إنشاء onBoarding مع انميشن اثناء الانتقال من صفحة للاخرى
في هذه المقالة سوف نشرح معكم طريقة لعمل onBoarding او لعرض الصور الخاصه بك مع امكانية عمل انميشن بين الانتقال بين كل صورة والاخرى بطريقة سهله جدا وذلك سوف يكون عن طريق استخدام مكتبة مجانيه نقدمها لكم في هذه المقالة تحسن من شكل التطبيق الاخص بك وتجعل من التطبيق الخاص بكم رائع وسهل الاستخدام حتى تتمكن من امكانية عمل انميشن واضافة التاثيرات على تطبيقك بدون اي مشاكل تماما كل ما عليك هو اتباع هذه المقالة البسيطه من مقالات تطوير تطبيقات الجوال حتى تتمكن من تنفيذ المطلوب بدون اي مشاكل في تطبيقك .
android sdk manager تحميل flutter developers applications create app android android studio mac
add package
concentric_transition
How to use concentric_transition in flutter
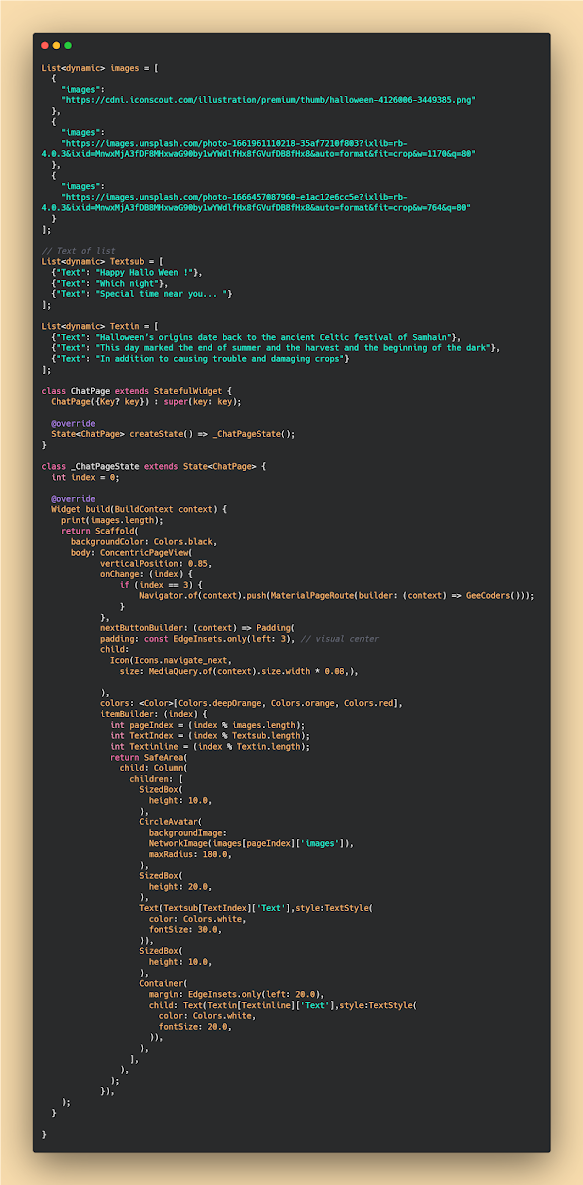
في هذا الجزء سوف تلاحظ انه لدينا list تحتوي هذه ال List على map وبعدها الصورة التي نريد عرضها وايضا واحده اخرى للنص واخرى للنص الثانوي وبعدها قمنا بتشغيل كل المعطيات في النهايه عند عمل الانمشن كما هو موضح في الصورة الخاصه بالمقال .
ui.dart
List<dynamic> images = [
{
"images":
"https://cdni.iconscout.com/illustration/premium/thumb/halloween-4126006-3449385.png"
},
{
"images":
"https://images.unsplash.com/photo-1661961110218-35af7210f803?ixlib=rb-4.0.3&ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80"
},
{
"images":
"https://images.unsplash.com/photo-1666457087960-e1ac12e6cc5e?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=764&q=80"
}
];
// Text of list
List<dynamic> Textsub = [
{"Text": "Happy Hallo Ween !"},
{"Text": "Which night"},
{"Text": "Special time near you... "}
];
List<dynamic> Textin = [
{"Text": "Halloween’s origins date back to the ancient Celtic festival of Samhain"},
{"Text": "This day marked the end of summer and the harvest and the beginning of the dark"},
{"Text": "In addition to causing trouble and damaging crops"}
];
class ChatPage extends StatefulWidget {
ChatPage({Key? key}) : super(key: key);
@override
State<ChatPage> createState() => _ChatPageState();
}
class _ChatPageState extends State<ChatPage> {
int index = 0;
@override
Widget build(BuildContext context) {
print(images.length);
return Scaffold(
backgroundColor: Colors.black,
body: ConcentricPageView(
verticalPosition: 0.85,
onChange: (index) {
if (index == 3) {
Navigator.of(context).push(MaterialPageRoute(builder: (context) => GeeCoders()));
}
},
nextButtonBuilder: (context) => Padding(
padding: const EdgeInsets.only(left: 3), // visual center
child:
Icon(Icons.navigate_next,
size: MediaQuery.of(context).size.width * 0.08,),
),
colors: <Color>[Colors.deepOrange, Colors.orange, Colors.red],
itemBuilder: (index) {
int pageIndex = (index % images.length);
int TextIndex = (index % Textsub.length);
int Textinline = (index % Textin.length);
return SafeArea(
child: Column(
children: [
SizedBox(
height: 10.0,
),
CircleAvatar(
backgroundImage:
NetworkImage(images[pageIndex]['images']),
maxRadius: 180.0,
),
SizedBox(
height: 20.0,
),
Text(Textsub[TextIndex]['Text'],style:TextStyle(
color: Colors.white,
fontSize: 30.0,
)),
SizedBox(
height: 10.0,
),
Container(
margin: EdgeInsets.only(left: 20.0),
child: Text(Textin[Textinline]['Text'],style:TextStyle(
color: Colors.white,
fontSize: 20.0,
)),
),
],
),
);
}),
);
}
}