كيفية عمل نص قابل للضغط في فلاتر || How to make compressible text in Flutter
في هذا الجزء سوف نشرح لكم كيف تقوم بعمل نص قابل للضغط وتنفيذ اي امر ترغب به على هذا النص بكل سهوله , ويمكنك من خلال المكتبة التي نقدمها لكم اليوم تنفيذ الامر المراد بكل سهوله , كما نشاهد في معظم التطبيقات ان بعض النصوص التي تحتوي على صيغة معينه في الكتابة تدل على شيئ معين مثل اسم المستخدم الخاص بالعميل يبدء ب@ والهشتاج يكون عباره عن # والروابط تنتهي بصيغة معينه سواء .com او غيره فكل عنصر له طريقة معينه في الصياغة وهذه المكتبة توفر لك معظم الصيغ التي يكون بها النص وتخصيصها كما ترغب .
يعد محرك التقديم لمكونات واجهة المستخدم أحد عوامل البيع الرئيسية في Flutter. يمكّن هذا المحرك ، وهو ميزة غير شائعة جدًا في أطر التطبيقات ، Flutter من رسم وعرض مكونات واجهة المستخدم الخاصة به بشكل مستقل عن النظام المستهدف. القليل من الأطر يمكن أن يساوي مستوى التعقيد والتحكم وأداء وقت التشغيل الذي يحققه Flutter نتيجة للقيام بذلك. تتمثل الطريقة التقليدية لتقديم عناصر واجهة المستخدم مع إطار عمل تطبيق في بناء طبقة تجريد أو جسر يستدعي مكتبات واجهة المستخدم الأصلية للنظام ويترجم البيانات بين الاثنين. مع عيب زيادة الحمل في جسر التطبيق الذي يؤثر على الأداء ، فإن هذا يشجع النظام المستهدف على التعامل مع "الرفع الثقيل" لعرض الرسوم المتحركة والمكونات.
package's pubspec.yaml
dependencies:
flutter_parsed_text: ^2.2.1
How to create link click in Flutter
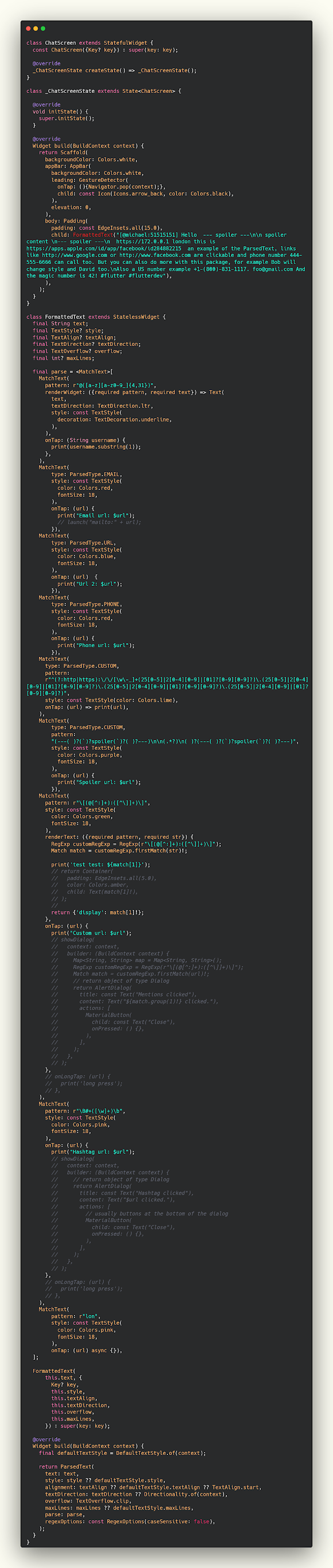
كما تلاحظ في الكود التالي اننا قمنا بعمل class مخصص لعمل FormattedText وبعدها نكتب النص وفي class FormattedText يمكنك تنفيذ الصيغ التي تريد تنفيذها وتنفيذ امر معين بناء عليها كما هو موضج يمكنك ادراج الصيغ التي ترغب بها بدون مشاكل وسوف يعمل التطبيق على تنفيذها لك .
ui.dart
class ChatScreen extends StatefulWidget {
const ChatScreen({Key? key}) : super(key: key);
@override
_ChatScreenState createState() => _ChatScreenState();
}
class _ChatScreenState extends State<ChatScreen> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
backgroundColor: Colors.white,
leading: GestureDetector(
onTap: (){Navigator.pop(context);},
child: const Icon(Icons.arrow_back, color: Colors.black),
),
elevation: 0,
),
body: Padding(
padding: const EdgeInsets.all(15.0),
child: FormattedText("[@michael:51515151] Hello --- spoiler ---\n\n spoiler content \n--- spoiler ---\n https://172.0.0.1 london this is https://apps.apple.com/id/app/facebook/id284882215 an example of the ParsedText, links like http://www.google.com or http://www.facebook.com are clickable and phone number 444-555-6666 can call too. But you can also do more with this package, for example Bob will change style and David too.\nAlso a US number example +1-(800)-831-1117. foo@gmail.com And the magic number is 42! #flutter #flutterdev"),
),
);
}
}
class FormattedText extends StatelessWidget {
final String text;
final TextStyle? style;
final TextAlign? textAlign;
final TextDirection? textDirection;
final TextOverflow? overflow;
final int? maxLines;
final parse = <MatchText>[
MatchText(
pattern: r"@([a-z][a-z0-9_]{4,31})",
renderWidget: ({required pattern, required text}) => Text(
text,
textDirection: TextDirection.ltr,
style: const TextStyle(
decoration: TextDecoration.underline,
),
),
onTap: (String username) {
print(username.substring(1));
},
),
MatchText(
type: ParsedType.EMAIL,
style: const TextStyle(
color: Colors.red,
fontSize: 18,
),
onTap: (url) {
print("Email url: $url");
// launch("mailto:" + url);
}),
MatchText(
type: ParsedType.URL,
style: const TextStyle(
color: Colors.blue,
fontSize: 18,
),
onTap: (url) {
print("Url 2: $url");
}),
MatchText(
type: ParsedType.PHONE,
style: const TextStyle(
color: Colors.red,
fontSize: 18,
),
onTap: (url) {
print("Phone url: $url");
}),
MatchText(
type: ParsedType.CUSTOM,
pattern:
r"^(?:http|https):\/\/[\w\-_]+(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)",
style: const TextStyle(color: Colors.lime),
onTap: (url) => print(url),
),
MatchText(
type: ParsedType.CUSTOM,
pattern:
"(---( )?(`)?spoiler(`)?( )?---)\n\n(.*?)\n( )?(---( )?(`)?spoiler(`)?( )?---)",
style: const TextStyle(
color: Colors.purple,
fontSize: 18,
),
onTap: (url) {
print("Spoiler url: $url");
}),
MatchText(
pattern: r"\[(@[^:]+):([^\]]+)\]",
style: const TextStyle(
color: Colors.green,
fontSize: 18,
),
renderText: ({required pattern, required str}) {
RegExp customRegExp = RegExp(r"\[(@[^:]+):([^\]]+)\]");
Match match = customRegExp.firstMatch(str)!;
print('test test: ${match[1]}');
// return Container(
// padding: EdgeInsets.all(5.0),
// color: Colors.amber,
// child: Text(match[1]!),
// );
//
return {'display': match[1]!};
},
onTap: (url) {
print("Custom url: $url");
// showDialog(
// context: context,
// builder: (BuildContext context) {
// Map<String, String> map = Map<String, String>();
// RegExp customRegExp = RegExp(r"\[(@[^:]+):([^\]]+)\]");
// Match match = customRegExp.firstMatch(url)!;
// // return object of type Dialog
// return AlertDialog(
// title: const Text("Mentions clicked"),
// content: Text("${match.group(1)!} clicked."),
// actions: [
// MaterialButton(
// child: const Text("Close"),
// onPressed: () {},
// ),
// ],
// );
// },
// );
},
// onLongTap: (url) {
// print('long press');
// },
),
MatchText(
pattern: r"\B#+([\w]+)\b",
style: const TextStyle(
color: Colors.pink,
fontSize: 18,
),
onTap: (url) {
print("Hashtag url: $url");
// showDialog(
// context: context,
// builder: (BuildContext context) {
// // return object of type Dialog
// return AlertDialog(
// title: const Text("Hashtag clicked"),
// content: Text("$url clicked."),
// actions: [
// // usually buttons at the bottom of the dialog
// MaterialButton(
// child: const Text("Close"),
// onPressed: () {},
// ),
// ],
// );
// },
// );
},
// onLongTap: (url) {
// print('long press');
// },
),
MatchText(
pattern: r"lon",
style: const TextStyle(
color: Colors.pink,
fontSize: 18,
),
onTap: (url) async {}),
];
FormattedText(
this.text, {
Key? key,
this.style,
this.textAlign,
this.textDirection,
this.overflow,
this.maxLines,
}) : super(key: key);
@override
Widget build(BuildContext context) {
final defaultTextStyle = DefaultTextStyle.of(context);
return ParsedText(
text: text,
style: style ?? defaultTextStyle.style,
alignment: textAlign ?? defaultTextStyle.textAlign ?? TextAlign.start,
textDirection: textDirection ?? Directionality.of(context),
overflow: TextOverflow.clip,
maxLines: maxLines ?? defaultTextStyle.maxLines,
parse: parse,
regexOptions: const RegexOptions(caseSensitive: false),
);
}
}
android sdk manager تحميل flutter developers applications create app android android studio mac