كيفية اضافة Bottom navigation بشكل مختلف وجديد في اندرويد ستوديو
متابعي موقع جي كودرس مرحبا بكم في مقالة جديدة من دروس تحسين و تطوير تطبيقات الاندرويد وفي هذا المقال سوف نتعرف على مكتبة جميلة جدا تقوم بتحسين شكل الBottom navigation - التنقل السفلي الخاص بنا وتعد هذة المقالة الثانية من انماط Bottom navigation في تحسين و تطوير تطبيقات الهواتف الذكية .
يعتبر تطوير تطبيقات الاندرويد مهارة مهمه في العصر الحالي ولذلك يبحث كثير منا على تعليم البرمجة للاطفال بالعربي لكي يعلم اطفاله البرمجه وخاصة تطوير تطبيقات الموبايل ونحن نسعى بقدر الامكان على مساعدتكم في تطوير تطبيقات الهواتف الذكية وايضا تعليم البرمجة للاطفال مجانا حيث يقدم موقعنا العديد من الشروحات العربية لتعلم البرمجه مثل برمجة بايثون و برمجة جافا حيث نقدم لكم دورة جافا بسيطة في بداية كل قسم في موقعنا لتكون انطلاقتك منها وتستطيع فهم اللغة وكيف تعمل وتستطيع بعد تعلمك تطوير تطبيقات الموبايل البحث عن شركة تطوير تطبيقات الجوال لتعمل فيها او العمل على في مجال تطوير تطبيقات الهواتف الذكية .
يركز موقعنا على لغة جافا بشكل كبير وخصوصا مجال تطوير تطبيقات الاندرويد في هذة الفترة نركز على لغة جافا لان مبرمج جافا يتمتع بمزايا جميلة وهي انها يكون قادر على تطوير و برمجة تطبيقات سطح المكتب وايضا تطوير تطبيقات الاندرويد , اغلب التطبيقات الموجودة على متجر بلاي في هذة الفترة تم تطويرها باستخدام لغة جافا ويمكنك بعد تعلم الجافا بشكل كامل الانتقال على الفلاتر او كوتلن لكي تطور نفسك في مجال تطوير تطبيقات الهواتف الذكية لان هذا المجال يحتاج منك دائما الاستمرار و المتابعه دائما ويتم ذلك عن طريق برنامج اندرويد ستوديو وهو المتخصص في تطوير تطبيقات الموبايل , ويوجد مقالات كثيرة جدا في موقعنا لهذا البرنامج وكيف تقوم بعملية تطوير تطبيقات الاندرويد .
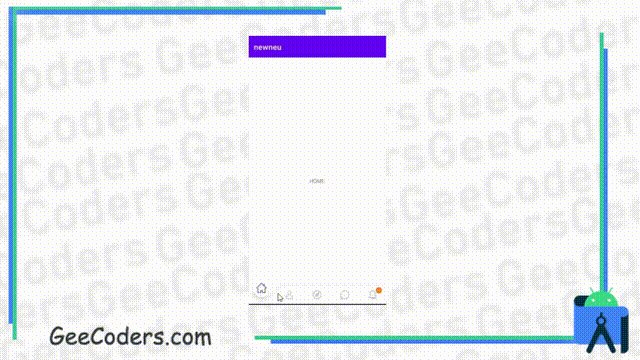
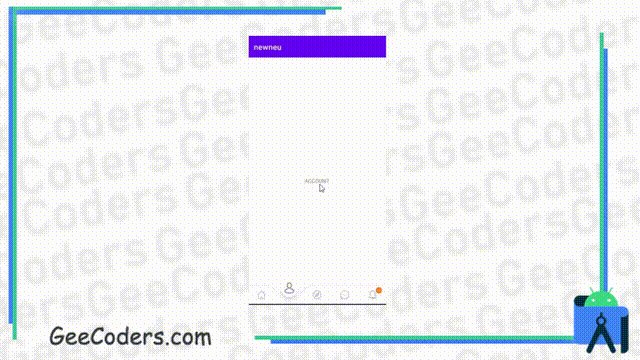
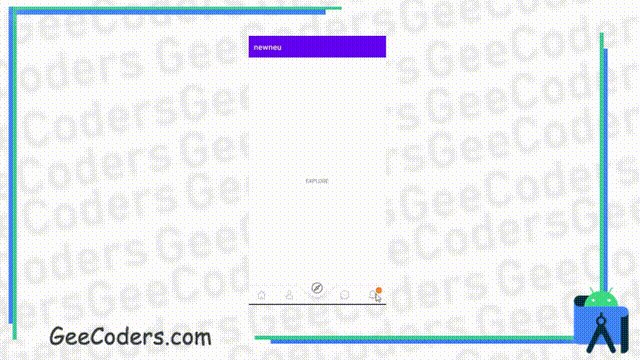
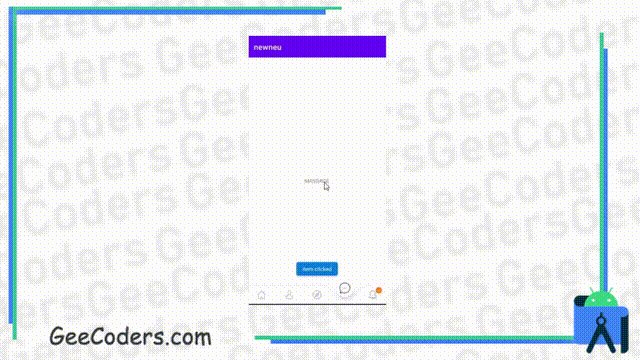
خطوات عمل Bottom navigation بتصميم ui جديد .
قم بإضافة المكتبة التالية داخل build gradle
dependencies {
implementation 'com.github.chetankoli1.BottomNavigation:chetanbottomnavigation:0.0.3'
}وايضا اضف هذة المكتبه اذا لم تكن متوفرة لديك .
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
قم بإضافة الكود التالي داخل تصميمك xml وهو الخاص بعمل BottomNavigation وايضا خصائص الزر وتستطيع تغيرها .
MainActivity.xml
<com.sagarkoli.chetanbottomnavigation.chetanBottomNavigation
android:id="@+id/geecoders"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:sk_backgroundBottomColor="#ffffff"
app:sk_circleColor="#ffffff"
android:elevation="3dp"
app:sk_countBackgroundColor="#ff6f00
app:sk_countTextColor="#ffffff"
app:sk_defaultIconColor="#90a4ae"
app:sk_rippleColor="#2f424242"
app:sk_selectedIconColor="#3c415e"
app:sk_shadowColor="#1f212121">
</com.sagarkoli.chetanbottomnavigation.chetanBottomNavigation>
شرح كيف يمكن ادراج Bottom navigation لتطبيقك في اندرويد ستوديو .
الاكواد الخاصة بالتشغيل الBottomNavigation داخل تطبيقك في MainActivity.class
قم بتغيير R.drawable بعنوان الصورة التي تريد ان تظهر .
داخل .setOnShowListener قمت بعمل switch وهو عندما يقوم المستخدم بالنقر على اي زر منهم يفتح له الFragment المطلوب يمكنك تغيرها باظهار زر معين او اي شيئ اخر .
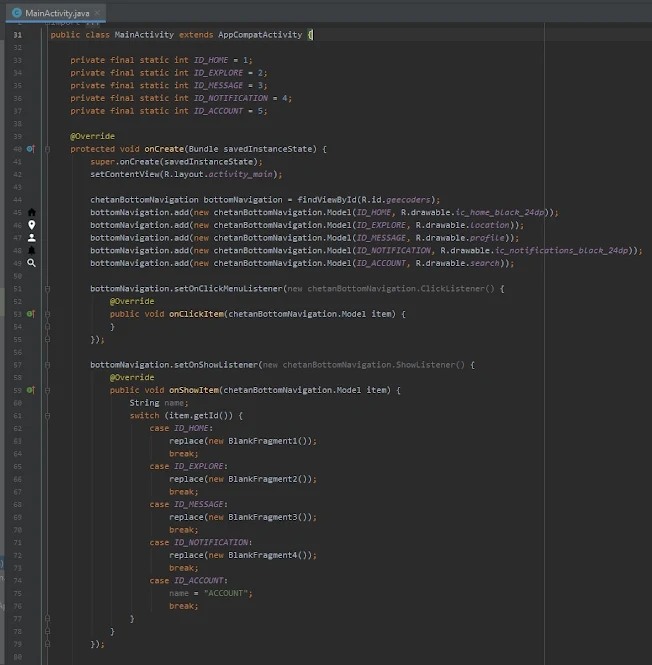
MainActivity.class
public class MainActivity extends AppCompatActivity {
private final static int ID_HOME = 1;
private final static int ID_EXPLORE = 2;
private final static int ID_MESSAGE = 3;
private final static int ID_NOTIFICATION = 4;
private final static int ID_ACCOUNT = 5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chetanBottomNavigation bottomNavigation = findViewById(R.id.geecoders);
bottomNavigation.add(new chetanBottomNavigation.Model(ID_HOME, R.drawable.ic_home_black_24dp));
bottomNavigation.add(new chetanBottomNavigation.Model(ID_EXPLORE, R.drawable.location));
bottomNavigation.add(new chetanBottomNavigation.Model(ID_MESSAGE, R.drawable.profile));
bottomNavigation.add(new chetanBottomNavigation.Model(ID_NOTIFICATION, R.drawable.ic_notifications_black_24dp));
bottomNavigation.add(new chetanBottomNavigation.Model(ID_ACCOUNT, R.drawable.search));
bottomNavigation.setOnClickMenuListener(new chetanBottomNavigation.ClickListener() {
@Override
public void onClickItem(chetanBottomNavigation.Model item) {
}
});
bottomNavigation.setOnShowListener(new chetanBottomNavigation.ShowListener() {
@Override
public void onShowItem(chetanBottomNavigation.Model item) {
String name;
switch (item.getId()) {
case ID_HOME:
replace(new BlankFragment1());
break;
case ID_EXPLORE:
replace(new BlankFragment2());
break;
case ID_MESSAGE:
replace(new BlankFragment3());
break;
case ID_NOTIFICATION:
replace(new BlankFragment4());
break;
case ID_ACCOUNT:
name = "ACCOUNT";
break;
}
}
});لمزيد من الشروحات حول تطوير تطبيقات الاندرويد عن طريق برنامج اندرويد ستوديو
- شرح استخدام Guideline داخل برنامج اندرويد ستوديو
- شرح كيفية اضافة bottom navigation داخل التطبيق ببرنامج الاندرويد ستوديو
- شرح كيفية استخدام constraintlayout داخل برنامج اندرويد ستوديو Android studio
- شرح اضافة قائمة جانبية navigation drawer داخل تطبيقك في برنامج اندرويد ستوديو
- كيفية انشاء دايلوج " Dialog " مخصص بالشكل الذي تريدة
- كيفية تحويل كود جيسون json الى ملف وادراجه داخل برنامج اندرويد ستوديو
- حل مشكلة عدم تغيير اللون والخلفية background في الاندرويد ستوديو