كيفية نقل واستلام الصورة في list من الapi وعرضها في اندرويد ستوديو
في مقالة اليوم سوف نتعرف كيفية نقل list من class الى class اخر وتحديدا سوف نعمل في هذا المقال على كيفية نقل الصور الخاص بمنتج معين من صفحة الى صفحة اخرى وهذا يستخدم بكثرة في التطبيقات التجاريه ولهذا عليك التركيز جدا في المقالة لكي تتمكن من نقل list of data الى class اخر دون حدوث اي مشاكل .
اصبحت تقنية تطوير تطبيقات الجوال والهواتف الذكيه من اهم ال technology المستخدمه في الفتره الحاليه والتي عليها طلب كبير جدا من الاشخاص الذين يريدون تعلمها لاصدار التطبيقات الخاصه بهم وتطويرها بنفسهم دون الحاجه الى الى الاستعانه بمطور android او mobile application developer وهو الشخص المتخصص في تطوير التطبيقات ، وايضا هذة المهاره اصبحت مصدر دخل لكثير من الاشخاص .
تعتمد عمليات تطوير تطبيقات android على لغتي java و kotlin وهذا للتطبيقات ال native وهي التطوير التي تعمل على منصة واحده ويكون ال performance الخاص بها افضل من غيره على عكس التقنيات الحديثة والتي تسمى Cross platform مثل react native و flutter والتي تجعلك بكود واحد تشغيل التطبيقات على أكثر من منصة بنفس الكود ، ويوجد في موقعنا شروحات flutter ايضا .
google console play console android android studio mac android studio krita android
لنقل البيانات بإستخدام Serializable
استخدام الكود التالي
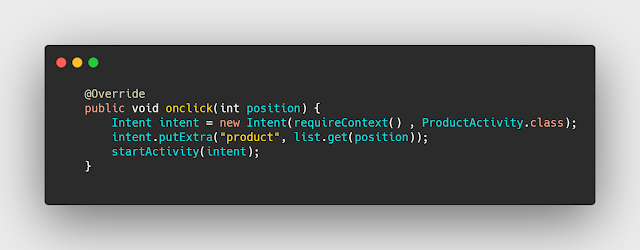
يمكنك النقل باكثر من طريقة ولكن افضل طريقة افضل استخدامها هي نقل بيانات الكلاس كامل وذلك يكون عن طريق عمل serializable للكلاس كامل وهذا ما تم شرحه في المقالات السابقة , لكي تتمكن من نقل البيانات الان اكتب اسم للبيانات التي تريد نقلها والبيانات نفسها بعد ذلك وقمنا بنقل البيانات من الlist بشكل كامل .
@Override
public void onclick(int position) {
Intent intent = new Intent(requireContext() , ProductActivity.class);
intent.putExtra("product", list.get(position));
startActivity(intent);
}لاستقبال البيانات وعرض جميع الصور منها في Slider
الان لاستقبال البيانات بشكل طبيعي يمكن اولا اخذ object من الclass الذي يحمل البيانات ProductData وبعدها قم بتعريف الكلاس , ومن ثم احصل على البيانات من داخله , ولكي تعرض الصور يمكنك كتابة productData ومن ثم getimages ولكن هنا اريد عرض اكثر من صورة بمعنى اخر اريد عرض جميع الصور التي تظهر في المنتج ولذلك سوف اضعها بداخل for loop لكي يضع جميع الصور المتوفره في المنتج الواحد .
public class ProductActivity extends AppCompatActivity {
private static final String TAG = "ProductActivity";
ActivityProductBinding binding;
List<SlideModel> imageList = new ArrayList<>();
ProductData productData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding= DataBindingUtil.setContentView(this, R.layout.activity_product);
productData = new ProductData();
productData = (ProductData) getIntent().getSerializableExtra("product");
for (int i = 0; i < productData.getImages().size(); i++) {
imageList.add(new SlideModel(productData.getImages().get(i).getImage()));
}
binding.imageslider.setImageList(imageList,true);
}الى هنا يكون انتهى مقال اليوم من اكواد اندرويد ستوديو والتعامل مع " اي بي أي " ويمكنك مشاهدة باقي المقالات والدروس على الموقع للاستفاده منها .