شرح كيفية نقل بيانات الcolors من api من activity الى اي مكان اخر Android studio
في هذا المقال سوف نتعرف على كيفية نقل بيانات list كامله من class الى اخر واستقبال البيانات والتعديل عليها , كل هذا سوف نتعرفه في هذة المقالة , في المقالات السابقة تعرفنا على كيفية نقل البيانات من الكلاس الى كلاس اخر وكيفية استقبال البيانات وفي هذا المقال سوف نكمل على الدروس السابقة وسوف نحاول استقبال الالوان التي حصلنا عليها من الapi واظهارها في التطبيق
اصبح العالم في الفتره الاخيره يهتم جدا بالتكنولوجيا وزاد الاقبال على تعلم البرمجه ولغات البرمجة من قبل الشباب و الفتيات وذلك لدخولها في كثير من الادوار وخصوصا مجال تطوير تطبيقاات الاندرويد او ios ونحن ف موقعنا نهتم بشكل كبير في مجال ال android ونقدم الكثير من الدروس و الشروحات في android native وهو تطوير التطبيقات على نظام الاندرويد فقط .
ولكن يوجد قسم اخر مختص بتعلم تقنية فلاتر وهذة التقنية عليها اقبال كبير جدا في الفتره الحاليه وذلك بسبب المميزات ااتي تقدمها لنا كمطورين مثل تطوير وبرمجة تطبيقاات android , ios , desktop applications , web sites وكل هذا يكون بكود واحد فقط ، وهذا ما احدث ضجة كبيره لتعلم هذة التقنيه وايضا flutter ما زالت في التطوير .
نقل البيانات الى Table layout
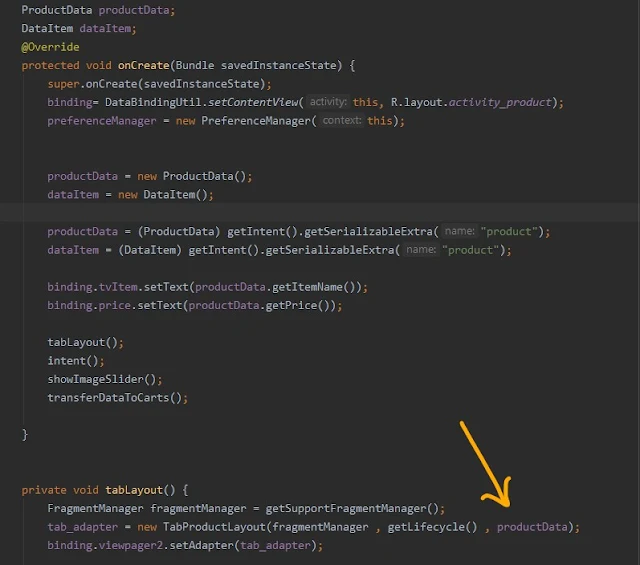
بعد نقل البيانات كما تعلمنا من قبل , يأتي الان دور نقل بيانات الالوان الى الكلاس المطلوب الذي يحمل البيانات وهنا كان الكلاس الذي يحمل البيانات داخل Table layout سوف نرسلها ونستقبلها هناك وبعدها نقوم بالحصول على البيانات , في هذة الخطوه قمنا بإرسال البيانات التي حصلنا عليها الى الTabProductLayout
استقبال البيانات في Table layout وإرسالها الى Fragment الColors
في الكلاس الذي يحمل اسم TabProductLayout سوف نستقبل هنا البيانات التي قمنا بإرسالها من المكان السابق وذلك يكون عن طريق كتابة اسمها وايضا استقبالها داخل داخلة البناء , وضع اسم الكلاس الذي حصلت منه على البيانات بشكل global وارسلة الى الاكتفتي او الفراجمنت التي تريد ان يظهر بداخلها .
استقبال البيانات داخل Fragment
بعد ارسال البيانات سوف تقوم هنا باستقبال البيانات في دالة البناء وتضع اسم الكلاس بالاعلى ليكون global واخذ منه object واخيرا داخل الadapter يمكنك الحصول على اللون او اي بيانات تريدها من داخله .
تحويل الالوان من int الى string في الAdapter لعمل setBackgroundColor
اخر خطوة وهيا بداخل ملف adapter وهي انك تريد ان تجعل لون الخلفية هو اللون الحاصل عليه من الapi لذلك سوف تحصل على اللون من داخل الapi كما يظهر ولكن سوف يقابلك مشكلة وهي انك تريد تحويل الالوان من string الى color ولذلك سوف تستخدم الامر parseColor ليساعدك في هذة المشكلة .
parseColor
holder.binding.imageColor.setBackgroundColor(Color.parseColor(arrayList.get(position).getColorid()));
الان اصبح التطبيق الخاص بك جاهز لعرض الالوان بشكل صحيح من داخل الapi , ولمزيد من الاكواد والشروحات يمكنكم مشاهدة باقي المقالات على الموقع والتمتع بكل ما هو جديد في عالم البرمجيات وتطوير التطبيقات .
- شرح كيفية عمل Progress Dialog داخل تطبيقك وتغير الايقونة في برنامج أندرويد ستوديو
- طريقة عرض بيانات الموجود في Array بشكل عشوائي داخل الاندرويد ستوديو
- كيفية تغيير اسم المشروع الخاص بك داخل برنامج الاندرويد ستوديو
- كيف اقوم بنقل الاكواد والصور والمكتبات من مشروع قديم الى اخر جديد في الاندرويد ستوديو
- كيفية ادارج صور svg داخل تطبيقك في برنامج اندرويد ستوديو Android Studio
- شرح كيفية اضافة البوتوم شيت - Bottom sheet داخل برنامج الاندرويد ستوديو بالعربي
- شرح عمل Retrofit Singleton في برنامج اندرويد ستوديو