شرح استخدام Reusable Components في Flutter واهميته
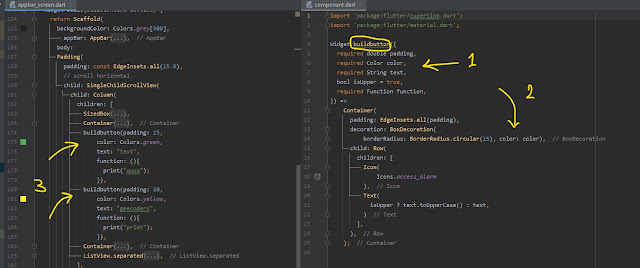
يعد الReusable Components من اهو العوامل التي عليك معرفتها لكي تتمكن من انجاز عملك بسرعه كبيره فهو بكل بساطة عباره عن كلاس منفصل يتم تخزين فيه مجموعة من الwedgets او methodes والتي يمكنك استدعائها في اي كلاس اخر في اي وقت تريده , ابسط مثال على ذلك عندما تريد ان تقوم بعمل تصميم يحتوي على زر وتريد في كل مره استخدام نفس التصميم هل من المعقول ان تقوم بنسخ الكود ولصقه في المكان الاخر ؟ هذا الامر ليس خاطئ ولكنه يقلل من كفاءة تطبيقك ولذلك سوف نقوم بعمل كلاس خارجي بإسم componant ونقوم بعمل Wedget وبداخلها اسم العنصر وبعدها نضع الكود الخاص به ولكن الاشياء التي نريد استبدالها دائما نجعلها required والاشياء غير الرئيسيه لن تكون required .
أصبحت flutter من اهم ال platforms التي ينتقل لها الكثير من الdeveloper وذلك لانها بيئة عمل تستطيع من خلالها تطوير تطبيقات android , desktop , ios , websites كل هذا يكون بكود واحد فقط وهذا ما يتميز ال Cross platforms ويوجد لغات برمجة اخرى تقوم بنفس الوظيفة تقريبا مثل objectiv-c و React المطوره من قبل العملاق facebook كل هذه اللغات تقوم بنفس الوظيفة تقريبا ولكنها تختص بجعلك moblie developer عكس فلاتر التي تميزك في اكثر من مجال .
تعمل flutter بلغة الdart وهي من اللغات الحديثة التي ظهرت مؤخرا في عام 2011 ولكن لم نكن نسمع عنها بشكل كبير من قبل ولكن بعد اعتمادها للflutter اصبح هذا الاسم يتكرر في ذهوننا بشكل كبير وهي لغة قريبة جدا من java فاذا كنت متمكن من الجافا فستتمكن من البداية بشكل سريع في flutter وسوف نشارك معكم الكثير من الدروس في هذا القسم .
التعامل مع Reusable Components بالnull safety
ببساطة الاشياء التي تريدها بشكل اساسي اجعلها required الاشياء التي لا تريد لا تضع required قبلها ولكن ضع ؟ بعد النوع الخاص بها على سبيل المثال النص String? text وعند الاستدعاء يكون على هذا الشكل text! نضع علامة تعجب في نهايته , بالنسبة للFunction تكون Function()? وبعدها تكتب الاسم الخاص بها وبهذه الطريقة سوف تكون قد تغلبت على مشكلة الnull safety التي تقابل الكثير منكم في العمل .
Componant.dart
Widget buildbutton({
required double padding,
required Color color,
required String text,
bool isUpper = true,
required Function function,
}) =>
Container(
padding: EdgeInsets.all(padding),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15), color: color),
child: Row(
children: [
Icon(
Icons.access_alarm
),
Text(
isUpper ? text.toUpperCase() : text,
)
],
),
);
لمزيد من الاكواد والشروحات في تقنية فلاتر ولغة درات يمكنكم مشاهدة الموقع وتصفح باقي المقالات الحصريه التي نقدمها لكم بشكل مستمر