حل مشكلة mapping new ns to old ns flutter في فلاتر
هذه المشكلة المزعجه تتسبب في ازعاج عدد كبير من المطورين ولكن هذا الايرور الذي يظهر لك لا يؤثر على الكود الخاص بك ولكن فقط هي مجرد رسالة تحذريه وفي مقالة اليوم سوف نشرح لكم كيف تحل هذه المشكلة بسهوله والامر بسيط جدا وغير معقد والذي يسبب هذه المشكلة يكون بسبب ان مستوى الgradl الخاص بك اقل من المستوى الذي يتوفر لديك ف جهازك مثلا انت لديك الاصدار 7.1 والمشروع الذي تعمل عليه هو الاصدار 4.1 ولهذا يظهر لك رسالة تنبيه يحذرك ان الاصدار الحالي اقل من الاصدار الاساسي الذي تعمل عليه كما هو موضح .
Flutter عبارة عن مجموعة أدوات Google UI لإنشاء تطبيقات جميلة ومصممة محليًا للجوال (Android و iOS) وسطح المكتب (Linux و Mac و Windows و Google Fuchsia) والويب من قاعدة بيانات واحدة ، وفقًا للمسؤول. تم إطلاق الإصدار الأصلي من Flutter ، الذي يحمل الاسم الرمزي "Sky" ، في عام 2015 في Dart Developer Summit وتم تشغيله فقط على نظام التشغيل Android. تم إصدار Flutter 1.0 ، أول إصدار "ثابت" من Framework ، في الحدث يوم 4 ديسمبر 2018. تتوفر إعلانات وتحديثات Flutter Live للعرض (بث مباشر)
لحل مشكلة mapping new ns to old
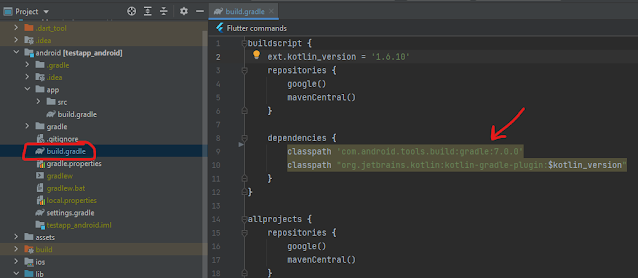
اولا انتقل الى ملف build.gradl وبعدها قم بتغيير الclasspath الى الاصدار الموجود بالاسفل .
classpath 'com.android.tools.build:gradle:7.0.0'
رفع الgradl من ملف gradl-wrapper
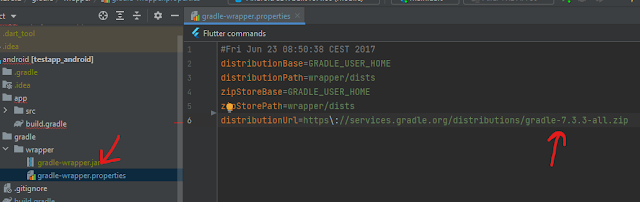
الان انتقل الى ملف gradl-wrapper وقم باستبدال الاصدار الذي تعمل عليه الى هذا الاصدار الموجود بالاسفل .
distributionUrl=https\://services.gradle.org/distributions/gradle-7.3.3-all.zip
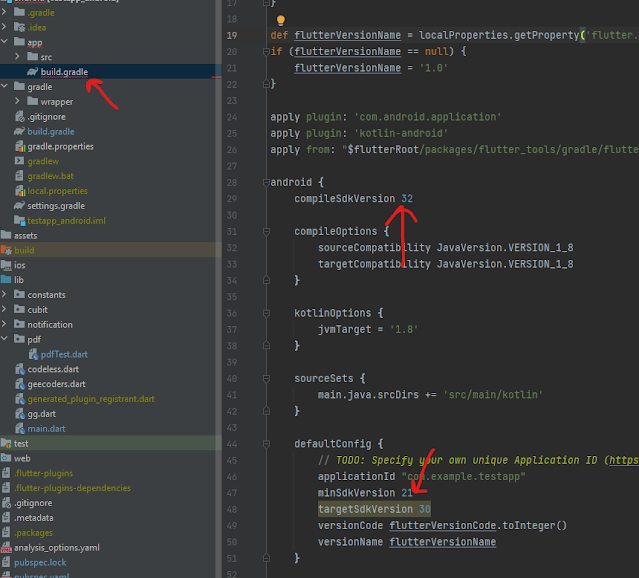
تغيير targetSdkVersion في فلاتر
الان كل ما عليك هو استخدام الاصدار 30 في الtargetSdkVersion لكي تحل المشكلة اذا بقيت لكن اذا انتهت عند تنفيذ الاوامر السابقه فلا داعي لهذه الخطوة .
مزيد من المقالات