انميشن للانتقال بين الصفحات يجعل من تطبيقك تحفه فنية في فلاتر
دائما نحاول ان نساعدكم في جعل تطبيقاتكم تكون مميزه ومختلفه عن باقي التطبيقات الموجوده في السوق وفي هذا القسم نختص بالانميشن والمؤثرات التي تحسن من شكل التطبيق وفي مقالة اليوم سوف نشرح لكم كيفية الانتقال الى صفحة جديده في فلاتر بطريقة جديده ومختلفه , وسوف نحتاج الى مكتبة تعد من اقوى المكتبات في فلاتر وهيا animations وهيا المسؤوله عن اضافة انتقالات رائعه لتطبيقك , يمكنك اتباع الشرح التالي وسوف تستطيع من خلاله انشاء الشكل الذي ترغب به في تطبيقك بسهوله جدا .
توجد اطارات عمل مشتركة بين الأنظمة الأساسية مثل Xamarin و React Native بالفعل في السوق لتطوير تطبيقات iOS و Android بقاعدة رمز واحدة. بينما يشارك Flutter المفاهيم مع React Native و Xamarin ، تختلف البنية الفنية لجميع الاطارات الثلاثة اختلافًا كبيرًا. دعنا نرى كيف تتراكم Flutter مقابل أطر العمل المشتركة بين الأنظمة الأساسية باستخدام المعايير التالية. دون إجراء أي مقارنات مع الأنظمة الأساسية الأخرى ، إليك بعض الميزات والسمات التي يمكن أن تغريك بتجربة Flutter: في ديسمبر 2018 ، أصبح Flutter مستقرًا. ثم بدأ في إنشاء تطبيقات فيه ، ووصل إلى درجة غير مسبوقة من النشوة. هذا رائع؛ إنه أمر رائع بالنسبة لنا ، ولكن ماذا يعني ذلك لمطور البرامج الرائد لديك؟
اضافة مكتبة الانميشن لفلاتر
animations: ^2.0.3
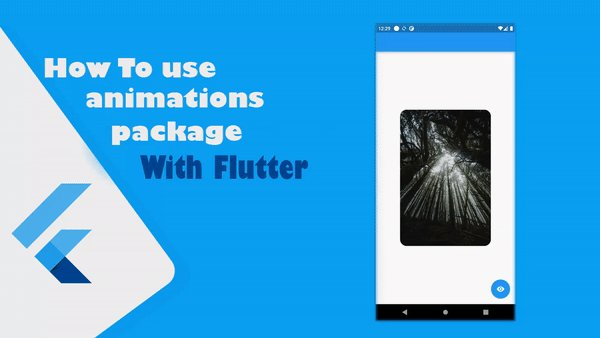
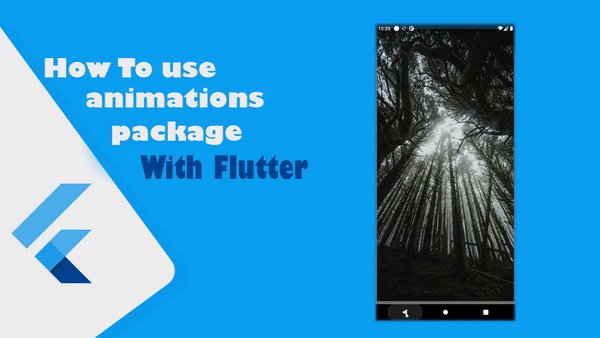
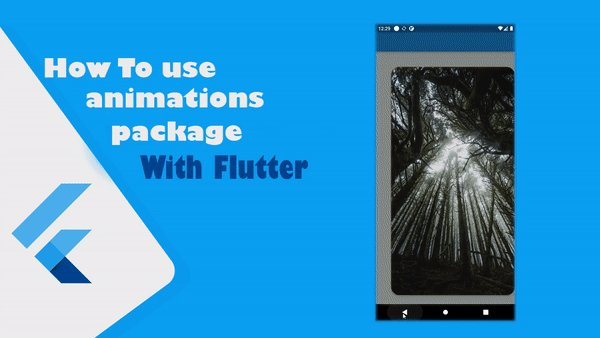
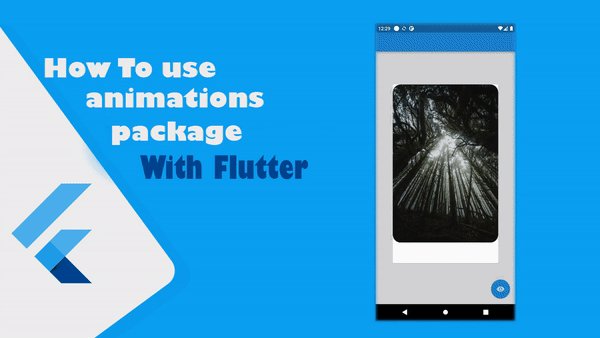
انميشن للانتقال بين الصفحات في فلاتر باستخدام fade animation
لكي تقوم بعمل الانميشن اثناء عملية الانتقال سوف تحتاج الى استخدام الامر OpenContainer ويحتاج منك امرين ال open و close بالنسبة للفتح فتضع بداخلها الصفحة التي تريد الانتقال لها واما الامر اغلاق فهو مسؤول عن عرض التصميم الخاص بك وكل امر تم استخدامه قمنا بشرحه لكم سوف تجد كومنت فوق كل عنصر في الاضافة يساعدكم على فهمها بشكل افضل لكي تتمكن من التعامل مع المكتبة بكل سهوله بدون مشاكل .
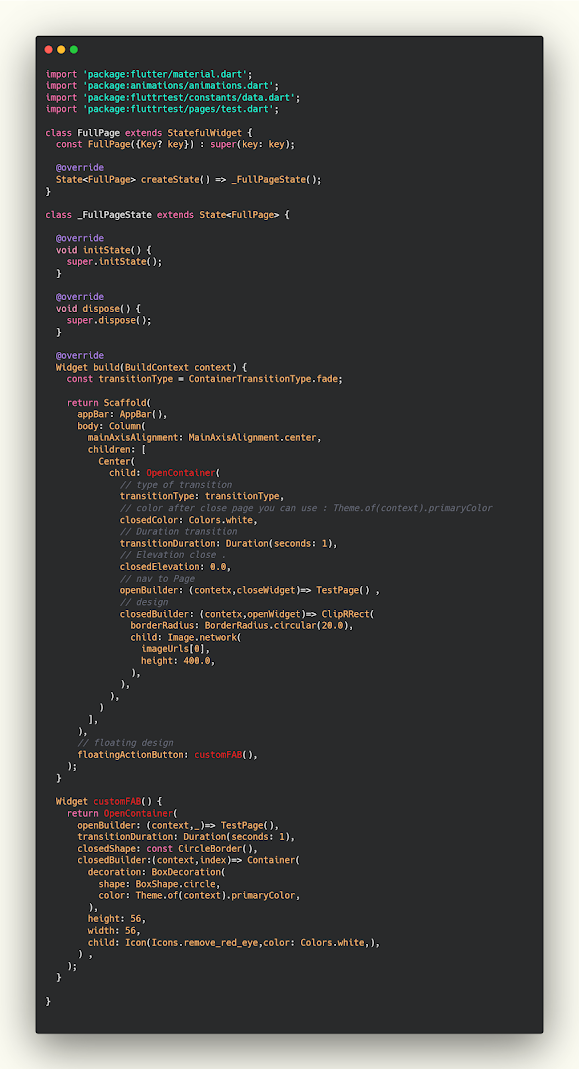
ui.dart
import 'package:flutter/material.dart';
import 'package:animations/animations.dart';
import 'package:fluttrtest/constants/constants.dart';
import 'package:fluttrtest/constants/data.dart';
import 'package:fluttrtest/pages/test.dart';
class FullPage extends StatefulWidget {
const FullPage({Key? key}) : super(key: key);
@override
State<FullPage> createState() => _FullPageState();
}
class _FullPageState extends State<FullPage> {
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
const transitionType = ContainerTransitionType.fade;
return Scaffold(
appBar: AppBar(),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: OpenContainer(
// type of transition
transitionType: transitionType,
// color after close page you can use : Theme.of(context).primaryColor
closedColor: Colors.white,
// Duration transition
transitionDuration: Duration(seconds: 1),
// Elevation close .
closedElevation: 0.0,
// nav to Page
openBuilder: (contetx,closeWidget)=> TestPage() ,
// design
closedBuilder: (contetx,openWidget)=> ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: Image.network(
imageUrls[0],
height: 400.0,
),
),
),
)
],
),
// floating design
floatingActionButton: customFAB(),
);
}
Widget customFAB() {
return OpenContainer(
openBuilder: (context,_)=> TestPage(),
transitionDuration: Duration(seconds: 1),
closedShape: const CircleBorder(),
closedBuilder:(context,index)=> Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Theme.of(context).primaryColor,
),
height: 56,
width: 56,
child: Icon(Icons.remove_red_eye,color: Colors.white,),
) ,
);
}
}android sdk manager تحميل flutter developers applications create app android android studio mac