شرح كيفية استخراج ملف excel على الهاتف وجهاز الكمبيوتر الخاص بك باستخدام Flutter
في المقالات السابقة شاركنا معكم كيف تقوم باستخراج نسخة pdf من التطبيق الخاص بك اذا كنت تعمل على تطبيق يساعد المستخدمين على انشاء فاتوره بشكل اليكتروني وفي هذه المقالة سوف نشرح لكم كيف تقوم باستخراج البيانات على شكل excel sheet والامر بسيط جدا حيث يوجد مكتبة مسؤوله عن تنفيذ هذه العملية وايضا لن نكتفي بهذا بل سنساعدكم في كيفية تحميل الملف سواء على المتصفح او على الهاتف المحمول الخاص بك في فلاتر وهذه العملية بسيطه جدا وسوف نشاهد في الكود التالي الطريقة وكيفية القيام بها .
تستخدم غالبية المؤسسات التطوير عبر الأنظمة الأساسية ، وهو أحد أكثر الأطر استخدامًا في الوقت الحاضر. هناك العديد من أنواع الإطارات المختلفة في السوق والتي لها نفس الوظيفة! Xamarin و PhoneGap و Ionic و Titanium و Monaca و Sencha و jQuery Mobile و React native و Flutter والعديد من الأمثلة الأخرى هي بعض الأمثلة الأكثر شهرة. ولكن ليست كل أدوات Cross Platform متساوية في الكفاءة.
لا يزال React native و Flutter يحتفظان بالمواقع المهيمنة ، لكن العديد من العناصر المذكورة أعلاه قد تلاشت. يدعمها Facebook و Google ، وهما من أكثر الأسماء شهرة في مجال التكنولوجيا. سنتحدث عن إطار عمل Google Flutter الذي يتم ذكره بشكل متكرر في هذه المقالة. هل لديك فضول بشأن تطوير تطبيق flutter؟ أو هل Flutter فعال في إنشاء التطبيقات؟
add packages :
syncfusion_flutter_xlsio: ^20.3.57-beta
path_provider: ^2.0.11
open_file: ^3.2.1
universal_file: ^1.0.0
How to export excel file from Flutter project
يمكنك استخدام الكود التالي حتى تتمكن من التعامل مع ملفات ال exel بكل سهوله والامر بسيط جدا كل ما عليك هو تحديد العمود والصف الذي تريد انشاء به النص او العنصر وبعدها قم بتصميمه مثل ماهو موجود بالاسفل والكود بسيط جدا اذا اتبعته بالطريقة الصحيحه فلن تواجه اي مشاكل باذن الله .
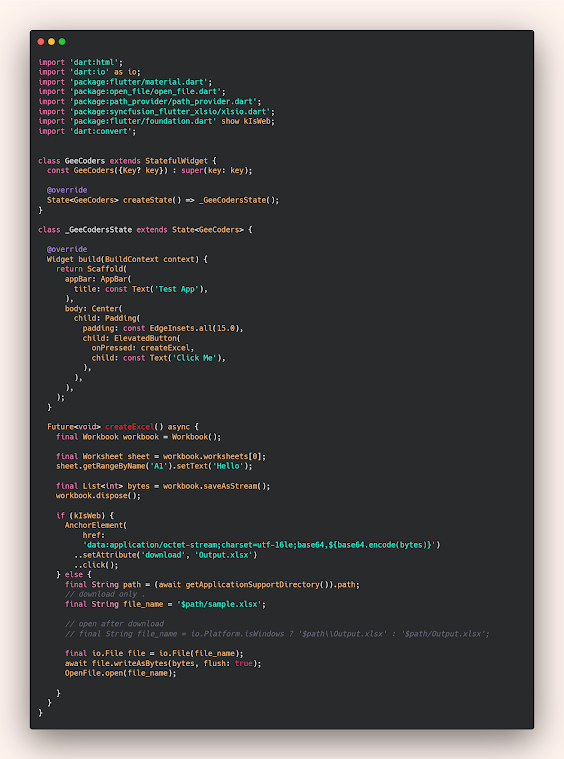
code.dart
import 'dart:html';
import 'dart:io' as io;
import 'package:flutter/material.dart';
import 'package:open_file/open_file.dart';
import 'package:path_provider/path_provider.dart';
import 'package:syncfusion_flutter_xlsio/xlsio.dart';
import 'package:flutter/foundation.dart' show kIsWeb;
import 'dart:convert';
class GeeCoders extends StatefulWidget {
const GeeCoders({Key? key}) : super(key: key);
@override
State<GeeCoders> createState() => _GeeCodersState();
}
class _GeeCodersState extends State<GeeCoders> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Test App'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(15.0),
child: ElevatedButton(
onPressed: createExcel,
child: const Text('Click Me'),
),
),
),
);
}
Future<void> createExcel() async {
final Workbook workbook = Workbook();
final Worksheet sheet = workbook.worksheets[0];
sheet.getRangeByName('A1').setText('Hello');
final List<int> bytes = workbook.saveAsStream();
workbook.dispose();
if (kIsWeb) {
AnchorElement(
href:
'data:application/octet-stream;charset=utf-16le;base64,${base64.encode(bytes)}')
..setAttribute('download', 'Output.xlsx')
..click();
} else {
final String path = (await getApplicationSupportDirectory()).path;
// download only .
final String file_name = '$path/sample.xlsx';
// open after download
// final String file_name = io.Platform.isWindows ? '$path\\Output.xlsx' : '$path/Output.xlsx';
final io.File file = io.File(file_name);
await file.writeAsBytes(bytes, flush: true);
OpenFile.open(file_name);
}
}
}