شرح استخدام PopupMenu في Flutter بكل تفاصيلها
يعتبر الPopupMenu واحد من العناصر التي توجد داخل الappbar وهي عباره عن ثلاث نقاط عند النقر عليها تظهر قائمة منسدله بها عدد من العناصر ويمكنك تنفيذ وظيفة معينه لكل عنصر مثل البحث او الانتقال الى صفحة اخرى او تغيير اسم او اي عملية تريد القيام بها وفي هذا المقال سوف نشرح لكم كيف يتم التعامل معها ووضع بها عدد من العناصر والتعامل معهم .
ظهرت لغة دارت في سنة 2011 و فلاتر ظهر في سنة 2017 وهذا يعني انهاومن بيئات العمل الجديده وللمعلومية flutter من تطوير العملاق جوجل والتي تطور الكثير من اللغات وتهتم بعالم البرمجه بشكل كبير جدا وهي ايضا من قامت بتطوير كوتلن والمختصه بتطوير تطبيقات الاندرويد واصبحت المنافسه للجافا وذلك بعد المشاكل التي واجهتها جوجل بسبب التطبيقات المطوره باستخدام جافا على Google play واصبحت تقدم الكثير من libraries التي تسهل على المطورين العمل وتسهل عليهم الكثير من الوقت في انشاء وتطوير تطبيقات الجوال بشكل سريع .
Flutter كغيرها من بيئات العمل سوف تواجه مشاكل مع التطبيقات التي تظهر بواسطتها ولكن لا تقلق فقد لا تشاهد مشاكل سوا في المشاريع الكبيره جدا ولكن كتطبيقات بسيطه او متوسطه فلا تقلق منها اطلاقا ودائما نجد استمراريه في التطوير من قبل جوجل لحل المشاكل التي تواجه المستخدمين بشكل كبير ، وهذا ما يجعل المبرمجين ينتقلون الى هذه اللغه والتعامل معها في الفترات الاخيره وترك باقي اللغات ، ونحن سنشارك معكم شروحات في تطوير التطبيقات بشكل مبسط لكم .
شرح التعامل مع PopupMenu في فلاتر
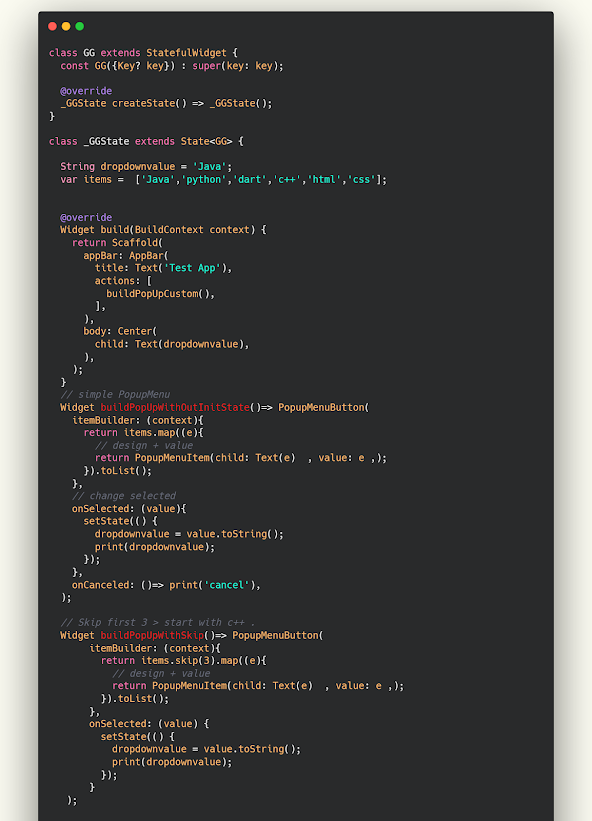
في هذا الكود قمنا بعمل وظيفتين الاولى وهيا buildPopUpWithOutInitState وهي بكل بساطة انه سوف يمر على جميع العناصر داخل الList ويحصل على القيمة في value و يقوم بوضع العنصر في نص Text وبعدها عند الاختيار سوف يجعل الاسم الرئيسي هو قيمة الvalue التي تم اختيارها , الكود الاخر وهو الخاص بعملية ال buildPopUpWithSkip بكل بساطة سوف يتخطي اول ثلاث عناصر لاننا استخدمنا الامر skip وبالتالي سوف يظهر من بداية c++ الى النهايه .
PopupMenu.dart
class GG extends StatefulWidget {
const GG({Key? key}) : super(key: key);
@override
_GGState createState() => _GGState();
}
class _GGState extends State<GG> {
String dropdownvalue = 'Java';
var items = ['Java','python','dart','c++','html','css'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Test App'),
actions: [
buildPopUpCustom(),
],
),
body: Center(
child: Text(dropdownvalue),
),
);
}
// simple PopupMenu
Widget buildPopUpWithOutInitState()=> PopupMenuButton(
itemBuilder: (context){
return items.map((e){
// design + value
return PopupMenuItem(child: Text(e) , value: e ,);
}).toList();
},
// change selected
onSelected: (value){
setState(() {
dropdownvalue = value.toString();
print(dropdownvalue);
});
},
onCanceled: ()=> print('cancel'),
);
// Skip first 3 > start with c++ .
Widget buildPopUpWithSkip()=> PopupMenuButton(
itemBuilder: (context){
return items.skip(3).map((e){
// design + value
return PopupMenuItem(child: Text(e) , value: e ,);
}).toList();
},
onSelected: (value) {
setState(() {
dropdownvalue = value.toString();
print(dropdownvalue);
});
}
);
}
عمل pop up menu ووضع الاسم والصورة وتنفيذ عملية معينه عند النقر على اي عنصر
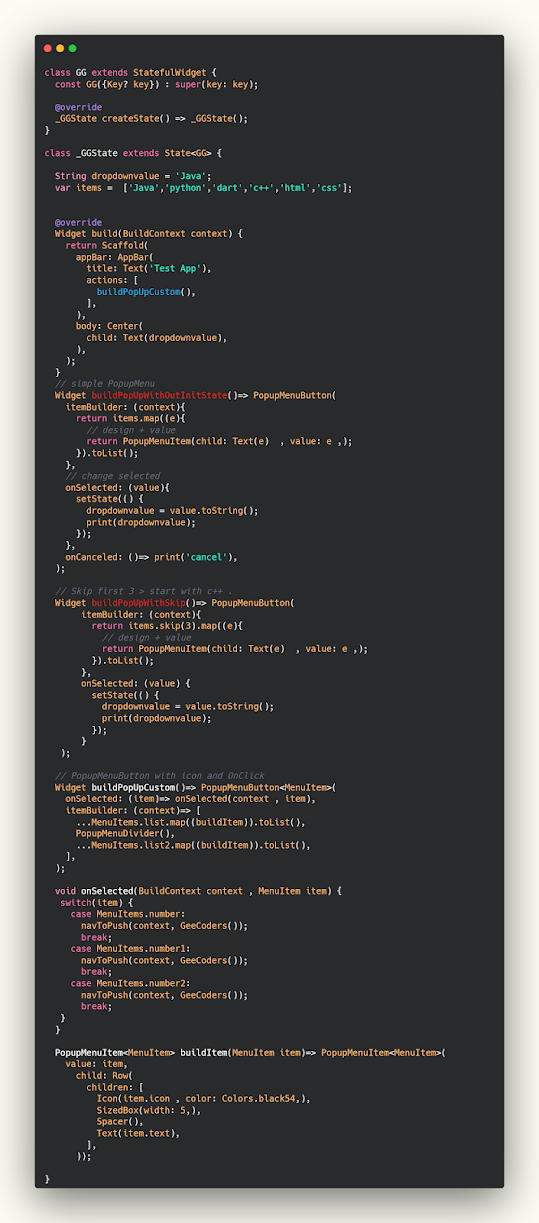
في هذا الجزء والذي سوف تراه باللون الابيض بالاسفل عباره عن pop up menu ولكن سوف نقوم هنا بوضع ايقونه واسم وهذه العملية تمت في كلاس مختلف سوف تجد الكود الخاص به اسفل هذا الكود مباشر , بكل قمنا بعمل 2 constructor الاول يحتوي على عنصرين والاخر على عنصر واحد وذلك لسبب معين وهو اننا نريد ان نفصل الاخر عن الباقي ووضع فوقة خط لذلك استخدمنا الخاصية buildPopUpCustom وبها قمنا بالمرور على جميع عناصر الlist ووضعها في تصميم وبعدها تحويلها الى list مره اخرى , بالنسبة للتصميم فهو buildItem ويستقبل منا العنصر الذي تم الحصول عليه من الmenu وهنا استقبلنا العنصر والذي يحتوي على اسم وايقونة وقمنا بوضعهم في المكان المناسب مع التصميم الذي نرغب به , وايضا تم استخدام الخاصية onSelected لكي نقوم بالانتقال الى مكان معين او صفحة معينة داخل التصميم وهنا نحتاج الى context و الitem وبناء عليه نقوم بعملية الانتقال كما هو موضح .
buildPopUpCustom.dart
class GG extends StatefulWidget {
const GG({Key? key}) : super(key: key);
@override
_GGState createState() => _GGState();
}
class _GGState extends State<GG> {
String dropdownvalue = 'Java';
var items = ['Java','python','dart','c++','html','css'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Test App'),
actions: [
buildPopUpCustom(),
],
),
body: Center(
child: Text(dropdownvalue),
),
);
}
// simple PopupMenu
Widget buildPopUpWithOutInitState()=> PopupMenuButton(
itemBuilder: (context){
return items.map((e){
// design + value
return PopupMenuItem(child: Text(e) , value: e ,);
}).toList();
},
// change selected
onSelected: (value){
setState(() {
dropdownvalue = value.toString();
print(dropdownvalue);
});
},
onCanceled: ()=> print('cancel'),
);
// Skip first 3 > start with c++ .
Widget buildPopUpWithSkip()=> PopupMenuButton(
itemBuilder: (context){
return items.skip(3).map((e){
// design + value
return PopupMenuItem(child: Text(e) , value: e ,);
}).toList();
},
onSelected: (value) {
setState(() {
dropdownvalue = value.toString();
print(dropdownvalue);
});
}
);
// PopupMenuButton with icon and OnClick
Widget buildPopUpCustom()=> PopupMenuButton<MenuItem>(
onSelected: (item)=> onSelected(context , item),
itemBuilder: (context)=> [
...MenuItems.list.map((buildItem)).toList(),
PopupMenuDivider(),
...MenuItems.list2.map((buildItem)).toList(),
],
);
void onSelected(BuildContext context , MenuItem item) {
switch(item) {
case MenuItems.number:
navToPush(context, GeeCoders());
break;
case MenuItems.number1:
navToPush(context, GeeCoders());
break;
case MenuItems.number2:
navToPush(context, GeeCoders());
break;
}
}
PopupMenuItem<MenuItem> buildItem(MenuItem item)=> PopupMenuItem<MenuItem>(
value: item,
child: Row(
children: [
Icon(item.icon , color: Colors.black54,),
SizedBox(width: 5,),
Spacer(),
Text(item.text),
],
));
}
عمل constructor للسماح باستقبال البيانات وتغيرها
الخطوة الاخيره والتي كان من المفترض عملها قبل الخطوة السابقة وهيا constructor ولكن تم عمل الشرح السابق لايضاح الفكرة , هنا قمنا بعمل constructor يحتوي على ايقونة ونص وتم عمل 2 list الاولى تحتوي على عنصرين والاخيره على عنصر واحد وبعدها تم بناء العناصر بالاسم والصورة في النهايه كما هو موضح , لكي نستطيع استخدامه في المكان المناسب .
constructor.dart
class MenuItem {
final String text;
final IconData icon;
const MenuItem({
required this.text, required this.icon
});
}
class MenuItems {
static const List <MenuItem> list = [
number,
number1,
];
static const List <MenuItem> list2 = [
number2,
];
static const number = MenuItem(
text: 'Java',
icon: Icons.message,
);
static const number1 = MenuItem(
text: 'c++',
icon: Icons.access_alarm_outlined);
static const number2 = MenuItem(
text: 'dark',
icon: Icons.whatshot);
}
فيديو الشرح
لمزيد من مقالات فلاتر يمكنك متابعة احد المقالات التاليه :
- كيفية عمل تأثير تاخير ظهور بعض العناصر لبضع ثواني في Flutter
- حل مشكلة no connected devices found flutter
- شرح إنشاء صفحة onBoarding في flutter تظهر في البدايه
- إضافة ملف للوضع الليلي والصباحي في Flutter
- انشاء Dialog في Flutter وارسال واستقبال البيانات من خلاله