حل مشكلة ارتفاع مساحة القرص c بعد تثبيت الemulator في android studio
دائما ما يواجه مستخدمي برنامج الاندرويد ستوديو مشكلة ملئ القرص المحلي c وهذه المشكلة تواجه المعظم منا ولكن سوف نقدم لكم بعض الحلول والنصائح التي تساعدك في حل هذة المشكلة وفي الاغلب يكون سبب ارتفاع المساحه هو الملفات والاضافات التي يتم وضعها في برنامج الاندرويد ستوديو ولهذا عليك ان تقوم بالتخلص من كل هذا لكي تحصل على مساحة فارغه على القرص واول خطوة عليك القيام بها وهو نقل الsdk اذا كان موجود في القرص c الى اي قرص اخر وتغيير المسار الخاص به من الاندرويد ستوديو وقد سبق وقدمنا لكم شرح حول هذه العملية وكيف تتم يمكنك للرجوع اليها في اي وقت من الموقع .
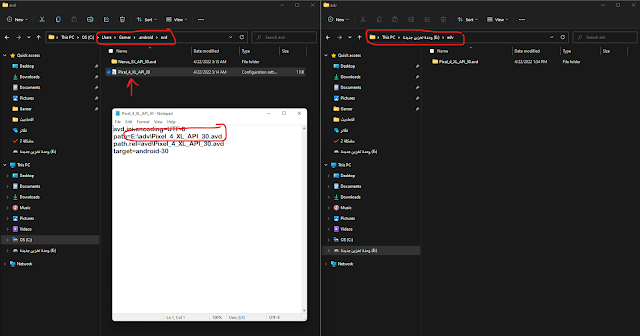
ثاني اكبر مشكلة تسبب في ارتقاع مساحة القرص المحلي c وهي وجود emulator على القرص حيث ان هذا يشغل حيز كبير جدا ولكي تحل هذه المشكلة عليك تغيير الموقع وبعدها تغيير المسار كما هو موضح بالصورة , انتقل الى ملف android الذي سوف تجده في users لديك وبعدها افتح المجلد وسوف تجد مجلد اخر باسم avd قم بفتحه ايضا وهنا سوف تشاهد الاجهزه التي قمت بتثبيتها على جهازك قمت بنقلل الملف الذي يحتوي على الحجم الاكبر الى اي قرص محلي اخر وبعدها انقل المسار الخاص به داخل ملف الtext كما هو موضح وبهذا تكون انتهيت من مشكلة ارتفاع مساحة القرص c بدون مشاكل .
بيئة تطوير متكاملة جيدة لتطوير تطبيقات Android الأصلية. بالمقارنة مع IDEs الأخرى مثل eclipse، فإن أداء Android Studio يعد ابطئ قليلا من البرامج الاخرى ولكنه الاقوى. على الهواتف الذكية التي تعمل بنظام Android ، يعمل البرنامج المدمج بشكل رائع. يقوم بإنشاء تطبيقات Android موثوقة وقيمة باستخدام IDE هذا. ومع ذلك ، فهو يقدم فقط تطبيقات Android الأصلية. Android Studio متاح أيضًا لأنظمة Windows و Mac OS X و Linux. ومع ذلك ، يمكننا فقط إنشاء تطبيقات Android أصلية.
فيديو الشرح
مزيد من المقالات