كيفية اضافة الwebView داخل تطبيقات الFlutter بدون مشاكل وبسهوله .
الwebView واحده من المكتبات الضرورية التي عليك استخدامها بشكل كبير اذا احتاج الامر الى ذلك وتوفر هذة المكتبة امكانية التعامل مع صفحات الويب بشكل مباشر دون الخروج من التطبيق وهذا الامر قد تم شرحه من قبل ولكن في الandroid java وبسبب اهميته سوف نقوم اليوم بشرحه لكم مره اخرى في فلاتر لكي تتمكن عزيزي القارئ من اكمال تطبيقك بدون حدوث مشاكل .
ظهرت لغة دارت في سنة 2011 و فلاتر ظهر في سنة 2017 وهذا يعني انهاومن بيئات العمل الجديده وللمعلومية flutter من تطوير العملاق جوجل والتي تطور الكثير من اللغات وتهتم بعالم البرمجه بشكل كبير جدا وهي ايضا من قامت بتطوير كوتلن والمختصه بتطوير تطبيقات الاندرويد واصبحت المنافسه للجافا وذلك بعد المشاكل التي واجهتها جوجل بسبب التطبيقات المطوره باستخدام جافا على Google play واصبحت تقدم الكثير من libraries التي تسهل على المطورين العمل وتسهل عليهم الكثير من الوقت في انشاء وتطوير تطبيقات الجوال بشكل سريع .
Flutter كغيرها من بيئات العمل سوف تواجه مشاكل مع التطبيقات التي تظهر بواسطتها ولكن لا تقلق فقد لا تشاهد مشاكل سوا في المشاريع الكبيره جدا ولكن كتطبيقات بسيطه او متوسطه فلا تقلق منها اطلاقا ودائما نجد استمراريه في التطوير من قبل جوجل لحل المشاكل التي تواجه المستخدمين بشكل كبير ، وهذا ما يجعل المبرمجين ينتقلون الى هذه اللغه والتعامل معها في الفترات الاخيره وترك باقي اللغات ، ونحن سنشارك معكم شروحات في تطوير التطبيقات بشكل مبسط لكم .
تثبيت مكتبة webView في Flutter
قم بوضع الاكواد التالي في الاماكن المخصصه لكي تتمكن من عرض صفحات الويب داخل التطبيق .
dependencies:
flutter:
sdk: flutter
webview_flutter: ^2.1.2
حل مشكلة minSdkVersion
سوف تقوم في هذة النقطة برفع الsdk الى ان يكون بداية من القيمة 19 وهي اقل قيمة يعمل عليها الwebView حاليا .
استخدام الwebView داخل تطبيقك في فلاتر .
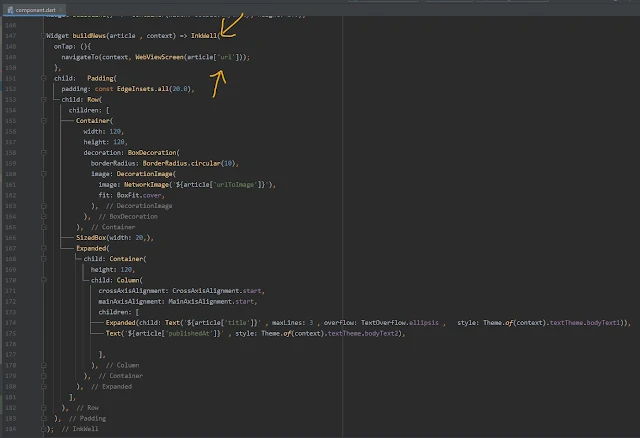
سوف تقوم بتصميم شكل الwebView وبعدها تضع الرابط الذي تريد عرضة وهنا نريد الحصول على الرابط من المقال ليتم الانتقال اليه مباشرة ولكن يكون التصميم داخل inkwell لكي نحصل على امكانية النقر على العنصر وهيا onTap .
class WebViewScreen extends StatelessWidget {
final String url;
WebViewScreen(this.url);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('WebView'),
centerTitle: true,
),
body: WebView(
initialUrl: url,
),
);
}
}
الى هنا يكون انتهى مقال اليوم من دروس تطوير تطبيقات الجوال android , ios ولمزيد من المقالات يمكنكم مشاهدة باقي الدروس على الموقع .