تصميم imagw swipe لتحريك الصورة في اي مكان على الشاشه وارجعها لمكانها الاصلي
اذا كنت تريد ان تجعل تطبيقك مختلف عن باقي التطبيقات فعليك دائما ان تجعله مميز عن طريق اضافة الانميشن للتطبيق وفي هذا المقال نقدم لكم كيف تستطيع اضافة عنصر يمكنك تحريكه الى اي مكان في الشاشه ومن ثم يرجع الى مكانه الاصلي مع بعض الانميشن التي تجعله جميل , كل ما عليك فعله هو نسخ الاكواد الموجود بالاسفل ولصقها لديك في التطبيق ووهذه الاكواد لا تحتاج الى اي مكتبات خارجية فقط سوف يكون كل شيئ عن طريق الاكواد البرميجة فقط .
كان Flutter موجودًا منذ أن أطلقته Google لأول مرة في عام 2017 ، لكن الإثارة المحيطة به أصبحت مؤخرًا أكبر. إنها أداة مشتركة بين الأنظمة الأساسية تستخدم بنية حديثة ومتفاعلة لإنشاء تطبيقات Android و iOS من قاعدة رمز واحدة. يتم استخدام Dart ، وهي لغة برمجة أساسية موجهة للكائنات ، لإنشاء تطبيقات Flutter. السهوله والمكتبات في التصميم داخل Flutter ساعدته على الانتشار بشكل كبير . تتكون واجهة المستخدم الكاملة من العديد من عناصر واجهة المستخدم ، كل منها يحدد عنصرًا هيكليًا (مثل زر أو قائمة) ، وعنصر أسلوبي (مثل الخط أو نظام الألوان) ، وجانب التخطيط ، و قريباً. لا تستخدم Flutter أدوات OEM ، وبدلاً من ذلك تقدم أدواتها الخاصة الجاهزة للاستخدام والتي يبدو أنها أصلية في Android (تصميم المواد) أو تطبيقات iOS.
how to generate swipe image by using flutter
الكود يحتوي على صورتين الاولى وهيا صورة العنصر الذي سوف نقوم بتحريكة والثانيه عباره عن الخلفيه التي تظهر خلف العنصر , بعدها سوف نستخدم Stack لكي نستطيع اضافة عنصر فوق عنصر ونقوم بعمل الخلفيه في البداية وبعدها نقوم بوضع عليها العنصر الذي نرغب بتحريكة وبعدها قمنا بعمل class يكون مخصص للانميشن وبعدها نستخدمه بالشكل الذي يوجد بالكود التالي لكي يرجع العنصر في المنتصف كما هو موضح وعند تحريكة الى اي مكان داخل الشاشه يرجع لمكانه الاصلي .
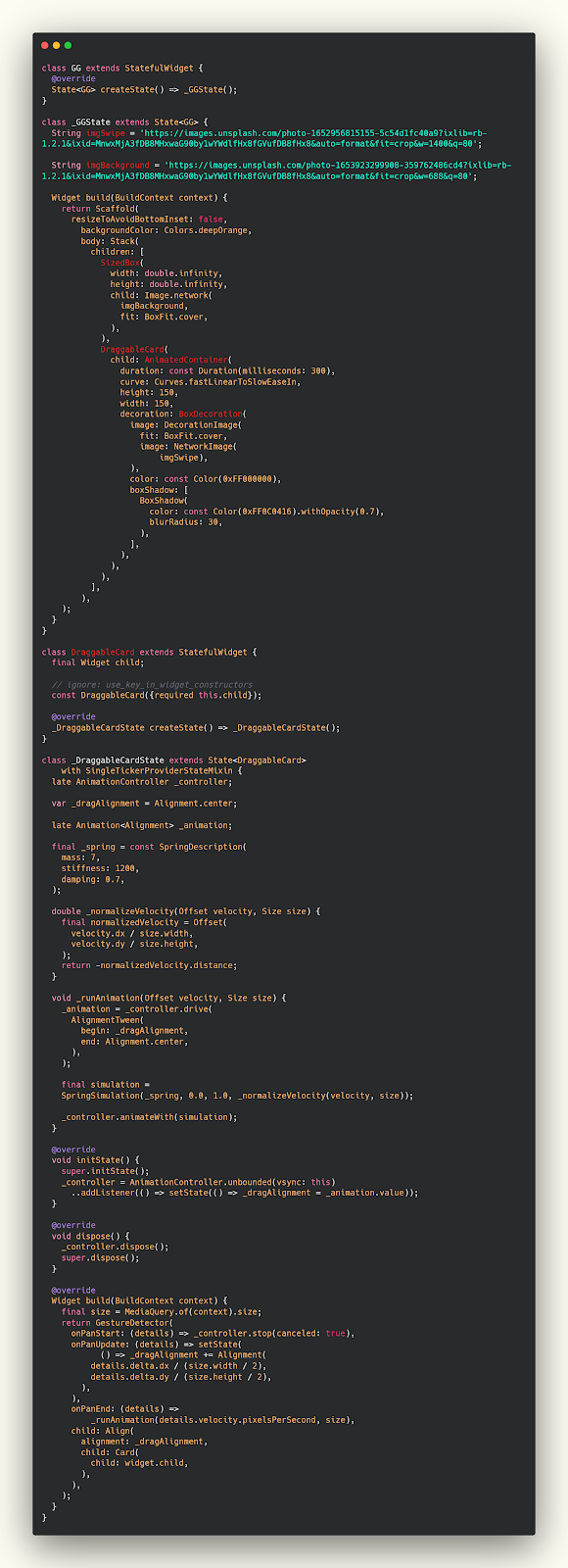
imageAnimation.dart
class GG extends StatefulWidget {
@override
State<GG> createState() => _GGState();
}
class _GGState extends State<GG> {
final TextEditingController controller = TextEditingController();
String imgSwipe = 'https://images.unsplash.com/photo-1652956815155-5c54d1fc40a9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1400&q=80';
String imgBackground = 'https://images.unsplash.com/photo-1653923299908-359762486cd4?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=688&q=80';
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
backgroundColor: Colors.deepOrange,
body: Stack(
children: [
SizedBox(
width: double.infinity,
height: double.infinity,
child: Image.network(
imgBackground,
fit: BoxFit.cover,
),
),
DraggableCard(
child: AnimatedContainer(
duration: const Duration(milliseconds: 300),
curve: Curves.fastLinearToSlowEaseIn,
height: 150,
width: 150,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
imgSwipe),
),
color: const Color(0xFF000000),
boxShadow: [
BoxShadow(
color: const Color(0xFF0C0416).withOpacity(0.7),
blurRadius: 30,
),
],
),
),
),
],
),
);
}
}
class DraggableCard extends StatefulWidget {
final Widget child;
// ignore: use_key_in_widget_constructors
const DraggableCard({required this.child});
@override
_DraggableCardState createState() => _DraggableCardState();
}
class _DraggableCardState extends State<DraggableCard>
with SingleTickerProviderStateMixin {
late AnimationController _controller;
var _dragAlignment = Alignment.center;
late Animation<Alignment> _animation;
final _spring = const SpringDescription(
mass: 7,
stiffness: 1200,
damping: 0.7,
);
double _normalizeVelocity(Offset velocity, Size size) {
final normalizedVelocity = Offset(
velocity.dx / size.width,
velocity.dy / size.height,
);
return -normalizedVelocity.distance;
}
void _runAnimation(Offset velocity, Size size) {
_animation = _controller.drive(
AlignmentTween(
begin: _dragAlignment,
end: Alignment.center,
),
);
final simulation =
SpringSimulation(_spring, 0.0, 1.0, _normalizeVelocity(velocity, size));
_controller.animateWith(simulation);
}
@override
void initState() {
super.initState();
_controller = AnimationController.unbounded(vsync: this)
..addListener(() => setState(() => _dragAlignment = _animation.value));
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return GestureDetector(
onPanStart: (details) => _controller.stop(canceled: true),
onPanUpdate: (details) => setState(
() => _dragAlignment += Alignment(
details.delta.dx / (size.width / 2),
details.delta.dy / (size.height / 2),
),
),
onPanEnd: (details) =>
_runAnimation(details.velocity.pixelsPerSecond, size),
child: Align(
alignment: _dragAlignment,
child: Card(
child: widget.child,
),
),
);
}
}android sdk manager تحميل flutter developers applications create app android android studio mac