الحصول على اشكال icons جديده في فلاتر باستخدام font awesome
كما نعلم ان الايقونات التي تقدمها لنا فلاتر قوية جدا وتفي بالغرض ولكن في بعض الاحيان نحتاج ان نجعل التطبيق الخاص بنا مختلف عن باقي التطبيقات ولهذا نحتاج الى ان نقوم بتغيير شكل الايقونات او اضافة ايقونات اخرى وفي هذا المقال سوف نشرح لكم احد الاضافات التي تساعدك في انشاء ايقونات مختلفه في تطبيق فلاتر وهذه الاضافه في الغالب سوف تجدها لديك في المشروع الذي تعمل عليه لانها تكون بشكل افتراضي مع التطبيقات وسوف نشرح كيف يتم استخدمها والامر بسيط جدا جدا فقط تابع المقاله للنهايه لكي تتعرف على طريقة العمل .
توجد اطارات عمل مشتركة بين الأنظمة الأساسية مثل Xamarin و React Native بالفعل في السوق لتطوير تطبيقات iOS و Android بقاعدة رمز واحدة. بينما يشارك Flutter المفاهيم مع React Native و Xamarin ، تختلف البنية الفنية لجميع الاطارات الثلاثة اختلافًا كبيرًا. دعنا نرى كيف تتراكم Flutter مقابل أطر العمل المشتركة بين الأنظمة الأساسية باستخدام المعايير التالية. دون إجراء أي مقارنات مع الأنظمة الأساسية الأخرى ، إليك بعض الميزات والسمات التي يمكن أن تغريك بتجربة Flutter: في ديسمبر 2018 ، أصبح Flutter مستقرًا. ثم بدأ في إنشاء تطبيقات فيه ، ووصل إلى درجة غير مسبوقة من النشوة. هذا رائع؛ إنه أمر رائع بالنسبة لنا ، ولكن ماذا يعني ذلك لمطور البرامج الرائد لديك؟
اضافة مكتبة font_awesome_flutter
dependencies :
font_awesome_flutter: ^9.2.0
How to use font awesome in Flutter
اذا لم يكن لديك مكتبة font_awesome_flutter في التطبيق الذي تعمل عليه قم باضافتها والامر بسيط جدا وبعدها سوف تتمكن من انشاء ايقونات مختلفه لديك في المشاريع التي تقوم بها وذلك سوف يكون عن طريق استخدام الامر FaIcon وهو المخصص للايقونات وبعدها تضع الايقونه التي تريدها ومايميز هذه المكتبة انها تساعدك على انشاء مختلف الايقونات الخاصه بمواقع التواصل الاجتماعي .
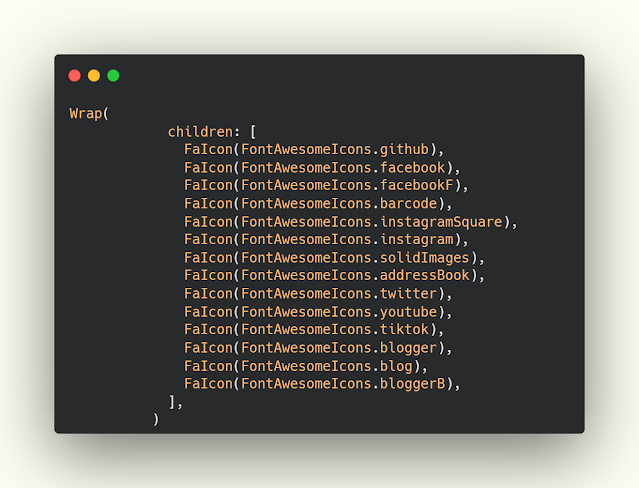
ui.dart
Wrap(
children: [
FaIcon(FontAwesomeIcons.github),
FaIcon(FontAwesomeIcons.facebook),
FaIcon(FontAwesomeIcons.facebookF),
FaIcon(FontAwesomeIcons.barcode),
FaIcon(FontAwesomeIcons.instagramSquare),
FaIcon(FontAwesomeIcons.instagram),
FaIcon(FontAwesomeIcons.solidImages),
FaIcon(FontAwesomeIcons.addressBook),
FaIcon(FontAwesomeIcons.twitter),
FaIcon(FontAwesomeIcons.youtube),
FaIcon(FontAwesomeIcons.tiktok),
FaIcon(FontAwesomeIcons.blogger),
FaIcon(FontAwesomeIcons.blog),
FaIcon(FontAwesomeIcons.bloggerB),
],
)
فيديو الشرح
android sdk manager تحميل flutter developers applications create app android android studio mac