شرح كيفية قراء ملف text في فلاتر || How to read text file in Flutter project
في الدروس السابقة شاركنا معكم كيف تستطيع قراءة ملفات json من داخل ملفات المشروع الخاص بك بكل سهوله والامر لا يختلف كثيرا في قراءة ملف نصي بداخل الflutter فهي نفس الطريقة تقريبا ولكن يمكنك تخصيص النص او حتى قطع النص عند جزء معين او غيره وكل هذه الامور بسيطه جدا وسوف نقوم بعمل list of string لكي نضع بها النصوص الموجوده في الملف النصي وايضا تستطيع ادرجها كلها في نص واحد ولا تحتاج الى list ولهذا وجب علينا شرح الطريقة حتى تتمكن من تنفيذها في مشروعك بدون مشاكل .
هناك العديد من الأطر المتاحة لتبدأ عند إنشاء تطبيق متعدد المنصات. قد تفكر في Flutter أو Ionic على التوالي. Ionic هو إطار عمل يتمتع بشعبية كبيرة بالفعل ويدمج تقنية الويب في تطوير التطبيقات. يمكنه دمج React و Angular و Vue ويحتوي على عدد كبير من مكتبات الطرف الثالث. Flutter ، لاعب جديد نسبيًا ، لديه قاعدة جماهيرية تتوسع بسرعة. إنها تستخدم طريقة فريدة للتطوير عبر الأنظمة الأساسية على أساس محرك رسومي ثنائي الأبعاد. الهدف الأساسي لإطار العمل هذا هو تمكين تطوير سريع لواجهة المستخدم يمكن مقارنته بالأصل من حيث الأداء والمظهر. بدلا من استخدام العادية فقط
How to read Text File in Flutter
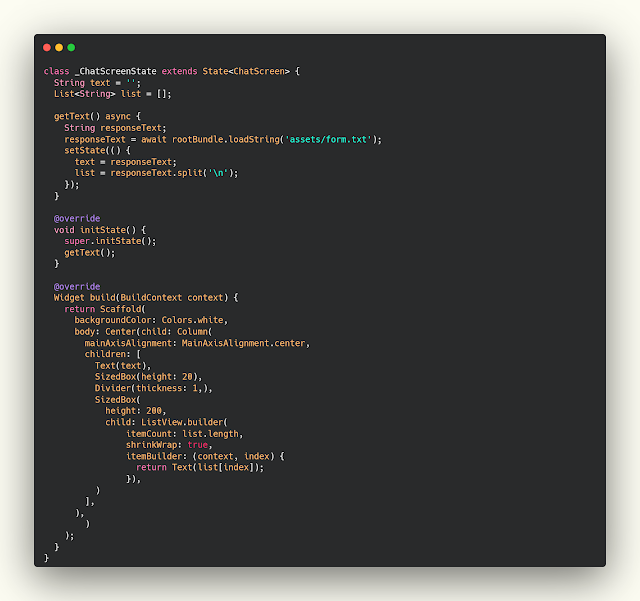
لقراءة المحتوى النصي يمكنك انشاء list او متغير من نوع String لقراءة النص وبالنسبة لل list سوف نقوم بعمل methode باسم getText ووظيفتها عرض المحتوى النصي من الملف النصي وهنا قمنا بقراءة الملف عن طريق المسار الخاص به وايضا قمنا باضافة النص كامل في المتغير وقمنا ايضا بفصل كل عباره والاخرى عن طريق النزول للسطر الجديد ووضعها بداخل ال List كما هو موضح , والا نفي الكود يمكنك استخدمها بكل سهوله سواء تريد عرض النص كامل او عرضه بداخل List وتصميم design للشكل الذي ترغب به في مشروعك كما هو موضح بالاكواد التاليه .
ui.dart
class _ChatScreenState extends State<ChatScreen> {
String text = '';
List<String> list = [];
getText() async {
String responseText;
responseText = await rootBundle.loadString('assets/form.txt');
setState(() {
text = responseText;
list = responseText.split('\n');
});
}
@override
void initState() {
super.initState();
getText();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Center(child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(text),
SizedBox(height: 20),
Divider(thickness: 1,),
SizedBox(
height: 200,
child: ListView.builder(
itemCount: list.length,
shrinkWrap: true,
itemBuilder: (context, index) {
return Text(list[index]);
}),
)
],
),
)
);
}
}
فيديو الشرح
android sdk manager تحميل flutter developers applications create app android android studio mac