شرح كيفية تحميل صورة من الانترنت وحفظها بداخل الجهاز في فلاتر
في هذا المقال سوف نشرح لكم كيف تقوم بتحميل اي صورة من الانترنت على جهازك بكل سهوله في فلاتر ولتنفيذ هذه العمليه سوف تحتاج الى مجموعة من المكتبات التي تساعدك في تنفيذ هذه العملية بكل سهوله وكل شيئ سيتم شرحه لكم بالتفصيل في هذا المقال اولا كل ما تحتاجه حاليا هو تثبيت المكتبات التاليه لديك في المشروع الذي تعمل عليه فهي التي سوف تساعدك في عملية تحميل الصور من الانترنت من خلال النقر عليها وكما نعلم ان معظم التطبيقات حاليا اصبحت تهتم بوضع ايقونه لتحميل العناصر في التطبيقات الخاصه بها .
أصبح إطار عمل Google Flutter شائعًا بشكل متزايد ، ويتم تطوير المزيد والمزيد من التطبيقات باستخدام Flutter اليوم. تعد قدرة Flutter عبر الأنظمة الأساسية هي ميزتها الرئيسية. يدعم كل من الويب وأنظمة التشغيل iOS / Android تطبيقك. بالإضافة إلى ذلك ، نظرًا لأن Flutter هو إطار عمل مفتوح المصدر ، يمكن لأي مطور تحسين وظائفه على GitHub. سنقوم بإدراج أفضل التطبيقات مفتوحة المصدر التي تم إنشاؤها باستخدام Flutter اليوم. قد يمنحك بعض الأفكار حول كيفية تطور تطبيقك المستند إلى Flutter إذا تم استخدام خدمات تطوير تطبيقات الأجهزة المحمولة المناسبة. سنبدأ بتطبيقات Flutter المجانية والمفتوحة المصدر بحيث يمكنك استخدامها على الفور.
packages
dependencies:
permission_handler: ^10.0.0
image_gallery_saver: ^1.7.1
dio: ^4.0.6
How to save image in real device from flutter
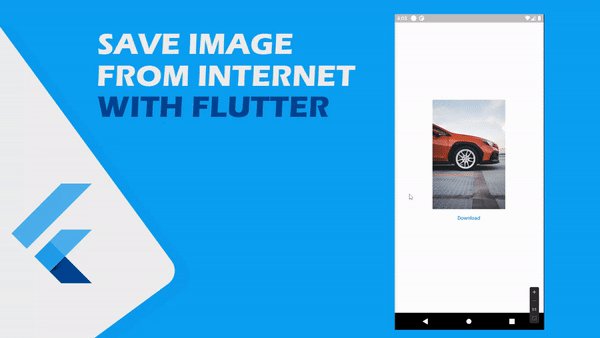
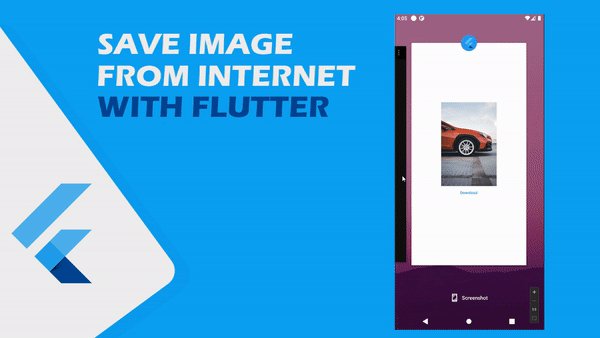
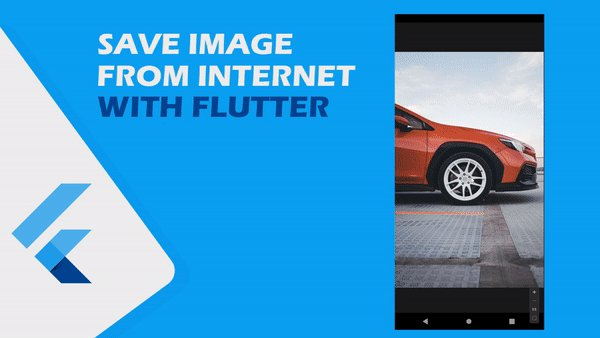
بعد تثبيت المكتبات السابقه سوف تقوم بعمل void لميثود باسم _save وسوف تكون هذه الميثود مسؤوله فقط عن عملية التنزيل من الانترنت بكل بساطة سوف تقوم بعمل اختبار للتاكد من ان المستخدم قام بالسماح للتطبيق بحفظ الصور بداخل الالبوم او بداخل ذاكرة هاتفه اذا كان الجواب نعم سوف يقوم بالحصول على رابط الصورة والذي قمنا بعمله في متغير باسم url ونقوم بتمريره للmethode وبالبتالي سوف يتم تنزيله وحفظه بداخل جهازك ويمكنك تخصيص اسم للحفظ والجوده اذا كانت كامله او تقليلها وبعدها تقوم بتشغيل هذه الميثود عند النقر على الزر كما هو موضح بالكود , الامر بسيط جدا جدا يمكنك فقط نسخ الكود التالي وفقط تغيير رابط الصورة عندما ترغب .
ui.dart
import 'dart:typed_data';
import 'package:dio/dio.dart';
import 'package:flutter/material.dart';
import 'package:image_gallery_saver/image_gallery_saver.dart';
import 'package:permission_handler/permission_handler.dart';
class TestPage extends StatefulWidget {
TestPage({Key? key}) : super(key: key);
@override
State<TestPage> createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
String url =
'https://images.unsplash.com/photo-1656043595490-b6118e18637f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80';
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.network(url,height: 300,width: 300,),
TextButton(
onPressed: _save,
child: const Text('Download'),
),
],
),
));
}
_save() async {
var status = await Permission.storage.request();
try {
if (status.isGranted) {
var response = await Dio()
.get(url, options: Options(responseType: ResponseType.bytes));
final result = await ImageGallerySaver.saveImage(
Uint8List.fromList(response.data),
quality: 60,
name: 'hello');
print(result);
} else {
print('Failed');
}
} catch (e) {
print(e);
}
}
}
مزيد من المقالات