تصميم MessageBox لعرض الرسائل واظهار المحتوى بمجرد النقر عليها
في هذا المقال سوف نساعدكم على إنشاء تصميم لعرض الاشعارات الخاصه بك بطريقة ذكية ومختلفه عن باقي الطرق التي جربتها حيث ان الاشعار او الرساله سوف تكون في تصميم بسيط كما هو موضح بالفيديو يمكنك من خلال هذا التصميم ان تتمكن من تغيير شكل التطبيق وتحسين مظهره بصورة كبيره جدا وهذا التصميم عباره عن رساله بريديه يمكنك النقر عليها وبعدها سوف يتم رفع الشريط الى اعلى ليظهر محتوى الرساله مع انميشن خلال عملية عرض الرساله او اغلاقها .
كان Flutter موجودًا منذ أن أطلقته Google لأول مرة في عام 2017 ، لكن الإثارة المحيطة به أصبحت مؤخرًا أكبر. إنها أداة مشتركة بين الأنظمة الأساسية تستخدم بنية حديثة ومتفاعلة لإنشاء تطبيقات Android و iOS من قاعدة رمز واحدة. يتم استخدام Dart ، وهي لغة برمجة أساسية موجهة للكائنات ، لإنشاء تطبيقات Flutter. السهوله والمكتبات في التصميم داخل Flutter ساعدته على الانتشار بشكل كبير . تتكون واجهة المستخدم الكاملة من العديد من عناصر واجهة المستخدم ، كل منها يحدد عنصرًا هيكليًا (مثل زر أو قائمة) ، وعنصر أسلوبي (مثل الخط أو نظام الألوان) ، وجانب التخطيط ، و قريباً. لا تستخدم Flutter أدوات OEM ، وبدلاً من ذلك تقدم أدواتها الخاصة الجاهزة للاستخدام والتي يبدو أنها أصلية في Android (تصميم المواد) أو تطبيقات iOS.
how to create message box with animation (Flutter)
يمكنك استخدام الكود التالي لكي تتمكن من عرض الرساله بشكل جديد كل ما عليك فعله هو نسخ الكود التالي ولصقه داخل صفحة dart جديده لديك في التطبيق والمميز في هذا الكود انه لن يحتاج منك الى اي مكتبات خارجية فقط كل ما سوف نقوم به عباره عن مجموعه من الادوات التي توجد بداخل برنامج الاندرويد ستوديو تمكنك من تنفيذ التصميم الذي ترغب به يمكنك استخدام الكود والتعديل عليه للوصول الى التصميم الذي ترغب به .
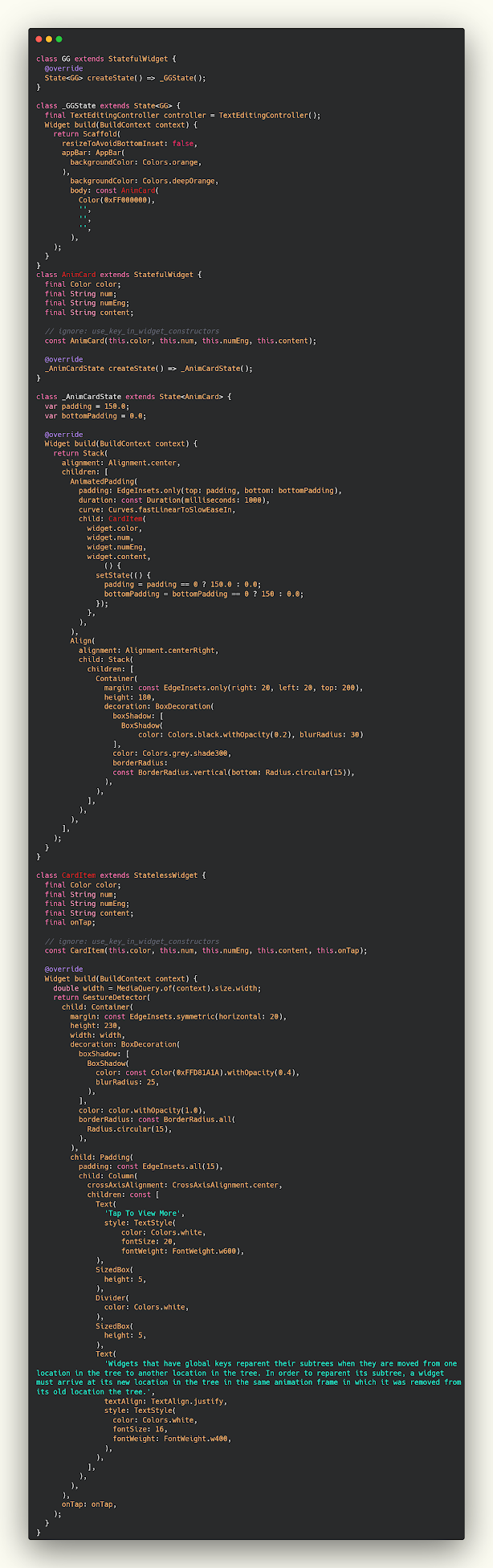
ui.dart
class GG extends StatefulWidget {
@override
State<GG> createState() => _GGState();
}
class _GGState extends State<GG> {
final TextEditingController controller = TextEditingController();
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
backgroundColor: Colors.orange,
),
backgroundColor: Colors.deepOrange,
body: const AnimCard(
Color(0xFF000000),
'',
'',
'',
),
);
}
}
class AnimCard extends StatefulWidget {
final Color color;
final String num;
final String numEng;
final String content;
// ignore: use_key_in_widget_constructors
const AnimCard(this.color, this.num, this.numEng, this.content);
@override
_AnimCardState createState() => _AnimCardState();
}
class _AnimCardState extends State<AnimCard> {
var padding = 150.0;
var bottomPadding = 0.0;
@override
Widget build(BuildContext context) {
return Stack(
alignment: Alignment.center,
children: [
AnimatedPadding(
padding: EdgeInsets.only(top: padding, bottom: bottomPadding),
duration: const Duration(milliseconds: 1000),
curve: Curves.fastLinearToSlowEaseIn,
child: CardItem(
widget.color,
widget.num,
widget.numEng,
widget.content,
() {
setState(() {
padding = padding == 0 ? 150.0 : 0.0;
bottomPadding = bottomPadding == 0 ? 150 : 0.0;
});
},
),
),
Align(
alignment: Alignment.centerRight,
child: Stack(
children: [
Container(
margin: const EdgeInsets.only(right: 20, left: 20, top: 200),
height: 180,
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.2), blurRadius: 30)
],
color: Colors.grey.shade300,
borderRadius:
const BorderRadius.vertical(bottom: Radius.circular(15)),
),
),
],
),
),
],
);
}
}
class CardItem extends StatelessWidget {
final Color color;
final String num;
final String numEng;
final String content;
final onTap;
// ignore: use_key_in_widget_constructors
const CardItem(this.color, this.num, this.numEng, this.content, this.onTap);
@override
Widget build(BuildContext context) {
double width = MediaQuery.of(context).size.width;
return GestureDetector(
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 20),
height: 230,
width: width,
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: const Color(0xFFD81A1A).withOpacity(0.4),
blurRadius: 25,
),
],
color: color.withOpacity(1.0),
borderRadius: const BorderRadius.all(
Radius.circular(15),
),
),
child: Padding(
padding: const EdgeInsets.all(15),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: const [
Text(
'Tap To View More',
style: TextStyle(
color: Colors.white,
fontSize: 20,
fontWeight: FontWeight.w600),
),
SizedBox(
height: 5,
),
Divider(
color: Colors.white,
),
SizedBox(
height: 5,
),
Text(
'Widgets that have global keys reparent their subtrees when they are moved from one location in the tree to another location in the tree. In order to reparent its subtree, a widget must arrive at its new location in the tree in the same animation frame in which it was removed from its old location the tree.',
textAlign: TextAlign.justify,
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.w400,
),
),
],
),
),
),
onTap: onTap,
);
}
}