معرفة الكلمات السيئه والشتائم في النص وحجبها في فلاتر
في هذا الدرس والذي يعد من اهم الدروس التي نقدمها لكم وهو الذي سوف نشرح فيه كيف تقوم بمعرفة الكلمات السيئه والتي تحتوي على شتم وسب وقذف من خلال تطبيقك ويمكنك تجاوز الكلمه او تحويلها الى نجوم او غيره , حيث يوجد مكتبة تقوم لنا بتنفيذ هذه العمليه بكل سهوله وهيا مصممه من اجل تحسين التطبيق وتقليل نسبة الشتم والسب فيه وهذا سوف يكون من خلال المرور على جميع كلمات الرساله وتخطي الكلمة التي بيها شتم ويمكنك من خلال هذه المكتبة التي نقدمها لكم اليوم تنفيذ هذه العمليه بكل سهوله وبدون اي مشاكل .
أداة بناء الواجهة التي تستخدم Dart تسمى flutter. من الممكن أيضًا وصفه بأنه إطار عمل Google UI. بالإضافة إلى ذلك ، فهو يستهدف منصات سطح المكتب والجوال وعبر الإنترنت بقاعدة كود واحدة. إحدى ميزاته هو مترجم Dart الأصلي الذي ينتج برامج ARM المحسّنة للأجهزة. هناك العديد من المزايا لاستخدام Flutter كمنصة لإنشاء تطبيقات الهاتف المحمول. تم إدراج أفضل 4 منصات لمساعدتك في اختيار النظام الأفضل لك: يضمن Flutter أداءً خاليًا من الأخطاء وعرضًا موحدًا لجميع الأنظمة التي تدعمه عندما تفشل واجهة المستخدم الأصلية جزئيًا أو كليًا في العرض أو تفتقد بعض الوظائف. تتضمن بعض الأمثلة الأفضل Insight Timer و Stadia و Reflect وبعض خدمات Google ، مثل إعلانات Google.
package profanity_filter
dependencies:
profanity_filter: ^2.0.0
How to detect Profanity text in Flutter
بعد كتابة النص الذي تريد معرفة الكلمات السيئه التي توجد بداخله تستطيع بعدها ان تقوم بالنقر على الزر واستدعاء الخاصيه التي تسمح لك بمعرفة الكلمة ويتم طباعتها ويوجد مجموعة من الاشكال لكيفية عرض الكلمه التي تحتوي على الفاظ خارجية مثلا تخطي الكلمه او اظهار نجوم او حتى معرفة هل النص يحتوي على الفاظ خارجية ام لا وتكون نتيجة الجواب ب true or false يمكنك استخدام اي طريق من الطرق التاليه لتنفيذ المطلوب بكل سهوله .
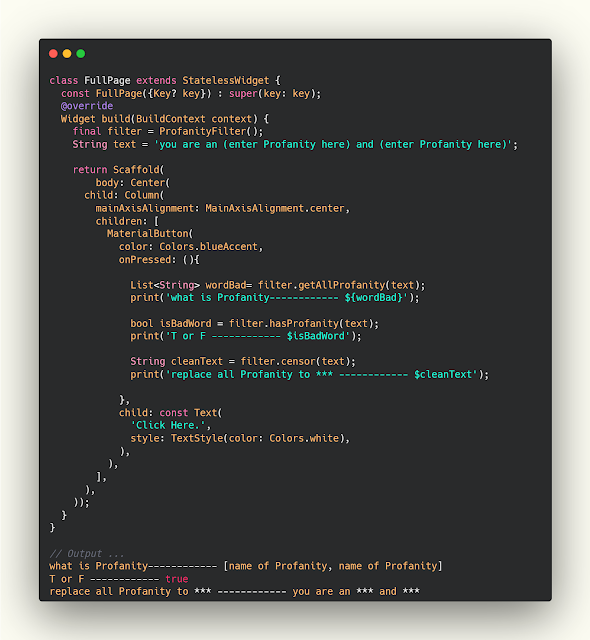
ui.dart
class FullPage extends StatelessWidget {
const FullPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final filter = ProfanityFilter();
String text = 'you are an (enter Profanity here) and (enter Profanity here)';
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
MaterialButton(
color: Colors.blueAccent,
onPressed: (){
List<String> wordBad= filter.getAllProfanity(text);
print('what is Profanity------------ ${wordBad}');
bool isBadWord = filter.hasProfanity(text);
print('T or F ------------ $isBadWord');
String cleanText = filter.censor(text);
print('replace all Profanity to *** ------------ $cleanText');
},
child: const Text(
'Click Here.',
style: TextStyle(color: Colors.white),
),
),
],
),
));
}
}
// Output ...
what is Profanity------------ [name of Profanity, name of Profanity]
T or F ------------ true
replace all Profanity to *** ------------ you are an *** and ***
android sdk manager تحميل flutter developers applications create app android android studio mac