شرح تشغيل المقاطع الصوتية من الانترنت في فلاتر
الصوتيات تعد من اهم العناصر التي تستخدم بشكل كبير في تطوير التطبيقات وفي مقالة اليوم نقدم لكم كيف تستطيع تشغيل المقاطع الصوتيه من على الانترنت بشكل مباشر دون الحاجه الى تحميل الملف ووضعه بداخل ملفات التطبيقات لكي تتعامل معه وفي هذا الدرس سوف نشرح لكم كيف يتم تشغيل المقاطع الصوتيه في فلاتر والتعامل معها بكل سهوله حيث ان هناك مكتبة تساعدنا في عمل الصوتيات والتعامل معها وهي بسيطه جدا وسهلة الاستخدام .
دون إجراء أي مقارنات مع الأنظمة الأساسية الأخرى ، إليك بعض الميزات والسمات التي يمكن أن تغريك بتجربة Flutter ، اولا الإنتاجية عالية. يمكنك استخدام نفس قاعدة الشفرة لتطبيقات iOS و Android لأن Flutter متعدد الأنظمة الأساسية. سيوفر لك هذا بلا شك الوقت والمال.
الثانية اداء ممتاز. يجمع Dart إلى التعليمات البرمجية الأصلية ، ويوفر Flutter عناصر واجهة المستخدم الخاصة به ، لذلك ليست هناك حاجة لاستخدام أدوات OEM. هذا يعني أن الاتصال بين التطبيق والنظام الأساسي سيكون أقل توسطًا. "Flutter هو أول SDK للجوال يتيح طرق عرض تفاعلية دون الحاجة إلى جسر JavaScript ،" كما تصفه الشركة. كل هذا يضيف إلى أوقات بدء التطبيق الأسرع ومخاوف أقل بشأن الأداء.
اضافة مكتبة audioplayer
audioplayers: ^0.20.1
GeeCoders.dart
مبدئيا عليك بتعريف المكتبة واخذ object منها وايضا دة المقطع والمدة المقطوعه من المقطع وهل المقطع في حالة التشغيل ام لا وبداخل ال ini يمكنك وضع الاكواد كما هو موضح وهي تتبع لحركة المقاطع الصوتيه وتتبع نهايه المقطع الصوتي الى ان يكتمل , بعدها في الاسفل تم استخدام slider يكون مؤشر لحركة المقطع الصوتي , واسفله زر لتشغيل المقطع الصوتي يمكنك من ال.play ان تقوم بوضع رابط المقطع المراد تشغيله ولكن هنا قمت بعمل list تحتوي على مجموعة من الروابط وقمت بسحب رابط منها كما هو موضح , واخيرا مدة المقطع الصوتي ونهايه المقطع الصوتي يمكنك عملها بالشكل التالي او استعامل الشكل الاخر والذي نضعه لك اسفل هذا الكود ويعد الافضل .
class GeeCoders extends StatefulWidget {
const GeeCoders({Key? key}) : super(key: key);
@override
State<GeeCoders> createState() => _GeeCodersState();
}
class _GeeCodersState extends State<GeeCoders> {
final audioPlayer = AudioPlayer();
bool isPlay = false;
Duration duration = Duration.zero;
Duration position = Duration.zero;
int num = 0;
@override
void initState() {
super.initState();
// change slider
audioPlayer.onPlayerStateChanged.listen((event) {
setState(() {
isPlay = event == PlayerState.PLAYING;
});
});
// change duration
audioPlayer.onDurationChanged.listen((eventDuration) {
setState(() {
duration = eventDuration;
});
});
// change Position
audioPlayer.onAudioPositionChanged.listen((eventPosition) {
setState(() {
position = eventPosition;
});
});
// onCompletion audio.
audioPlayer.onPlayerCompletion.listen((event) {
setState(() {
num++;
audioPlayer.play(sound[num]);
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Column(
children: [
Image.asset(images[0] , height: 300, fit: BoxFit.cover,),
Slider(
min: 0,
max: duration.inSeconds.toDouble(),
value: position.inSeconds.toDouble(),
onChanged: (vale) async {
final position = Duration(seconds: vale.toInt());
await audioPlayer.seek(position);
audioPlayer.resume();
},
),
MaterialButton(
color: Colors.redAccent,
onPressed: () async {
if(isPlay) {
await audioPlayer.pause();
} else {
await audioPlayer.play(sound[num]);
}
},
child: const Text('Click !'),
),
Row(
children: [
Text('${position.toString().split(":")[1]}:${position.toString().split(":")[2].split(".")[0]}'),
Spacer(),
Text('${duration.toString().split(":")[1]}:${duration.toString().split(":")[2].split(".")[0]}'),
],
)
],
)
),
);
}
}تحسين مدة ظهور المقطع الصوتي في flutter
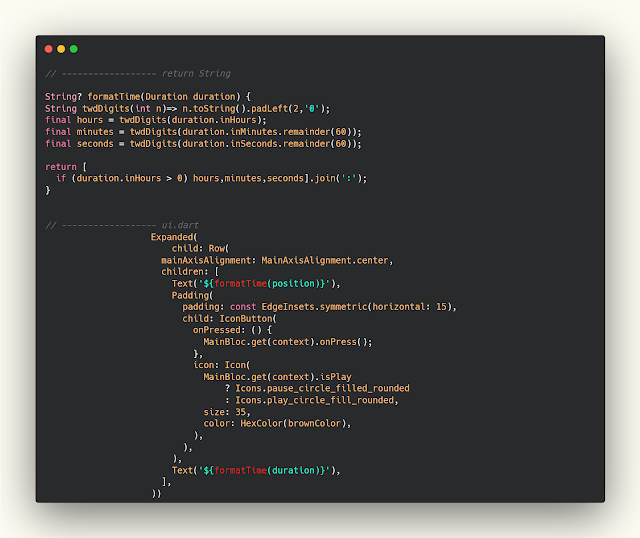
في هذه المرحلة قمنا بعمل String methode تقوم بإرجاع المدة الزمنيه بشكل دقيقه وذلك سوف يكون عن طريق حساب المده لكل وقت يمكنك استخدامها واستبدالها باخر مرحلة في الكود السابق كما هو موضح بالشكل , يمكنك وضع الreturn داخل ملف constants .
design.dart
// ------------------ return String
String? formatTime(Duration duration) {
String twdDigits(int n)=> n.toString().padLeft(2,'0');
final hours = twdDigits(duration.inHours);
final minutes = twdDigits(duration.inMinutes.remainder(60));
final seconds = twdDigits(duration.inSeconds.remainder(60));
return [
if (duration.inHours > 0) hours,minutes,seconds].join(':');
}
// ------------------ ui.dart
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('${formatTime(position)}'),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15),
child: IconButton(
onPressed: () {
MainBloc.get(context).onPress();
},
icon: Icon(
MainBloc.get(context).isPlay
? Icons.pause_circle_filled_rounded
: Icons.play_circle_fill_rounded,
size: 35,
color: HexColor(brownColor),
),
),
),
Text('${formatTime(duration)}'),
],
))مزيد من الاكواد البرمجية :
- شرح كيفية تغيير اللغة بين العربيه والانجليزيه في فلاتر | Language translation in Flutter
- عمل انتقال للصور مع animation بسيط لتحسين عملية نقل البيانات
- كود تكبير الصور في Flutter عند النقر عليها مرتين مع امكانية تتبع الموقع المراد تكبيره
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack و Positioned
- التعديل على زر الرجوع للخلف في فلاتر | your are sure to exit from app flutter