شرح تصميم لصفحة البداية في التطبيق | onboarding android studio
كما نعلم ان صفحة البداية واحده من اهم الصفحات التي يتم وضعها في بداية عمل التطبيق لكي توضح للمستخدم مزايا التطبيق وامكانية التعامل معه , وهذه تعد المقالة الثانية لنا حول هذه الصفحة حيث في مقالة سابقه قدمنا لك صفحة onboarding اخرى بتصميم مختلف من هذا ولكن كود اليوم ابسط من السابق في نهايه الامر القرار متروك لك في اختيار هذه الصفحة او الصفحة السابقه والتعديل على التصميم الخاص بها .
هل تريد معرفة المزيد حول تطوير تطبيقات Android أو إنشاء تطبيق اندرويد خاص بك؟ هل تريد معرفة المزيد من المعلومات عن لغات البرمجة المستخدمة في صناعة تطبيقات Android؟ إذا أجبت بنعم ، فأنت في المكان الصحيح لان موقعنا يهتم بكل تفاصيل تطوير تطبيقات الاندرويد ونقدم لك اكواد جاهزه يمكنك استخدامها في تطبيقك لتكمل عملك . ولأن لغات برمجة Android لها استخدامات مختلفة ، يجب عليك فهمها والتركيز في المبادئ الخاصة بها وتجربة اكثر من لغة لمعرفة اللغة المناسبة لتطبيقك أو لاستخدام اللغة الصحيحة للتطبيق الصحيح إذا كنت تعمل في هذا المجال.
ربما تتساءل احيانا عن عن سبب أهمية تطبيقات الهواتف الذكية. وبكل بساطة أصبحت التكنولوجيا ذات أهمية متزايدة في حياة الكثير من الاشخاص اليومية نتيجة للتقدم التكنولوجي الذي نلاحظه في العالم. ومن أهم التكتيكات المستخدمة في عمليات التسويق ، والتي أدت بالعديد من المشاريع والشركات إلى التركيز بشكل كبير على البرمجة وتصميم تطبيقات الهاتف المحمول من أجل تحقيق نسب التسويق المطلوبة ، وتحسين التواصل مع العملاء ، وتعزيز الإيرادات عبر شبكة الإنترنت العنكبوتيه .
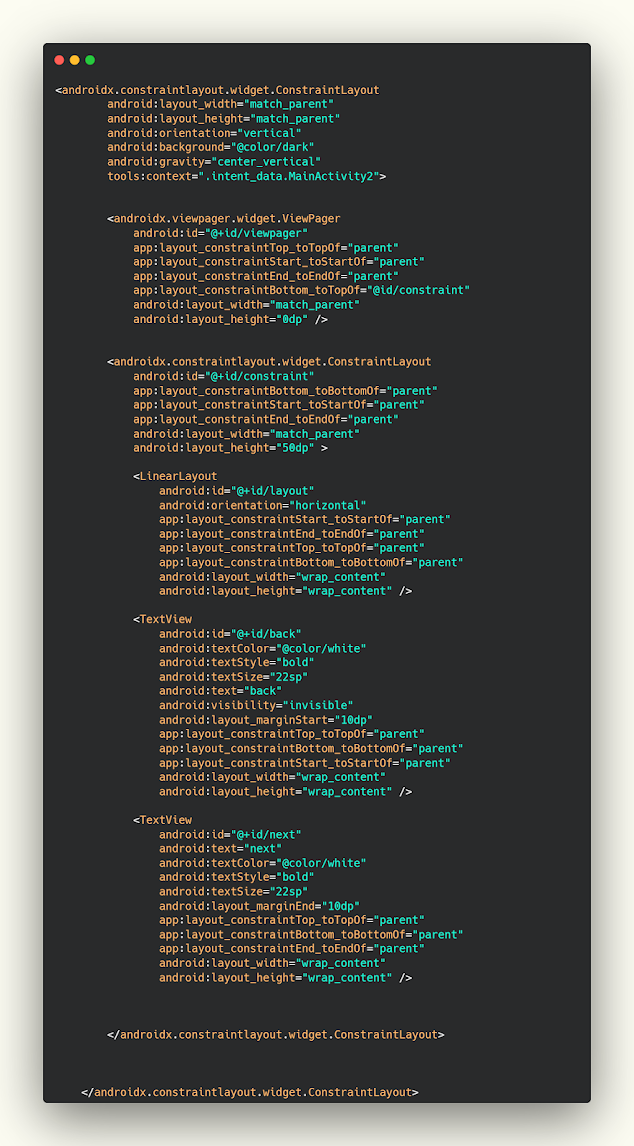
تصميم لصفحة الMainActivity بواسطة xml
بكل بساطة التصميم عباره عن ViewPager للتبديل بين العناصر وفي الاسفل عباره عن زر للانتقال الى الصفحة التاليه او الرجوع للصفحة السابقة ومؤشر .
main_activity.xml
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/dark"
android:gravity="center_vertical"
tools:context=".intent_data.MainActivity2">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@id/constraint"
android:layout_width="match_parent"
android:layout_height="0dp" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraint"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="match_parent"
android:layout_height="50dp" >
<LinearLayout
android:id="@+id/layout"
android:orientation="horizontal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/back"
android:textColor="@color/white"
android:textStyle="bold"
android:textSize="22sp"
android:text="back"
android:visibility="invisible"
android:layout_marginStart="10dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/next"
android:text="next"
android:textColor="@color/white"
android:textStyle="bold"
android:textSize="22sp"
android:layout_marginEnd="10dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
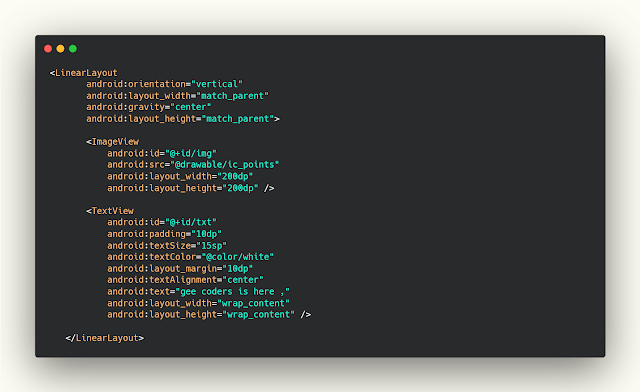
تصميم لتغيير العناصر اثناء التنقل بين الصفحات
في هذه الصفحة سوف نقوم بعمل layout تحتوي على صورة واسفلها نص وهذا ما سوف يظهر اثناء التبديل والتحريك لليمين واليسار قم بعمل التصميم الذي تريدة .
list_onBoarding.xml
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img"
android:src="@drawable/ic_points"
android:layout_width="200dp"
android:layout_height="200dp" />
<TextView
android:id="@+id/txt"
android:padding="10dp"
android:textSize="15sp"
android:textColor="@color/white"
android:layout_margin="10dp"
android:textAlignment="center"
android:text="gee coders is here,"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
إنشاء adapter لتغيير الصفحات والعناصر اثناء النقل
الان سوف نقوم بعمل ادبتر يحتوي على النصوص والصور كما هو موضح يمكنك نسخ الكود كما هو واضافته لديك في اكواد الجافا التي توجد لديك في التطبيق .
AdapterOnBoarding.java
public class AdapterOnBoarding extends PagerAdapter {
Context context;
LayoutInflater layoutInflater;
public AdapterOnBoarding(Context context) {
this.context = context;
}
public String[] txt = {
"dasdasd",
"asdasd",
"asdasd",
};
public int[] img = {
R.drawable.ic_personal,
R.drawable.ic_healing,
R.drawable.ic_points,
};
@Override
public int getCount() {
return txt.length;
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == (LinearLayout) object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
layoutInflater = (LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE);
View view = layoutInflater.inflate(R.layout.list_onboarding , container , false);
TextView textView;
ImageView imageView;
textView = view.findViewById(R.id.txt);
imageView = view.findViewById(R.id.img);
textView.setText(txt[position]);
imageView.setImageResource(img[position]);
container.addView(view);
return view;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((LinearLayout)object);
}
}
كود صفحة الmain للتعامل مع عناصر صفحة البداية
الان ياتي دور تشغيل الكود وهنا سوف نضع ان النقر على زر الnext ينقل الصفحة الى الصفحة الاخرى وبعدها قمنا بعمل methode تستقبل منا قيمة الposition وبناء على القيمة تظهر العناصر او تخفيها وهذا هو الكود ببساطة .
mainActivity.java
public class MainActivity2 extends AppCompatActivity {
ActivityMain2Binding binding;
AdapterOnBoarding adapter;
TextView[] mDots;
int currentPage = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding= DataBindingUtil.setContentView(this, R.layout.activity_main2);
adapter = new AdapterOnBoarding(this);
binding.viewpager.setAdapter(adapter);
addDotsIndicator(0);
binding.viewpager.addOnPageChangeListener(viewListener);
binding.next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
binding.viewpager.setCurrentItem(currentPage +1);
}
});
binding.back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
binding.viewpager.setCurrentItem(currentPage - 1);
}
});
}
// Make a pointer to keep track of pages
public void addDotsIndicator(int position){
mDots = new TextView[3];
binding.layout.removeAllViews();
for (int i=0 ; i<mDots.length ; i++) {
mDots[i] = new TextView(this);
mDots[i].setText(Html.fromHtml("•"));
mDots[i].setTextSize(35);
mDots[i].setTextColor(getResources().getColor(R.color.whiteOpacity));
binding.layout.addView(mDots[i]);
}
if(mDots.length > 0) {
mDots[position].setTextColor(getResources().getColor(R.color.white));
}
}
ViewPager.OnPageChangeListener viewListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
addDotsIndicator(position);
currentPage = position;
if (position == 0) {
binding.next.setEnabled(true);
binding.back.setEnabled(false);
binding.back.setVisibility(View.INVISIBLE);
binding.next.setText("next");
binding.back.setText("");
} else if (position == mDots.length - 1 ) {
binding.next.setEnabled(true);
binding.back.setEnabled(true);
binding.back.setVisibility(View.VISIBLE);
binding.next.setText("Finish");
binding.back.setText("Back");
} else {
binding.next.setEnabled(true);
binding.back.setEnabled(true);
binding.back.setVisibility(View.VISIBLE);
binding.next.setText("next");
binding.back.setText("back");
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
}