تصميم صفحة setting باستخدام android studio بإستخدام xml
في هذا المقال نقدم لكم تصميم لصفحة الاعدادات يمكنك استخدام هذة الصفحة لبناء صفحة setting كامله كما ترغب والصوره الخاص بالمقال توضح الصفحة التي سوف نقوم بإنشائها ولكن قبل عملية الانشاء سوف نحتاج الى عدة امور منها الالوان التي سوف نعمل عليها والثيم الذي سوف يتم تركيبه وشكل مربع دائري الحواف لكي يعطي منظر جميل للعناصر ويمكنك استخدام هذة الصفحة لتنفيذ مجموعة من الامور التي ترغب بها او حتى التعديل عليها
تطبيق الهاتف المحمول الأصلي مكتوب باللغة الأم للهاتف الذكي. على سبيل المثال ، Java لنظام Android و Swift لنظام iOS ، أو Flutter ، والتي يمكن استخدامها على كلا النظامين الأساسيين!
الوسيلة الأكثر شيوعًا اليوم هي التطبيقات المحلية. هذه هي تطبيقات الهاتف المحمول التي تم إنشاؤها خصيصًا لنظام تشغيل معين (iOS أو Android). لن يعمل التطبيق الذي تم إنشاؤه لنظام Android على نظام التشغيل iOS ، والعكس صحيح. نظرًا لأن كل نظام تشغيل له مجموعته الخاصة من الرموز والخصائص ، فإن تطوير تطبيق محلي يستغرق وقتًا أطول ، ويكون أكثر تعقيدًا ، وبالتالي يكلف أكثر. نتيجة لذلك ، إذا كنت ترغب في نشر نفس تطبيق الهاتف المحمول على نظامي التشغيل المنفصلين ، فستحتاج إلى تصميمه مرتين. عندما تختار تطبيقًا محليًا ، يمكنك أن تطمئن إلى أنه سيكون ذا جودة عالية جدًا لأنه تم إنشاؤه خصيصًا لك.
تغيير الtheme لاخفاء الappbar وتصميم theme للswitch
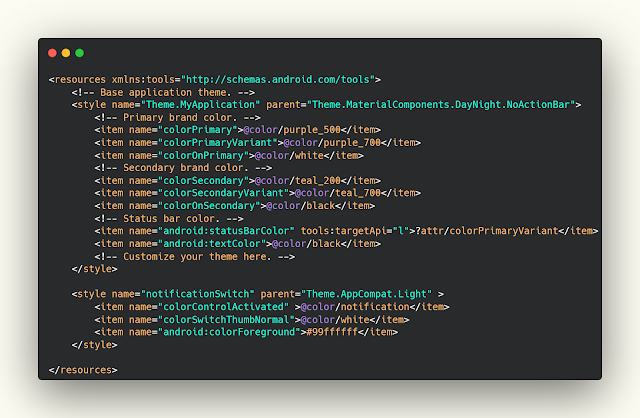
قم بنسخ الاكواد التاليه ولصقها بداخل ملف الtheme لكي يتم تهيئة ثيم مخصص للswitch الذي يوجد بالاعدادات وتغيير لونه ويمكنك عمل اكثر من ثيم باكثر من لون .
theme.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<item name="android:textColor">@color/black</item>
<!-- Customize your theme here. -->
</style>
<style name="notificationSwitch" parent="Theme.AppCompat.Light" >
<item name="colorControlActivated" >@color/notification</item>
<item name="colorSwitchThumbNormal">@color/white</item>
<item name="android:colorForeground">#99ffffff</item>
</style>
</resources>
الالوان التي نحتاجها في التصميم
الالوان التي سوف نحتاج اليها في هذا التصميم , تستطيع استخدامها او تغيرها الامر متروك لك .
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary">#1E212D</color>
<color name="secondary">#219F94</color>
<color name="night_mode">#404261</color>
<color name="notification">#219F94</color>
<color name="private_account">#e6a326</color>
<color name="security">#d95f69</color>
</resources>
تصميم style للايقونات وزر التعديل على الملف الشخصي
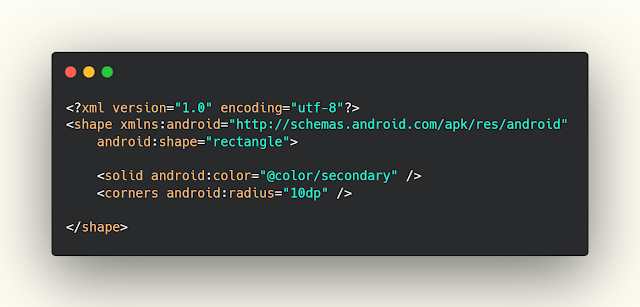
الان سوف نقوم بعمل تصميم عباره عن مربع ولكن بحواف دائريه وهيا الايقونه التي يظهر بها العنصر كما هو موجود في الصورة الموجوده بالاعلى .
round_back_secondary_100.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/secondary" />
<corners android:radius="10dp" />
</shape>
إنشاء design للاعدادات وتغيرها في الاندرويد
اخيرا هذا هو الكود المخصص لتصميم صفحة الاعدادات كما هو موضح بالصورة الموجوده بالاعلى يمكنك استخدامها والتعديل عليها لكي تتناسب مع التطبيق الذي تعمل عليه بدون مشاكل .
design.xml
<LinearLayout
android:background="@color/primary"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TestActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/back"
android:src="@drawable/ic_back"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="50dp"
android:padding="14dp"
android:layout_height="50dp" />
<TextView
android:textSize="18sp"
android:textColor="@color/white"
android:text="setting"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:src="@drawable/ic_smile"
android:layout_marginTop="10dp"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center" />
<TextView
android:textStyle="bold"
android:textSize="22sp"
android:textColor="@color/white"
android:text="Al - Mahmoud App"
android:layout_marginTop="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:textColor="#B3FFFFFF"
android:layout_marginTop="5dp"
android:layout_gravity="center"
android:text="+20 10000000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.AppCompatButton
android:layout_marginTop="20dp"
android:paddingStart="30dp"
android:paddingEnd="30dp"
android:layout_gravity="center"
android:text="Edit Profile"
android:textColor="@color/white"
android:textAllCaps="false"
android:background="@drawable/round_back_secondary_100"
android:layout_width="wrap_content"
android:layout_height="40dp" />
<androidx.cardview.widget.CardView
app:cardCornerRadius="18dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="20dp"
app:cardBackgroundColor="@color/night_mode"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:paddingBottom="10dp"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/img1_card1"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_secondary_100"
android:src="@drawable/ic_hand"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv_card1"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img1_card1"
app:layout_constraintTop_toTopOf="@id/img1_card1"
app:layout_constraintBottom_toBottomOf="@id/img1_card1"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch1_card1"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="15dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img2_card1"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_red_100"
android:src="@drawable/ic_smile"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/img1_card1"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv2_card1"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img2_card1"
app:layout_constraintTop_toTopOf="@id/img2_card1"
app:layout_constraintBottom_toBottomOf="@id/img2_card1"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch2_card1"
app:layout_constraintTop_toBottomOf="@id/switch1_card1"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="10dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img3_card1"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_yellow_100"
android:src="@drawable/ic_bookmark"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/img2_card1"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv3_card1"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img3_card1"
app:layout_constraintTop_toTopOf="@id/img3_card1"
app:layout_constraintBottom_toBottomOf="@id/img3_card1"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch3_card1"
app:layout_constraintTop_toBottomOf="@id/switch2_card1"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="10dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
app:cardCornerRadius="18dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="20dp"
app:cardBackgroundColor="@color/night_mode"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:paddingBottom="10dp"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/img1_card2"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_secondary_100"
android:src="@drawable/ic_hand"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv_card2"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img1_card2"
app:layout_constraintTop_toTopOf="@id/img1_card2"
app:layout_constraintBottom_toBottomOf="@id/img1_card2"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch1_card2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="15dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img2_card2"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_red_100"
android:src="@drawable/ic_smile"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/img1_card2"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv2_card2"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img2_card2"
app:layout_constraintTop_toTopOf="@id/img2_card2"
app:layout_constraintBottom_toBottomOf="@id/img2_card2"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch2_card2"
app:layout_constraintTop_toBottomOf="@id/switch1_card2"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="10dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img3_card2"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_yellow_100"
android:src="@drawable/ic_bookmark"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/img2_card2"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv3_card2"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img3_card2"
app:layout_constraintTop_toTopOf="@id/img3_card2"
app:layout_constraintBottom_toBottomOf="@id/img3_card2"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch3_card2"
app:layout_constraintTop_toBottomOf="@id/switch2_card2"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="10dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
app:cardCornerRadius="18dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_marginTop="20dp"
app:cardBackgroundColor="@color/night_mode"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:paddingBottom="10dp"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/img1_card3"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_secondary_100"
android:src="@drawable/ic_hand"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv_card3"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img1_card3"
app:layout_constraintTop_toTopOf="@id/img1_card3"
app:layout_constraintBottom_toBottomOf="@id/img1_card3"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch1_card3"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="15dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img2_card3"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_red_100"
android:src="@drawable/ic_smile"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/img1_card3"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv2_card3"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img2_card3"
app:layout_constraintTop_toTopOf="@id/img2_card3"
app:layout_constraintBottom_toBottomOf="@id/img2_card3"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch2_card3"
app:layout_constraintTop_toBottomOf="@id/switch1_card3"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="10dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/img3_card3"
android:layout_margin="10dp"
android:padding="7dp"
android:background="@drawable/round_back_yellow_100"
android:src="@drawable/ic_bookmark"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/img2_card3"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/tv3_card3"
android:text="click here ."
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/img3_card3"
app:layout_constraintTop_toTopOf="@id/img3_card3"
app:layout_constraintBottom_toBottomOf="@id/img3_card3"
android:layout_marginStart="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<androidx.appcompat.widget.SwitchCompat
android:id="@+id/switch3_card3"
app:layout_constraintTop_toBottomOf="@id/switch2_card3"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="10dp"
app:switchMinWidth="50dp"
android:paddingEnd="5dp"
android:theme="@style/notificationSwitch"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</ScrollView>
</LinearLayout>