شرح التاكد من صيغة البريد الاليكتروني في Flutter
في هذا المقال والذي يعد من المقالات المهمه والتي يجب على اي مطور استخدمها في عملية تسجيل الدخول او تسجيل حساب في تطبيقك وهيا التاكد من ان البريد الاليكتروني تم وضعه بالطريقة الصحيحه وهيا التاكد من ان الاميل يحتوي على @ وايضا يحتوي على .com للتاكد من شكل الاميل والامر بسيط سوف نقدم لكم كود بسيط تقوم بوضعه بداخل الonChange او onSubmit الامر راجع لك وهو سوف يخبرك اذا كان الاميل بشكل صحيح ام بشكل خاطئ .
تنتج مجموعة أدوات تطوير Flutter تطبيقات الهاتف المحمول ثنائية الأبعاد مع جميع الأجراس والصفارات وجماليات العلامات التجارية الممتازة. Alibaba وتطبيق AdWords هما مثالان فقط لتطبيقات الجوال التي تعمل بنظام Flutter.
الآن إطار عمل معروف ، Flutter لتطوير تطبيقات الهاتف المحمول لديه القوة لإنشاء العديد من تطبيقات الويب بنجاح وبتكلفة معقولة والتي تستجيب بشكل أسرع عبر جميع أحجام الشاشات. يرمز Flutter ، إطار عمل Google ، إلى "جعل تطوير التطبيقات أمرًا بسيطًا!" إذا كنت مهتمًا بدمج هذه المزايا في تطبيق الهاتف المحمول الخاص بك ، فيمكنك الاستفاده من موقعنا في انجاز اعمالك بشكل اسرع ودائما تذكر ان لا شيء في العالم الذي نعيش فيه اصبح صعب
How to check vail email or no in Flutter
لو تلاحظ انه في validate وهو عملية الاختبار لن تشاهد ان هذا الخيار يظهر لديك لاني استخدم componant ولهذا قد لا تشاهد هذا الامر لديك , عموما هو بمثابة onChange او onSubmit بداخله قمنا بعمل قيمة من نوع bool وهي تحوي مجموعة من الرموز التي توضح لنا البريد الاليكتروني الخاص بالمستخدم اذا كان بالشكل الصحيح ام الخاطئ وبناء عليها سوف نقوم بعمل اختبار على القيمة الظاهره امامكم .
android sdk manager تحميل flutter developers applications create app android android studio mac
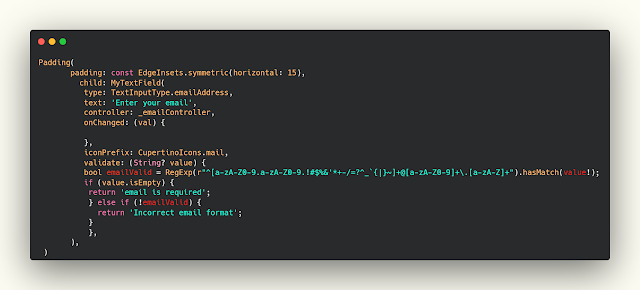
ui.dart
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15),
child: MyTextField(
type: TextInputType.emailAddress,
text: 'Enter your email',
controller: _emailController,
onChanged: (val) {
},
iconPrefix: CupertinoIcons.mail,
validate: (String? value) {
bool emailValid = RegExp(r"^[a-zA-Z0-9.a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]+@[a-zA-Z0-9]+\.[a-zA-Z]+").hasMatch(value!);
if (value.isEmpty) {
return 'email is required';
} else if (!emailValid) {
return 'Incorrect email format';
}
},
),
)
فيديو الشرح
مزيد من المقالات
- حل مشكلة minCompileSdk (31) specified in a dependency's AAR
- عمل مؤشر لتتبع الخطوات في فلاتر | flutter stepper
- كود منع تدوير الشاشه في التطبيقات بإستخدام فلاتر
- شرح كيفية عمل post للبيانات من نوع params داخل الapi في flutter
- شرح كيفية استخدام الapi مع repostery في Flutter وتنظيم الكود