كيفية إنشاء ستوري مخصص في فلاتر لعرض الصور ومقاطع الفيديو لمدة زمنية معينه
الاستوري اصبح شيئ اساسي في معظم تطبيقات التواصل الاجتماعي وهو عباره عن قصاصه يتم تنزيلها بشكل يومي وتختفي بعد مرور 24 ساعه واولى التطبيقات التي قام بنشر هذه الميزة والتي كانت تعتمد عليها بشكل اساسي في تطبيقتها وهيا سناب شات ويعد من اكبر مواقع التواصل الاجتماعي بالقصاصات اليوميه والذي انتشر بشكل كبير في دول الخليج وهو قائم بهذه الميزة وفي درس اليوم سوف نشرح لكم كيف تقوم بتنفيذ فكرة الstory في تطبيقك بسهوله وكل ما عليك هو مشاهدة المقاله الى النهايه لكي تستفاد منها وايضا لكي لا يحدث معك اي مشاكل خلال عملية التطبيق .
كان Flutter موجودًا منذ أن أطلقته Google لأول مرة في عام 2017 ، لكن الإثارة المحيطة به أصبحت مؤخرًا أكبر. إنها أداة مشتركة بين الأنظمة الأساسية تستخدم بنية حديثة ومتفاعلة لإنشاء تطبيقات Android و iOS من قاعدة رمز واحدة. يتم استخدام Dart ، وهي لغة برمجة أساسية موجهة للكائنات ، لإنشاء تطبيقات Flutter. السهوله والمكتبات في التصميم داخل Flutter ساعدته على الانتشار بشكل كبير . تتكون واجهة المستخدم الكاملة من العديد من عناصر واجهة المستخدم ، كل منها يحدد عنصرًا هيكليًا (مثل زر أو قائمة) ، وعنصر أسلوبي (مثل الخط أو نظام الألوان) ، وجانب التخطيط ، و قريباً. لا تستخدم Flutter أدوات OEM ، وبدلاً من ذلك تقدم أدواتها الخاصة الجاهزة للاستخدام والتي يبدو أنها أصلية في Android (تصميم المواد) أو تطبيقات iOS.
dependencies advstory
advstory: ^0.1.0
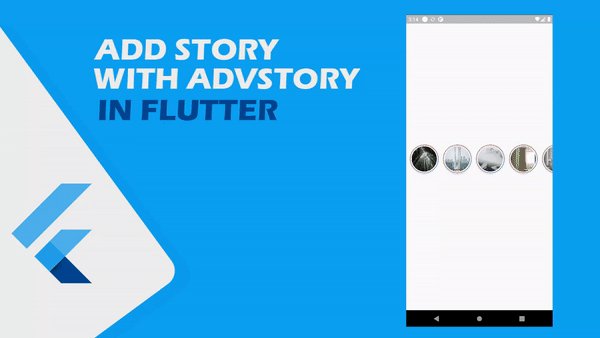
How to Add Story in Flutter
ببساطة بعد تثبيت المكتبة السابقه يمكنك تخصيص الامر advStory وهو الذي سوف يظهر عندما تكون المكتبة مثبته لديك , بعدها تضع عدد العناصر التي تريد ان تظهر كما هو واضح وبعدها تقوم بتصميم الصورة التي تريد ان تظهر بالخارج اي صورة الايقونه بعدها ننتقل الى المرحلة التاليه وهيا تصميم طريقة عرض للاستوري تضع عدد العناصر التي تريد ان تظهر عند رؤية الاستوري وطريقة العرض سواء صورة او فيديو وهذا كل مافي الامر الطريقة بسيطه جدا جدا ويمكنك تخصيص المكتبة بشكل اكبر من خلال التعليمات الموجوده في الصفحة الخاصه بهم على pub dev والذي سوف تجده بالاعلى .
ui.dart
class TestPage extends StatefulWidget {
TestPage({Key? key}) : super(key: key);
@override
State<TestPage> createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
List<String> imageUrls = [
"https://images.unsplash.com/photo-1655143905566-b824848908c8?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=688&q=80",
"https://images.unsplash.com/photo-1655195813577-bf4719f2e2b8?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80",
"https://images.unsplash.com/photo-1655125361075-61a4630facff?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80",
"https://images.unsplash.com/photo-1652677481595-34f4629e341c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80",
"https://images.unsplash.com/photo-1655201403932-437c04a8aabd?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80",
];
List<String> videosUrls = [
"https://assets.mixkit.co/videos/preview/mixkit-going-down-a-curved-highway-down-a-mountain-41576-large.mp4",
"https://assets.mixkit.co/videos/preview/mixkit-white-sand-beach-and-palm-trees-1564-large.mp4",
"https://assets.mixkit.co/videos/preview/mixkit-raft-going-slowly-down-a-river-1218-large.mp4",
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SizedBox(
height: 100,
child: AdvStory(
storyCount: 5,
trayBuilder: (index) => AdvStoryTray(url: imageUrls[index]),
storyBuilder: (index) {
return Story(
contentCount: 3,
contentBuilder: (index) {
return index % 2 == 0
? ImageContent(url: imageUrls[index])
: VideoContent(url: videosUrls[index]);
},
);
},
),
)
));
}
}مزيد من المقالات
- حل مشكلة minCompileSdk (31) specified in a dependency's AAR
- عمل مؤشر لتتبع الخطوات في فلاتر | flutter stepper
- كود منع تدوير الشاشه في التطبيقات بإستخدام فلاتر
- شرح كيفية عمل post للبيانات من نوع params داخل الapi في flutter
- شرح كيفية استخدام الapi مع repostery في Flutter وتنظيم الكود