تحديد عنصر او مجموعة عناصر مع animation باستخدام فلاتر
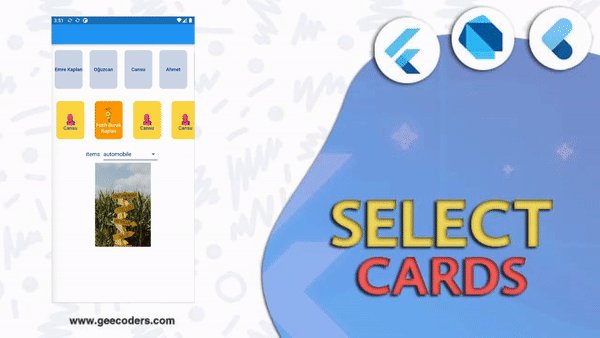
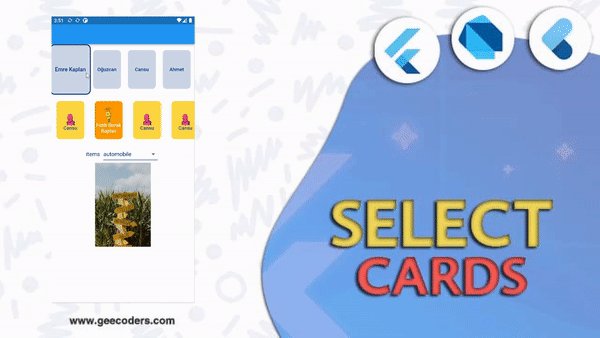
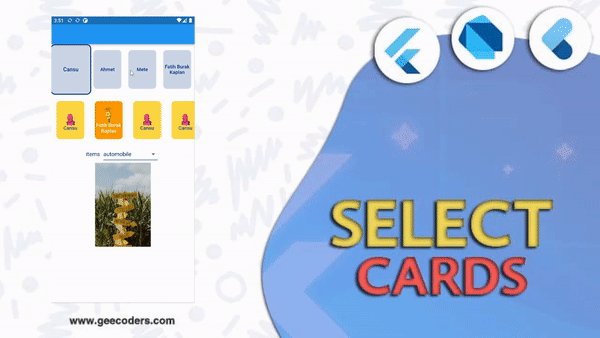
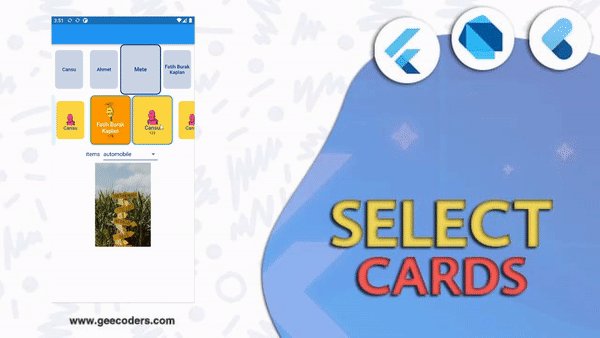
في هذا المقال نشارك معكم واحده من المكتبات الجديده في فلاتر والتي تسمح لك بتحديد مجموعة عناصر او عنصر واحد مع وجود انميشن وتكبير للعنصر الذي يقع عليه الاختيار وايضا تقدم لك ميزة للاختيار من داخل dropdown مع وجود انميشن ايضا عند اختيار احد العناصر كما هو موضح لكم في الصورة الخاصه بمقالة اليوم وكما تعلمون اننا في فلاتر نحاول تقديم كل جديد لكم من اجل تحسين التطبيقات التي يتم تطويرها بواسطة flutter ولتسهيل الامر عليكم في التطوير .
كان Flutter موجودًا منذ أن أطلقته Google لأول مرة في عام 2015 ، لكن الإثارة المحيطة به أصبحت مؤخرًا أكبر. إنها أداة مشتركة بين الأنظمة الأساسية تستخدم بنية حديثة ومتفاعلة لإنشاء تطبيقات Android و iOS من قاعدة رمز واحدة. يتم استخدام Dart ، وهي لغة برمجة أساسية موجهة للكائنات ، لإنشاء تطبيقات Flutter. يتكون التصميم لدى Flutter من مجموعة قطع واشكال . تكون واجهة المستخدم الكاملة من العديد من عناصر واجهة المستخدم ، كل منها يحدد عنصرًا هيكليًا (مثل زر أو قائمة) ، وعنصر أسلوبي (مثل الخط أو نظام الألوان) ، وجانب التخطيط (مثل الحشو) ، و هكذا. لا تستخدم Flutter أدوات OEM ، وبدلاً من ذلك تقدم أدواتها الخاصة الجاهزة للاستخدام والتي يبدو أنها أصلية في Android (تصميم المواد) أو تطبيقات iOS.
add lib to pubspec (select_card )
قم بإضافة الاكواد التاليه داخل الملف الخاص بالمكتبة .
dependencies:
select_card: ^0.0.9
How to use select_card package with flutter
الان يمكنك استخدام احد الطرق التاليه كما تريد مثل ماهو موضح لكم بالصورة الخاصه بالمقال والامر بسيط جدا كل ما عليك هو اتباع الخطوات الخاصه بالمكتبة لكي تصل الى ما تبحث عنه وتنفيذ الخاصيه التي تريدها بكل سهوله والامر بسيط جدا جدا كل فكرة سوف تجد اننا قمت بعمل ملاحظه فوقها لتوضيح الفكرة التي تقوم عليها لعدم تداخل البيانات في بعضها .
ui.dart
class CodeLess extends StatefulWidget {
const CodeLess({Key? key}) : super(key: key);
@override
State<CodeLess> createState() => _CodeLessState();
}
class _CodeLessState extends State<CodeLess> {
String? cardGroupResult;
String? cardGroupResult2;
String? selectSlideResult;
final List<String> titles = <String>[
'Emre Kaplan',
'Oğuzcan',
'Cansu',
'Ahmet',
"Mete",
"Fatih Burak Kaplan ",
];
final List<String> imagesFromNetwork = <String>[
'https://gravatar.com/avatar/37b27392b82a7f94676757c1c2d10273?s=400&d=robohash&r=x',
'https://gravatar.com/avatar/36f1d92605a3bf914d94cd136d3c7ec3?s=400&d=robohash&r=x',
'https://gravatar.com/avatar/5ef18de85860bd24b4d95f3dcd41eccb?s=400&d=robohash&r=x',
'https://gravatar.com/avatar/ce9c78d5127331baa3c67c7f67973967?s=400&d=robohash&r=x',
"https://gravatar.com/avatar/d7204273c98a64cf10cef68ef561e722?s=400&d=robohash&r=x",
"https://gravatar.com/avatar/f4f5b41a89722855c614bb1ea1dacc4d?s=400&d=robohash&r=x"
];
final List<String> ids = <String>[
'123',
'134',
'145',
'156',
"167",
"178",
];
final Map<String, String> carMap = {
'assets/image1.jpg': 'automobile',
'assets/image2.jpg': "VIP",
'assets/image3.jpg': "18+1",
'assets/image6.jpg': "Panelvan",
'assets/image5.jpg': "Pick-Up",
'assets/image4.jpg': "SUV",
'assets/image3.jpg': "Other",
};
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
backgroundColor: Colors.white,
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// single select
SelectGroupCard(
context,
titles: titles,
ids: ids,
onTap: (title, id) {
debugPrint(title);
debugPrint(id);
setState(() {
cardGroupResult = title;
});
}),
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: [
SelectSingleCard(context,
title: titles[2],
id: ids[2],
imageSourceType: ImageSourceType.network,
image: imagesFromNetwork[1],
content: ids[0],
cardBackgroundColor: Colors.amberAccent,
cardSelectedColor: Colors.blue,
titleTextColor: Colors.blue.shade900,
contentTextColor: Colors.black87, onTap: (title, id) {
debugPrint(title);
debugPrint(id);
setState(() {
cardGroupResult2 = title + " " + id;
});
}),
SelectSingleCard(context,
title: titles[5],
imageSourceType: ImageSourceType.network,
image: imagesFromNetwork[5],
content: ids[5],
cardBackgroundColor: Colors.orange,
cardSelectedColor: Colors.green,
titleTextColor: Colors.white,
contentTextColor: Colors.black87, onTap: (title) {
debugPrint(title);
setState(() {
cardGroupResult2 = title;
});
}),
SelectSingleCard(context,
title: titles[2],
id: ids[2],
imageSourceType: ImageSourceType.network,
image: imagesFromNetwork[1],
content: ids[0],
cardBackgroundColor: Colors.amberAccent,
cardSelectedColor: Colors.blue,
titleTextColor: Colors.blue.shade900,
contentTextColor: Colors.black87, onTap: (title, id) {
debugPrint(title);
debugPrint(id);
setState(() {
cardGroupResult2 = title + " " + id;
});
}),
SelectSingleCard(context,
title: titles[2],
id: ids[2],
imageSourceType: ImageSourceType.network,
image: imagesFromNetwork[1],
content: ids[0],
cardBackgroundColor: Colors.amberAccent,
cardSelectedColor: Colors.blue,
titleTextColor: Colors.blue.shade900,
contentTextColor: Colors.black87, onTap: (title, id) {
debugPrint(title);
debugPrint(id);
setState(() {
cardGroupResult2 = title + " " + id;
});
}),
SelectSingleCard(context,
title: titles[5],
imageSourceType: ImageSourceType.network,
image: imagesFromNetwork[5],
content: ids[5],
cardBackgroundColor: Colors.orange,
cardSelectedColor: Colors.green,
titleTextColor: Colors.white,
contentTextColor: Colors.black87, onTap: (title) {
debugPrint(title);
setState(() {
cardGroupResult2 = title;
});
}),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 100.0),
child: SelectSlideItem(
imageHeight: 160,
duration: const Duration(milliseconds: 500),
text: 'items',
mapList: carMap,
onChange: (title) {
debugPrint(title);
setState(() {
selectSlideResult = title;
});
}),
),
],
)
);
}
}فيديو الشرح
مزيد من الاكواد البرمجية :
- شرح كيفية تغيير اللغة بين العربيه والانجليزيه في فلاتر | Language translation in Flutter
- عمل انتقال للصور مع animation بسيط لتحسين عملية نقل البيانات
- كود تكبير الصور في Flutter عند النقر عليها مرتين مع امكانية تتبع الموقع المراد تكبيره
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack و Positioned
- التعديل على زر الرجوع للخلف في فلاتر | your are sure to exit from app flutter