اضافة صور وملحقات خارجية الى Flutter والتعامل معها في التطبيق
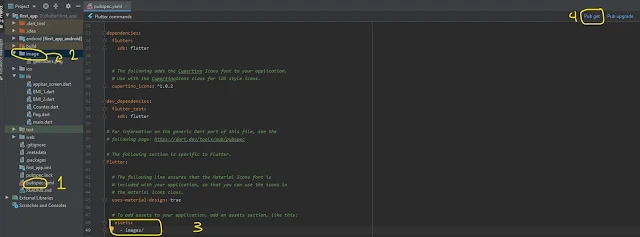
اثناء استخدامك لتقنية فلاتر تحتاج الى اضافة مجموعة من الصور الخارجية والتي توجد داخل جهازك او اضافة خطوط او غيرها والتعامل معها داخل البرنامج الذي تعمل عليه وفي هذا الدرس سوف نساعدك على كيفية اضافة الصور والملحقات التي تريدها وتريد التعامل معها وهذا يكون من خلال التعامل مع ملف pubspec قم بالدخول الى هذا المجلد وتفعيل الخصائص التي تسمح باضافة الصور .
هل تريد تطوير تطبيقات الجوال سواء كانت تعمل بنظام اندرويد او اي او اس بكود واحد , قديما كان هذا الامر صعب جدا ولكن مع تطور التكنولوجيا وظهور لغات برمجه مختلفه وتقنيات مختلفة اصبح هذا الامر طبيعي وسهل يوجد كثير من اللغات حاليا اصبحت. تطور لنا تطبيقات بكود واحد ليس فقط بتقنية فلاتر ولكن يوجد لغات اخرى ولكن هل سالت نفسك لماذا يتجه الاغلب الى flutter عكس غيرها رغم انه يوجد لغه اخرى تقوم بنفس الوظيفه قريبا. الامر بكل بساطه وهو ان تقنية فلاتر من تطوير العملاق جوجل وكما نعلم ان شركة google دائما تسعى الى تطوير لغات برمجه قويه جدا. و تسهل على المطورين العمل من خلال الاضافات والتحديثات التي يقومون بها باستمرار في المشاريع الخاصه بهم سواء في لغات البرمجه او في اي شيء اخر. ايضا تقنية فلاتر لغه بسيطه جدا وهي تعمل بلغه تسمى دارت.
التعامل مع الصور الخارجية في Flutter
بعد الدخول الى ملف pubspec تحتاج الان الى اضافة مجلد جديد اخر باي اسم ترغب به وهنا قمت بعمل ملف باسم image وقمت بحسب الصوره من جهازي وارفاقها داخل هذا المجلد والان داخل pubspec قمت بتفعيل خاصية assets وكتابة اسم الملف والان اصبح هذا الملف يقرأ كل المحتويات التي بداخل الiamge .
كود اظهار الصور في Flutter
الان كل ما عليك في الكود هو كتابة الاسم AssetImage وكتابة اسم الملف الذي يحمل الصور وبعدها اسم الصورة التي تريد ظهورها والامتداد الخاص بها سواء كان png او jpg او غيره من الامتدادات واخيرا يمكنك عمل تحجيم للصورة مثل الطول والعرض كما يظهر .
code image in Flutter
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image(image: AssetImage('image/geecoders.png'), width: 50 , height: 50,),
Text("Geecoders" , style: TextStyle(fontWeight: FontWeight.bold , fontSize: 22 , color: isMale ? Colors.blue : Colors.white),),
],
),
الى هنا تكون انتهت مقالة اليوم اتمنى ان نراكم قريبا في مقالات اخرى ولمزيد من الاكواد والشروحات في لغات البرمجة يمكنكم مشاهدة الموقع .
لمزيد من الاكواد يمكنك متابعة التالي
تصميم واجهة تطبيق messanger facebook بإستخدام flutter
تصميم واجهة Login في Flutter مع شرح كيفية التصميم
ازالة علامة debugging من التطبيق في Flutter
شرح كيفية تثبيت فلاتر flutter على اندرويد ستوديو بالصور خطوه بخطوه
android sdk manager تحميل flutter developers applications create app android android studio mac