كيفية عرض مجموعه من الصور بجانب بعض مثل تطبيق الوتساب في flutter
في معظم التطبيقات الكبيره مثل واتساب وغيره من التطبيقات نلاحظ انه يوجد تصميم لصورة لبعض الصورة الخاصه بالمستخدمين الموجودين بداخل الجروب الذي يوجد به الاشخاص فيمكنك تصميم لبعض الصور الخاصه بالاعضاء مع توضيح عدد الاشخاص الموجودين بداخل المكتبة , يوجد مكتبة من المكتبات الحديثه بفلاتر تقدم لنا هذه الميزه كما هو موضح بالصورة الخاصه بالمقال يمكنك استخدامها في تطبيقك بدون مشاكل تنفيذ الشكل المطلوب بدون مشاكل وبكل سهوله .
هل تريد تطبيقًا لأي شيء ولكنك تفتقر إلى الإمكانات اللازمة لتحقيق ذلك؟ هل تمتلك شركة وتدرك الفوائد العديدة التي سيحققها التطبيق لاسمك ولكنك تفتقر إلى الحد الأدنى البالغ 25000 دولار لدفع مطور التطبيق؟ هل لديك الكثير من الأفكار للتطبيقات ولكنك تفتقر إلى مهارات الترميز أو المهارات التقنية اللازمة لعملها؟ هناك العديد من الأسباب المقنعة للانضمام لتعلم برمجة تطبيقات الهاتف المحمول وتطوير تطبيقات Android و iOS ، وهذا ما توفره لنا Flutter برمز واحد
add a line like this to your package's pubspec.yaml
dependencies:
flutter_image_stack: ^0.0.6
How to show stack image in Flutter as a like whatsapp
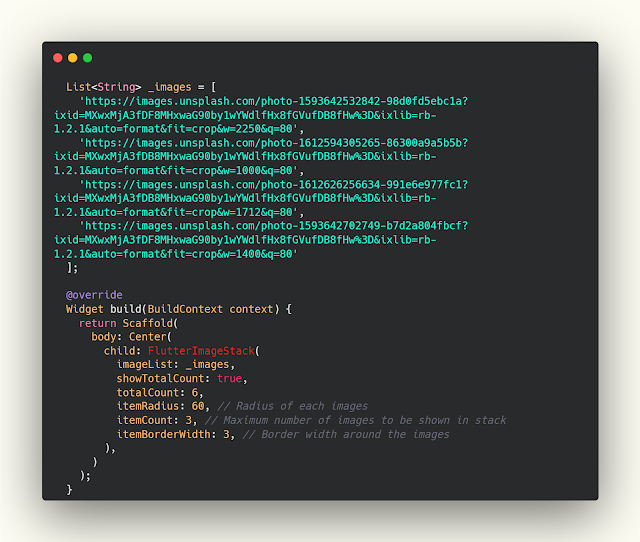
يمكنك استخدام الكود التالي لتنفيذ العملية المطلوبة وايضا من خلال الامر FlutterImageStack والذي سوف يظهر عندما تكون المكتبة موجوده لديك بعدها تستطيع استخدام العدد الذي ترغب بان يظهر وعدد الاعضاء ومساحة التصميم كل الخصائص يمكنك التحكم بها من خلال المكتبة بدون اي مشاكل .
ui.dart
List<String> _images = [
'https://images.unsplash.com/photo-1593642532842-98d0fd5ebc1a?ixid=MXwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80',
'https://images.unsplash.com/photo-1612594305265-86300a9a5b5b?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1000&q=80',
'https://images.unsplash.com/photo-1612626256634-991e6e977fc1?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1712&q=80',
'https://images.unsplash.com/photo-1593642702749-b7d2a804fbcf?ixid=MXwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1400&q=80'
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: FlutterImageStack(
imageList: _images,
showTotalCount: true,
totalCount: 6,
itemRadius: 60, // Radius of each images
itemCount: 3, // Maximum number of images to be shown in stack
itemBorderWidth: 3, // Border width around the images
),
)
);
}فيديو الشرح
مزيد من المقالات
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack
- التعديل على زر الرجوع للخلف في فلاتر
- شرح تمرير البيانات في Flutter اثناء الانتقال بين الصفحات
- تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه