اضافة BottomSheet الى تطبيقك في Flutter بسهوله
يعد الBottom Sheet واحدا من العناصر المهمه جدا في التطبيقات حيث انه يعطي شكل جمالي لتطبيقك وايضا يكون هذا الزر مخفي ويظهر عند النقر على عنصر معين او عمل action معين داخل التطبيقك ومن ثم يظهر ويمكنك عمل الاشكال والخصائص التي تريد ظهورها في هذا الزر عندما يظهر , في هذا الدرس سوف نتعرف على طريقة عمل listView مع BottomSheet وبدونه وتغيير شكل الزر والالوان واضافة العناصر التي نرغب .
تقنية flutter واحده من التقنيات الحديثة التي احدثت ضجة كبيره في مجال ال software بسبب دعمها لاكثر من platform بكود واحد وأصبح الاقبال عليها كبير جدا ومازال العدد في زيادة وفي طبيعة الحال لابد لنا من تقديم كل جديد في مجال البرمجيات لكم بشكل مجاني بالكامل و هذا ما نسعى له وهو توفير كل ما يحتاجه المبرمجه بالمجان لكي يتمكن من تصميم وبرمجة تطبيقاته .
تعد تقنية flutter والتي تعمل بلغة Dart التي ظهرت في عام 2011 ولكن لم يكن الاقبال عليها كبير الا من بعد ظهور فلاتر في أواخر سنة ٢٠١٧ وكانت جوجل تسعى وقتها لتوحيد لغة برمجية واحده تمكن المطور من انشاء واخراج تطببق android , ios بكود واحد فقط دون الحاجه الى كتابة اكثر من كود وتعلم اكثر لغة برمجة من اجل تطوير وتصدير التطبيق .
كود BottomSheet في فلاتر
يمكنك استخدام الكود التالي وهو عباره عن تصميم للBottomSheet يحتوي على صورة واسم للعنصر وفي الكود الاول والذي يدعى x قمنا بعمل المتغيرات بشكل يدوي بدون استخدام list حيث يمكنك تغيير العناصر بالاشكال والوظائف التي تريدها في تطبيقك قمنا بعمل التصميم داخل methode x ويمكنك عمل التصميم بشكل مباشر واستدعاءه في الScaffold .
bottomSheet code
class Test extends StatelessWidget {
void x(BuildContext context) {
showModalBottomSheet(context: context,
shape: RoundedRectangleBorder(borderRadius: BorderRadiusDirectional.only(topEnd: Radius.circular(20) , topStart: Radius.circular(20))),
backgroundColor: Colors.deepOrange[50],
builder: (context){
return Container(
width: double.infinity,
height: 300, // ليس بالضروري
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
children: [
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 1" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 2" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 3" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 4" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 5" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 6" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 7" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 8" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 9" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 10" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
),
],
),
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black54,
title: Text("Text" , style: TextStyle(color: Colors.white),),
),
body:
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
MaterialButton(onPressed: ()=> x(context) ,
height: 50,
color: Colors.deepPurple,
child: Text('Click' , style: TextStyle(color: Colors.white),),),
],
),
),
);
}
}
تصميم BottomSheet بإستخدام ListView
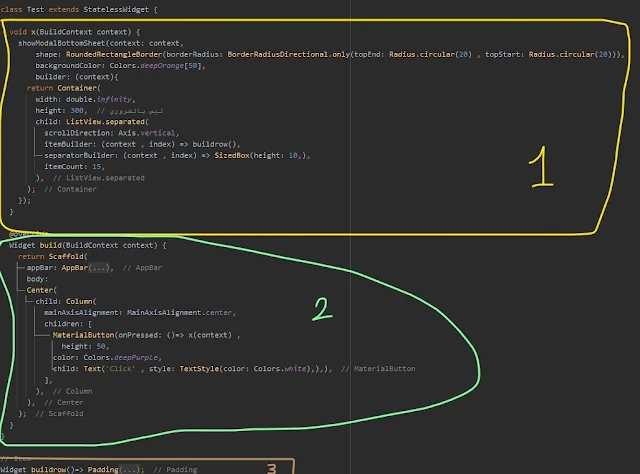
في هذا الكود قمنا بعمل التصميم مره واحده فقط وبعدها قمنا بعمل ميثود اخرى تحتوي على التصميم الذي تم في الmethode الاولى وقمن بعمل له حجم معين وضبط خصائص الlist كما يظهر بالصورة وفي النهايه تم استدعاءه داخل الScaffold لكي يظهر لنا في التصميم , وهذا تقريبا كل شيئ في الBottomSheet يمكنك التعديل والتعامل مع العناصر التي تريدها اذا احببت .
listView.code
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Test extends StatelessWidget {
void x(BuildContext context) {
showModalBottomSheet(context: context,
shape: RoundedRectangleBorder(borderRadius: BorderRadiusDirectional.only(topEnd: Radius.circular(20) , topStart: Radius.circular(20))),
backgroundColor: Colors.deepOrange[50],
builder: (context){
return Container(
width: double.infinity,
height: 300, // ليس بالضروري
child: ListView.separated(
scrollDirection: Axis.vertical,
itemBuilder: (context , index) => buildrow(),
separatorBuilder: (context , index) => SizedBox(height: 10,),
itemCount: 15,
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black54,
title: Text("Text" , style: TextStyle(color: Colors.white),),
),
body:
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
MaterialButton(onPressed: ()=> x(context) ,
height: 50,
color: Colors.deepPurple,
child: Text('Click' , style: TextStyle(color: Colors.white),),),
],
),
),
);
}
}
// Item
Widget buildrow()=> Padding(
padding: const EdgeInsets.symmetric(vertical: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("click 1" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22),),
SizedBox(width: 20,),
Icon(Icons.access_alarm , size: 32,),
],
),
);
لمزيد من الاكواد والشروحات في تطوير تطبيقات الجوال يمكنك تصفح الموقع ومشاهدة باقي الاكواد على الموقع وسوف تجد مجموعة كبيره من الاكواد البرمجية التي لا حصر لها في مختلف المجالات البرمجية وبعدة لغات .
تصميم واجهة تطبيق messanger facebook بإستخدام flutter
تصميم واجهة Login في Flutter مع شرح كيفية التصميم
ازالة علامة debugging من التطبيق في Flutter
شرح كيفية تثبيت فلاتر flutter على اندرويد ستوديو بالصور خطوه بخطوه
android sdk manager تحميل flutter developers applications create app android android studio mac