شرح كيفية عمل counter بسيط باستخدام Getx state management Flutter
موضوع الstate management يعد من اكثر المواضيع المتناوله بشكل كبير جدا في فلاتر تحديدا ولذلك لان بطبيعة عمل الفلاتر انها مبنيه على الwidgets ولهذا نريد ان نقوم بتحديث بعض العناصر في نفس الصفحة لذلك نلجأ الى استخدام الstate management وهي متنوعه بشكل كبير ولكن اشهرها الgetx و bloc و provider وهذه هيا اهم العناصر المتناوله بشكل كبير جدا فيها وفي هذه السلسلة سوف نشرح لكم فكرة عمل الgetx وكيفية التعامل معها بشكل بساطة وهيا تعد من ابسط الطرق التي تساعدك في بناء مشروعك .
مر وقت كان عليك فيه الاختيار بين إنشاء تطبيقات أصلية وتطبيقات عالمية للأجهزة المحمولة. غالبًا ما تعمل تقنيات الويب مثل HTML و JavaScript ، والتي كانت تستخدمها التطبيقات العالمية ، بشكل سيئ على الأجهزة المحمولة. على الرغم من كونها أكثر تكلفة وتتطلب فريق تطوير متخصصًا لكل منصة ، إلا أن التطبيقات المحلية كانت تعمل بشكل أفضل حيث تم إنشاؤها خصيصًا لكل جهاز ترغب في دعمه.
تم تغيير ذلك بواسطة Flutter ، إطار عمل مفتوح المصدر أنشأته Google. Ionic و React Native و Xamarin ليست سوى عدد قليل من الحلول المتاحة للمطورين اليوم لبناء تطبيقات محمولة سريعة تعمل عبر منصات مختلفة. لا تزال Dart ، لغة البرمجة المدمجة في Flutter ، محبوبة ومستخدمة جيدًا.
بالإضافة إلى تطبيقات Android المكتبية الأولية ، فإن Flutter 3 ، الذي تم تقديمه في وقت سابق من هذا العام ، يدعم أيضًا تطبيقات سطح المكتب لنظامي التشغيل MacOS و Linux.
كيفية استخدام GetBuilder في Flutter
GetBuilder تعد ابسط طريقة للتعامل مع البيانات الخاصه بال GextX وهيا بكل سهوله انك تقوم بعمل GetBuilder للعنصر او حتى للاسكرين بشكل كامل من اجل جعلها تتعامل مع العناصر الخاصه بال Controller الخاص بالGetX ولاحظ انه عليك بان تجعل الinit تكون الcontroller الذي تعمل عليه وهذا يتم لمره واحده فقط واذا لم تكن تريد استخدام الinit يمكنك عمل var controller = Get.put(MainController()); بداخل الbuild وبهذا يتم تفعيله وتستطيع استخدام وهذا يتم لمره واحده فقط لكي يقوم بتفعيل الكنترول على الصفحه .
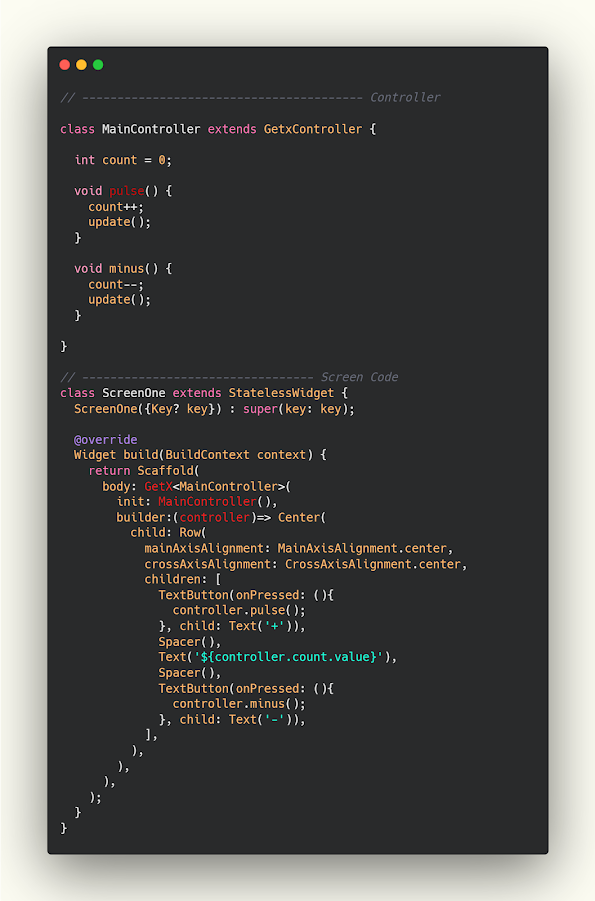
screen&controller.dart
// ---------------------------------------- Controller
class MainController extends GetxController {
int count = 0;
void pulse() {
count++;
update();
}
void minus() {
count--;
update();
}
}
// --------------------------------- Screen Code
class ScreenOne extends StatelessWidget {
ScreenOne({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: GetBuilder<MainController>(
init: MainController(),
builder:(controller)=> Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
TextButton(onPressed: (){
controller.pulse();
}, child: Text('+')),
Spacer(),
Text('${controller.count}'),
Spacer(),
TextButton(onPressed: (){
controller.minus();
}, child: Text('-')),
],
),
),
),
);
}
}
شرح إستخدام GetX في Flutter
GetX تعد نفس فكرة الGetBuilder ولكن الفرق الجوهري بينهم ان الGetx و Obs تعمل على مبدأ الStream بمعنى انها موجوده وتتحدث باستمرار للاستماع الى اي امر جديد قادم لها عكس الGetBuilder التي تنتظر تغيير لكي يتم تحديثها ايضا المتغيرات التي توجد في الGetx لا تحتاج منك الى update فهي تقوم بتحديث نفسها باستمرار لذلك لن تحتاج الى عمل تحديث بداخل الmethode الخاصه بها سوف تحتاج فقط الى ان تقوم بوضع رمز .obs بعد قيمة المتغير في الcontroller وعند الاستدعاء سوف تضع عند المتغير .value وفقط هذا كل ما في الامر .
screen&controller2.dart
// ---------------------------------------- Controller
class MainController extends GetxController {
int count = 0.obs;
void pulse() {
count++;
}
void minus() {
count--;
}
}
// --------------------------------- Screen Code
class ScreenOne extends StatelessWidget {
ScreenOne({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: GetX<MainController>(
init: MainController(),
builder:(controller)=> Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
TextButton(onPressed: (){
controller.pulse();
}, child: Text('+')),
Spacer(),
Text('${controller.count.value}'),
Spacer(),
TextButton(onPressed: (){
controller.minus();
}, child: Text('-')),
],
),
),
),
);
}
}
شرح إستخدام Obx في Flutter بواسطة Getx
Obx هنا الامر لا يختلف كثيرا عن الGetX نفس المبدأ تقريبا ولكن ما يميز هذا انه لا يحتاج منك الinit للcontroller فقط تستطيع عمل متغير يحمل الcontroller وتقوم بحقنه كما هو موضح امامكم وبعدها تستخدم المتغير في العناصر كما هو موضح .
screen&controller3.dart
// ----------- controller
class MainController extends GetxController {
RxInt count = 0.obs;
void pulse() {
count++;
}
void minus() {
count--;
}
}
// ----------------------- screen
class ScreenOne extends StatelessWidget {
ScreenOne({Key? key}) : super(key: key);
// initializing
var controller = Get.put(MainController());
// find any initializing from project .
/// var controller2 = Get.find(); ///
@override
Widget build(BuildContext context) {
return Scaffold(
body: Obx(()=>
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
TextButton(onPressed: (){
controller.pulse();
}, child: Text('+')),
Spacer(),
Text('${controller.count.value}'),
Spacer(),
TextButton(onPressed: (){
controller.minus();
}, child: Text('-')),
],
),
),
),
);
}
}
ملاحظات :
- الGetBuilder لا تعمل بمدأ الStream فقط نتظر منك امر معين لكي تقوم بالتحديث على عكس الGext , Obx
- الObx و الGetX لا تحتاج منك عمل update بداخل الmethode الخاصه بهم لكي تقوم بعمل تحديث للمتغيرات .
- لا يصلح احاطة عنصر لا يستخدم الcontroller باي طرق من السابقه , مثل زر يقوم بالانتقال الى صفحة اخرى , هذا الزر لا يستخدم اي عناصر من الcontroller لذلك سوف يحدث معك Error .
مزيد من المقالات