شرح كيفية عمل GlassBlur في Flutter والتحكم في نسبة الBlur
في هذا المقال سوف نتعرف على كيفية عمل GlassBlur للصور بشكل احترافي والتعامل مع العناصر وحجم الشفافيه في العنصر , وكثير من الاشخاص يبحثون عن طرق لعمل ضبابيه للعناصر وفي هذا المقال نقدم لك widget تستطيع استخدامه لعمل الGlassBlur بسهوله وبدون الحاجه الى اي مكتبات خارجية كل شيئ سوف نقوم بتكويده .
لطالما كان التطوير عبر الأنظمة الأساسية هدفًا لمطوري التطبيقات ، نظرًا لتنوع أنظمة التشغيل التي تشغل الأجهزة المحمولة وأجهزة سطح المكتب في العالم. ستوفر شركتك وفريقك الكثير من الوقت والعمل إذا كان بإمكانهم إنشاء قاعدة بيانات واحدة ونشرها على منصات مختلفة.
يعد Google's Flutter أحد أحدث الأطر لدخول الساحة عبر الأنظمة الأساسية. كان Flutter متاحًا في الأصل فقط لنظامي التشغيل Android و iOS ، ولكن تم توسيعه لاحقًا ليشمل الويب و macOS و Windows و Linux و Fuchsia والأجهزة المدمجة. هذا ، جنبًا إلى جنب مع دورة التطوير السريع لـ Flutter ، وتصميم واجهة المستخدم القابل للتكيف ، وأداء التطبيق الأصلي ، يجعله هدفًا جذابًا للغاية لكل من المطورين المبتدئين والمتمرسين.
عمل صفحة للعناصر الضبابيه
سوف تقوم بعمل ملف dart باسم GlassMorphism ويكون هذا الملف عباره عن container تستطيع تغيره حجمه والشفافيه ووضع بداخله widget وتستطيع استخدام هذا الwidget في اي مكان كما سوف نشاهد في الجزء التالي .
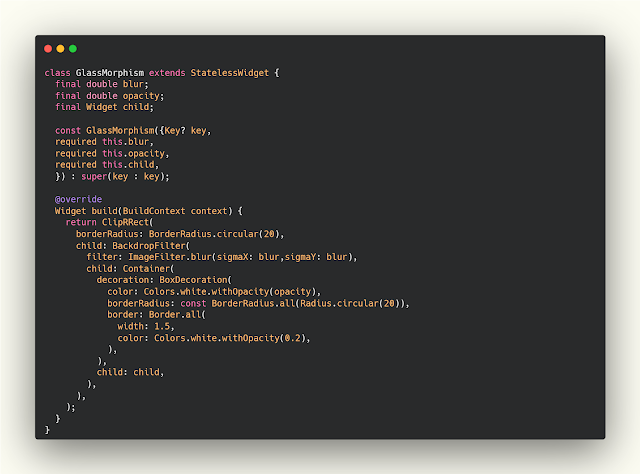
GlassMorphism.dart
class GlassMorphism extends StatelessWidget {
final double blur;
final double opacity;
final Widget child;
const GlassMorphism({Key? key,
required this.blur,
required this.opacity,
required this.child,
}) : super(key : key);
@override
Widget build(BuildContext context) {
return ClipRRect(
borderRadius: BorderRadius.circular(20),
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: blur,sigmaY: blur),
child: Container(
decoration: BoxDecoration(
color: Colors.white.withOpacity(opacity),
borderRadius: const BorderRadius.all(Radius.circular(20)),
border: Border.all(
width: 1.5,
color: Colors.white.withOpacity(0.2),
),
),
child: child,
),
),
);
}
}
شرح كيفية عمل BoxBlur والتحكم في قوة الضبابيه
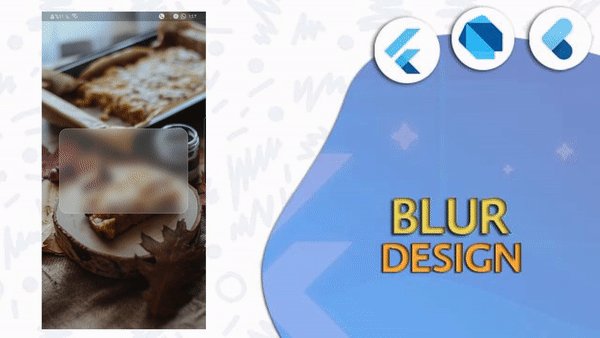
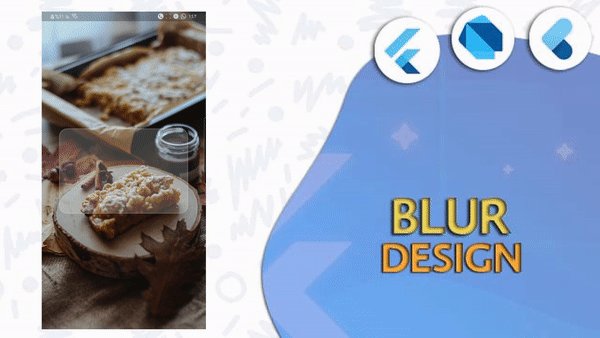
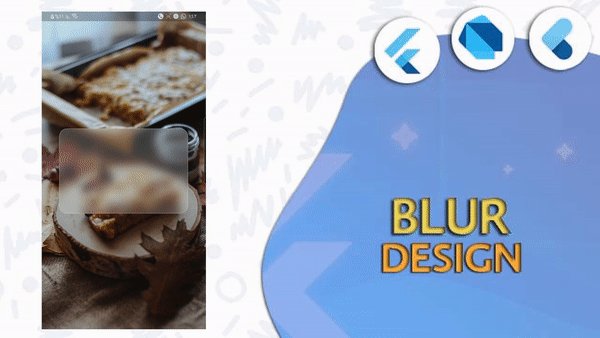
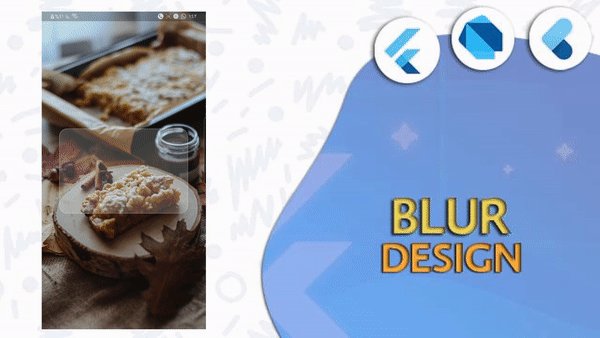
في هذا التصميم قمنا بعمل stack وبداخله عباره عن صورة للغلاف وبعدها قمنا بعمل زر يحاط بالGlassMorphism وعند النقر عليه يتم تغيير قيمة الشفافيه من 0 الى 10 كما هو موضح بصورة الغلاف الخاصه بالمقال .
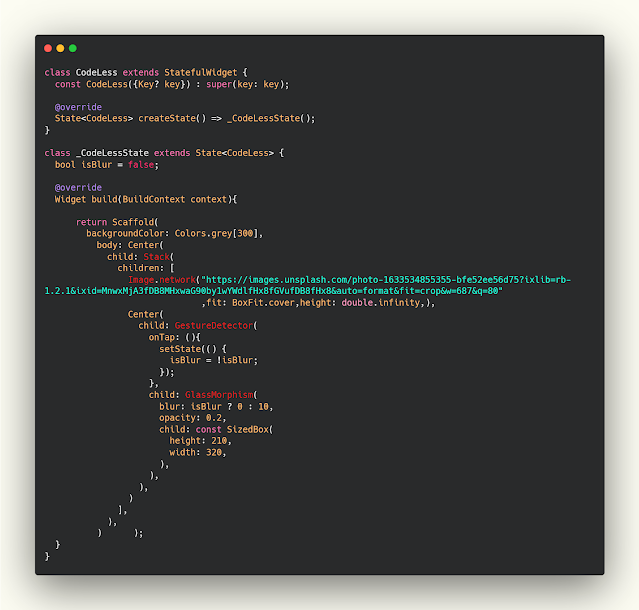
CodeLess.dart
class CodeLess extends StatefulWidget {
const CodeLess({Key? key}) : super(key: key);
@override
State<CodeLess> createState() => _CodeLessState();
}
class _CodeLessState extends State<CodeLess> {
bool isBlur = false;
@override
Widget build(BuildContext context){
return Scaffold(
backgroundColor: Colors.grey[300],
body: Center(
child: Stack(
children: [
Image.network("https://images.unsplash.com/photo-1633534855355-bfe52ee56d75?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80"
,fit: BoxFit.cover,height: double.infinity,),
Center(
child: GestureDetector(
onTap: (){
setState(() {
isBlur = !isBlur;
});
},
child: GlassMorphism(
blur: isBlur ? 0 : 10,
opacity: 0.2,
child: const SizedBox(
height: 210,
width: 320,
),
),
),
)
],
),
)
);
}
}
فيديو الشرح
مزيد من الدروس :
- تصميم صفحة تسجيل دخول احترافية في فلاتر مع animation
- الحصول على ابعاد الشاشه باستخدام MediaQuery في Flutter
- التعامل مع وضعيات الشاشة افقي وعمودي باستخدام OrientationBuilder في flutter
- انشاء مربع احترافي للتخفيضات في تطبيق متجرك بإستخدام Flutter
- كيفية عرض العناصر والصور والصفحات بداخل مربع والتنقل من خلاله في Flutter