انشاء TableLayout مع viewpager2 بالاندرويد ستوديو
في كثيرة من الاحيان نرغب بإنشاء TableLayout وهذا الامر لا غنى عنه في اي تطبيق كبير تقريبا ودائما يستخدم وبكثرة وقد سبق وشرحنا لكم الfragment لذلك سوف يكون انشاء TableLayout بسيط جدا وكل شيئ سيتم شرحه لكم في هذة المقالة بالصور والاكواد وايضا سوف نستخدمه viewpager2 وهي تعطي انميشن رائع للحركة ومميز وكثير من المطورين يستخدمون viewpager2 بشكل كبير في التطبيقات الخاصه بهم .
من اكثر المهارات التي تطلب بكثره في سوق العمل في الاونه الحاليه و هي مطور تطبيقات وخصوصا مطور تطبيقات ios والاندرويد , حاول الدخول الى احد المواقع الخاصه بالعمل الحر سوف تجد ان اكثر الاعمال التي تطلب لمطور التطبيقات ومصمم المواقع والى الديزاينر. حاول دائما تعلم احد هذه المهارات سواءا مطور مواقع او مطور تطبيقات او حتى مصمم ولكن انصحك تعلم اي مهاره تتعلق في البرمجه وذلك لعده اسباب اولا يكون المبلغ المقبوض منها اكثر من راتب المصمم ايضا يساعدك موقعنا في تصميم وانشاء تطبيقات التي تريدها وايضا سوف تجد ان اغلب الشركات تبحث عن مطورين. ناجحين ذو سابقه اعمال قويه للعمل معه.
ويعد برنامج اندرويد استوديو واحد من اقوى البرامج التي يمكنك استعمالها في انشاء وتطوير التطبيقات سواء باستخدام لغه الجافا وكوتلن او حتى لغة درات المخصصه لflutter وسوف نقوم في الايام المقبله بشرح لكم الفلاتر وكيف تحميله وتثبيته و كيفيه انشاء تطبيقات عليه ولكن كل هذا في الايام المقبله باذن الله تعالى حاول دائما نتعلم على احد اللغات , في الفترة الحاليه نقوم بشرح لكم java لذلك حاول تعلمها بشكل جيد الفتره نفسها تقريبا من اغلب اللغات اذا فهمت الاساسيات سوف تستطيع التعامل مع اي لغه برمجه اخرى العمليه تختلف فقط في طريقة الكتابه , فقط هي التي تختلف ولكن طريقه التفكير واحده نفس الخوارزميات تقريبا ولكن كما اخبرتكم فان طريقة للكتابه فقط التي تختلف برنامج android studio برنامج قوي جدا تستطيع التعامل معه في انشاء وتطوير تطبيقاتك.
نبذة عن TableLayout
TableLayout هي عباره عن شريط يكون في اعلى التطبيق يكون هذا الشريط مثل appbar ولكن يمكنك من خلال الانتقال والتحويل بين activity وبعضها البعض وهذا الشريط يتم استخدامه في كثير من التطبيقات مثل facebook , watsapp وهذا الشريط لا غنى عنه في التطبيقات الكبيرة تقريبا .
نبذة عن viewpager2
الviewpager2 هذا نوع من انواع animation والتي تحسن من شكل التطبيق ويفضل استخدامها مع الانتقالات مثل الانتقال من activity الى activity اخر وما الى ذلك وعادة ما يتم استخدامها مع TableLayout لتعطي شكل جميل مع التحريك بين الfragment وبعضها .
كيفية عمل TableLayout with viewpager2
اولا انتقل الى صفحة التصميم التي تعمل عليها وهنا activity_main وقم بإنشاء بداخلها TabLayout ليتم انشاء شريط علوي يحتوي على مجموعة من الفراجمنت المختلفة والتي نستطيع التنقل بينهم واسفلها مباشرة ViewPager2 لعمل تحريك مع الactivity وبضعها البعض .
Activity code
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tabLayout"
/>
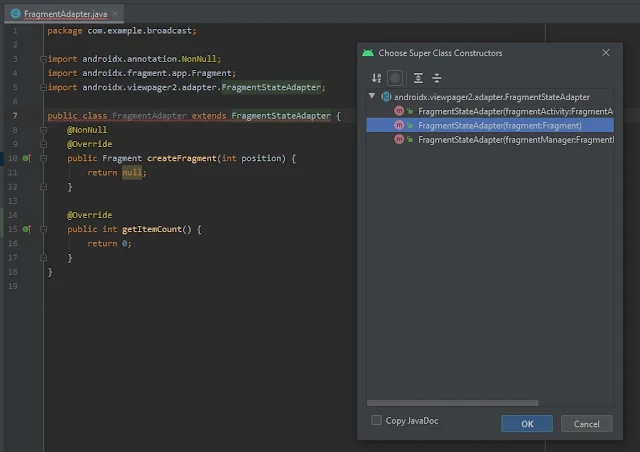
</RelativeLayout>الخطوة التالية هي انشاء Fragment وقم بتصميم الdesign التي تريده بداخلها وهنا قمت بإنشاء عدد 3 من Fragment وكل واحده تحتوي على نص ولون للخلفيه قم انت بتصميم الشكل الذي ترغب به والذي تريدة وبعد ذلك قم بالانتقال الى الخطوة ما قبل الاخرة وهي انشاء class جديد باسم FragmentAdapter كما يظهر بالصورة وأجعله extends من FragmentStateAdapter بعد ذلك انقر على alt + enter لحل الerror وهو عبارة عن creat 2 methode بعد ذلك ارجع مره اخرى وانقر على alt + enter واختر منها fragmentstateadapter كما يظهر بالصورة لحل الerror .
الان داخل fragment creat تقوم بعمل swich للposition وبداخل كل case نضع الFragment التي نريد عرضها وفي النهاية نضع الFragment الاولى ليتم عرضها في الاول عند تشغيل التطبيق .
وداخل getItem نضع العدد الذي نريد عرضه وهنا العدد ثلاثه لاننا نريد عرض 3 من الفراجمنت .
FragmentAdapter.class
package com.example.broadcast;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.lifecycle.Lifecycle;
import androidx.viewpager2.adapter.FragmentStateAdapter;
public class FragmentAdapter extends FragmentStateAdapter {
public FragmentAdapter(@NonNull Fragment fragment) {
super(fragment);
}
public FragmentAdapter(FragmentManager fragmentManager, Lifecycle lifecycle) {
super(fragmentManager , lifecycle);
}
@NonNull
@Override
public Fragment createFragment(int position) {
switch (position) {
case 1 : return new Fragment_two();
case 2 : return new Fragment_three();
}
return new Fragment_one();
}
@Override
public int getItemCount() {
return 3;
}
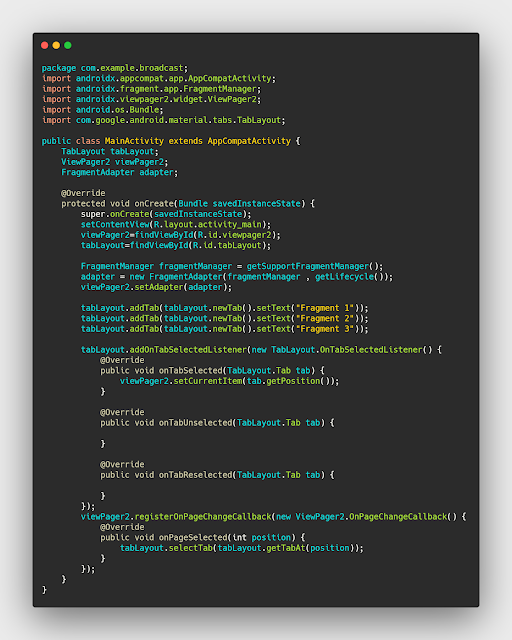
}الان قم بكتابة الكود الخاص بعرض TabLayout مع خاصية viewPager2 اولا نقوم بتعريف المتغيرات عن طريق findviewbyid وبعد ذلك تقوم بعمل addTab لكل item في TabLayout وتقوم بإعطائه الاسم والايقونه اذا اردت وفي addtable نقوم بإرسال viewpager2 لكي يعمل مع التحريك واخيرا في registerOnPageChangeCallback نعرض في الصفحة ال fragment التي نريد الحصول عليها , وهذا الكود من ابسط الاكواد التي قد تراها في انشاء TableLayout مع viewpager2 .
MainActivity.class
package com.example.broadcast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
TabLayout tabLayout;
ViewPager2 viewPager2;
FragmentAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager2=findViewById(R.id.viewpager2);
tabLayout=findViewById(R.id.tabLayout);
FragmentManager fragmentManager = getSupportFragmentManager();
adapter = new FragmentAdapter(fragmentManager , getLifecycle());
viewPager2.setAdapter(adapter);
tabLayout.addTab(tabLayout.newTab().setText("Fragment 1").setIcon(R.drawable.ic_baseline_local_fire_department_24));
tabLayout.addTab(tabLayout.newTab().setText("Fragment 2").setIcon(R.drawable.ic_baseline_local_grocery_store_24));
tabLayout.addTab(tabLayout.newTab().setText("Fragment 3").setIcon(R.drawable.ic_brush));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager2.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
tabLayout.selectTab(tabLayout.getTabAt(position));
}
});
}
}لمزيد من الدروس والمقالات في برنامج اندرويد ستوديو وخصوصا لغة الجافا يمكنكم مشاهدة المقالات التالية :