل برنامج اندرويد ستوديو وهذا التاثير يعطي شكل جمالي للكود الخاص بنا
من اكثر المهارات التي تطلب بكثره في سوق العمل في الاونه الحاليه و هي مطور تطبيقات وخصوصا مطور تطبيقات ios والاندرويد , حاول الدخول الى احد المواقع الخاصه بالعمل الحر سوف تجد ان اكثر الاعمال التي تطلب لمطور التطبيقات ومصمم المواقع والى الديزاينر. حاول دائما تعلم احد هذه المهارات سواءا مطور مواقع او مطور تطبيقات او حتى مصمم ولكن انصحك تعلم اي مهاره تتعلق في البرمجه وذلك لعده اسباب اولا يكون المبلغ المقبوض منها اكثر من راتب المصمم ايضا يساعدك موقعنا في تصميم وانشاء تطبيقات التي تريدها وايضا سوف تجد ان اغلب الشركات تبحث عن مطورين. ناجحين ذو سابقه اعمال قويه للعمل معه.
ويعد برنامج اندرويد استوديو واحد من اقوى البرامج التي يمكنك استعمالها في انشاء وتطوير التطبيقات سواء باستخدام لغه الجافا وكوتلن او حتى لغة درات المخصصه لflutter وسوف نقوم في الايام المقبله بشرح لكم الفلاتر وكيف تحميله وتثبيته و كيفيه انشاء تطبيقات عليه ولكن كل هذا في الايام المقبله باذن الله تعالى حاول دائما نتعلم على احد اللغات , في الفترة الحاليه نقوم بشرح لكم java لذلك حاول تعلمها بشكل جيد الفتره نفسها تقريبا من اغلب اللغات اذا فهمت الاساسيات سوف تستطيع التعامل مع اي لغه برمجه اخرى العمليه تختلف فقط في طريقة الكتابه , فقط هي التي تختلف ولكن طريقه التفكير واحده نفس الخوارزميات تقريبا ولكن كما اخبرتكم فان طريقة للكتابه فقط التي تختلف برنامج android studio برنامج قوي جدا تستطيع التعامل معه في انشاء وتطوير تطبيقاتك.
اضافة الtheme الخاص بالتاثير
انتقل الى ملف ثيم لكي تقوم باضافة هذا الكود في الاسفل كما هو موضح بالصورة , وهو يعمل على تشغيل خاصية windowContentTransitions بمعنى اخر يمكنك من عمل Transitions احترافية وهذة الخطوه مهمة جدا لا يجب عليك ان تفوتها .
theme file
<!-- style open & close Activity -->
<item name="android:windowContentTransitions">true</item>تصميم button في اندرويد ستوديو
يمكنك تصميم اي زر يعجبك واعتقد انكم اصبحتم محترفين في تصميم الازرار وعمل style جميل لتطبيقاتكم عموما صمم اي زر تريده وفي هذة الحالة قمت بعمل تصميم بسيط جدا وتقليدي وهو زر عادي يمكنك استخدام التصميم الذي نعمل عليه الامر يرجع اليك ولكن حاول ان يكون لون الزر هو نفس اللون الذي سوف تستخدمة في فتح الصفحة او activity التي ستعمل عليها لكي يكون متناسق .
Design Button
<com.google.android.material.button.MaterialButton
android:id="@+id/click_here"
android:transitionName="go"
android:onClick="go"
android:textColor="#fff"
android:backgroundTint="#4258E3"
android:layout_marginTop="@dimen/_10sdp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="style Open and close" />كود عمل effect على الانتقال بين صفحات التطبيق
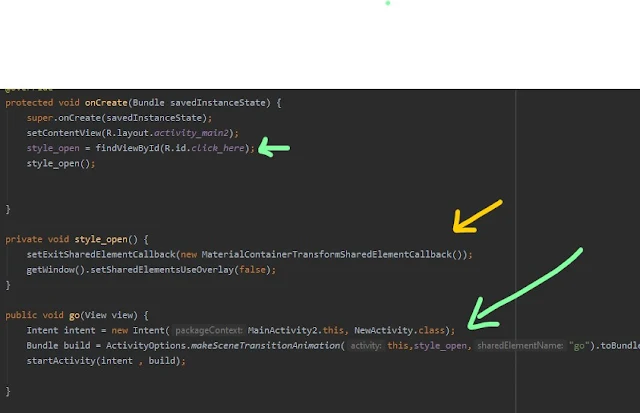
ببساطة سوف تحتاج الى استخدام ال method التي باسم void style_open وهي التي سوف نضع بها الكود وايضا ال method الاخرى وهي المسؤوله عن عمل setOnClick يمكنك استبدالها بعمل OnClickListener وضع بداخلها الاكواد التي توجد بالصورة وهي ببساطة intent للانتقال و build للحصول على التاثير وفي النهاية عند تشغيل الانتقال في startActivity نرسل له الانتقال و التاثير ليعمل .
MainActivity.class
private void style_open() {
setExitSharedElementCallback(new MaterialContainerTransformSharedElementCallback());
getWindow().setSharedElementsUseOverlay(false);
}
public void go(View view) {
Intent intent = new Intent(MainActivity2.this, NewActivity.class);
Bundle build = ActivityOptions.makeSceneTransitionAnimation(this,style_open,"go").toBundle();
startActivity(intent , build);
}كيفية عمل تاثير MaterialContainerTransform عند اغلاق Activity
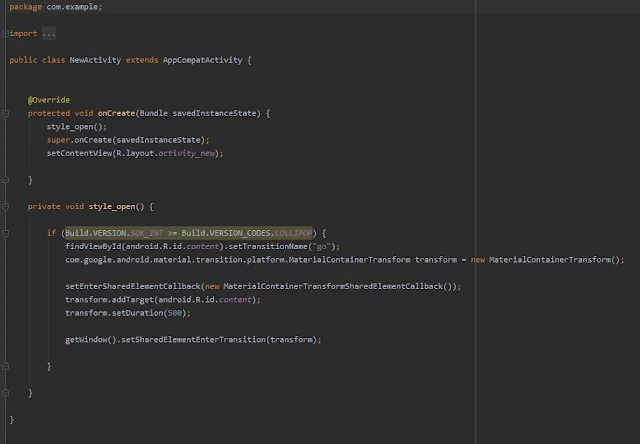
يوجد لدينا مكتبة بسيطة موجوده في الاندرويد ستوديو باسم MaterialContainerTransform مسؤوله عن التاثيرات عموما قبل كل شيئ حاول ان تجعل لون هذه الاكتفتي بنفس لون الزر بمعنى ان تكون ال background نفس لون الزر الذي قم سبق وان قمنا به بالاعلى , وهنا قمت بعمل تصميم بسيط وهو صفحة بنفس لون الزر وبداخلها النص البسيط مرحبا انا هنا عموما سوف نقوم بعمل function ونضع بها الاكواد المسؤوله عن التاثير والمده ونقوم بتشغيلها قبل الحصول على بيانات الصفحة نفسها لانها عندما يقوم المستخدم بالنقر على الزر من الصفحة السابقه تفتح له هذة الصفحة وقبل ان تفتح يظهر التاثير بالنسبة لل method فيمكنك نسخها كما هي وتستطيع تغغير المده من setDuration .
Transitions effect
public class NewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
style_open();
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_new);
}
private void style_open() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
findViewById(android.R.id.content).setTransitionName("go");
com.google.android.material.transition.platform.MaterialContainerTransform transform = new MaterialContainerTransform();
setEnterSharedElementCallback(new MaterialContainerTransformSharedElementCallback());
transform.addTarget(android.R.id.content);
transform.setDuration(500);
getWindow().setSharedElementEnterTransition(transform);
}
}اذا لم تعمل مع ال function السابقة يمكنك استخدام ال function التالية فهي نفس السابقه ولكن يوجد بعض الاصدارات من android studio لا تعمل عليها وقد واجهتني هذة المشكلة شخصيا لذلك وضعت لكم جميع الطرق والاكواد استخدام ما يعجبك النتيجة نفسها في كلا الطريقتين .
another method
private void style_open() {
findViewById(android.R.id.content).setTransitionName("go");
MaterialContainerTransform transform = new MaterialContainerTransform();
setEnterSharedElementCallback(new MaterialContainerTransformSharedElementCallback());
transform.addTarget(android.R.id.content);
transform.setDuration(500);
getWindow().setSharedElementEnterTransition(transform);
}لمزيد من اكواد اندرويد ستوديو يمكنك مشاهدة باقي المقالات على الموقع
google console play console android android studio mac android studio krita android