شرح كيفية إنشاء SliverAppBar بشكل جميل داخل flutter
SliverAppBar واحد من العناصر التي تعطي لتطبيقك منظر جمالي وتحسن من شكله العام وفي هذا المقال سوف نشرح لكم طريقة جديده في عمل SliverAppBar وهيا انه سوف يمكنك عمل تمديد للappbar والامر لا يقتصر على هذا فقط بل مع زيادة السحب سوف تزيد نسبة الضبابيه الخاصه بالصورة كما هو موضح بالصورة يمكنك استخدام الكود التالي لتنفيذ العملية والمميز في الموضوع انه لن يحتاج منك الى اي مكتبات خارجية فقط كل الاكواد التي سوف تحتاجها متوفره لديك في محرر الاكواد لديك .
Flutter عبارة عن حزمة تطوير Google SDK مخصصة لبرمجة تطبيقات الهواتف الذكية التي تعمل بنظام Android و iOS ، بالإضافة إلى Fuchsia (نظام تشغيل جديد من Google). يوفر Flutter إطارًا شاملاً بلغة Dart مخصصًا لرسم واجهات تطبيقات عالية الجودة وعالية الأداء مع تزويد المطور بمجموعة من الأدوات الجاهزة التي تتيح له إنشاء تطبيقات احترافية في أقصر وقت وبأقل قدر من مجهود. Dart هي لغة برمجة تم تطويرها وتصميمها بواسطة Google وتهدف إلى إنشاء برامج وتطبيقات سريعة تعمل في مجموعة متنوعة من السياقات ، بما في ذلك بيئات Windows و Linux على أجهزة سطح المكتب وبيئات Android و IOS على الأجهزة المحمولة ، وحتى أنظمة السيارات الرقمية.
How to create SliverAppBar in Flutter
الكود بسيط جدا بداخل الbody قم بعمل CustomScrollView وبداخله silvers وهي عباره عن list of widgets يمكنك بداخلها وضع الwidgets التي ترغب بها كما هو موضح بالكود الكود بسيط جدا جدا يمكنك استخدامه في مشروعك بكل سهوله وهو لا يحتاج منك الى شرح حيث ان كل امر قمنا بذكر ماذا يفعل وكيف تستعمله في مشروعك وهذا سوف يوفر عليك الكثير من الوقت في عملية فهم الكود وفهم الاوامر التي يعمل بها الsliver بسهوله .
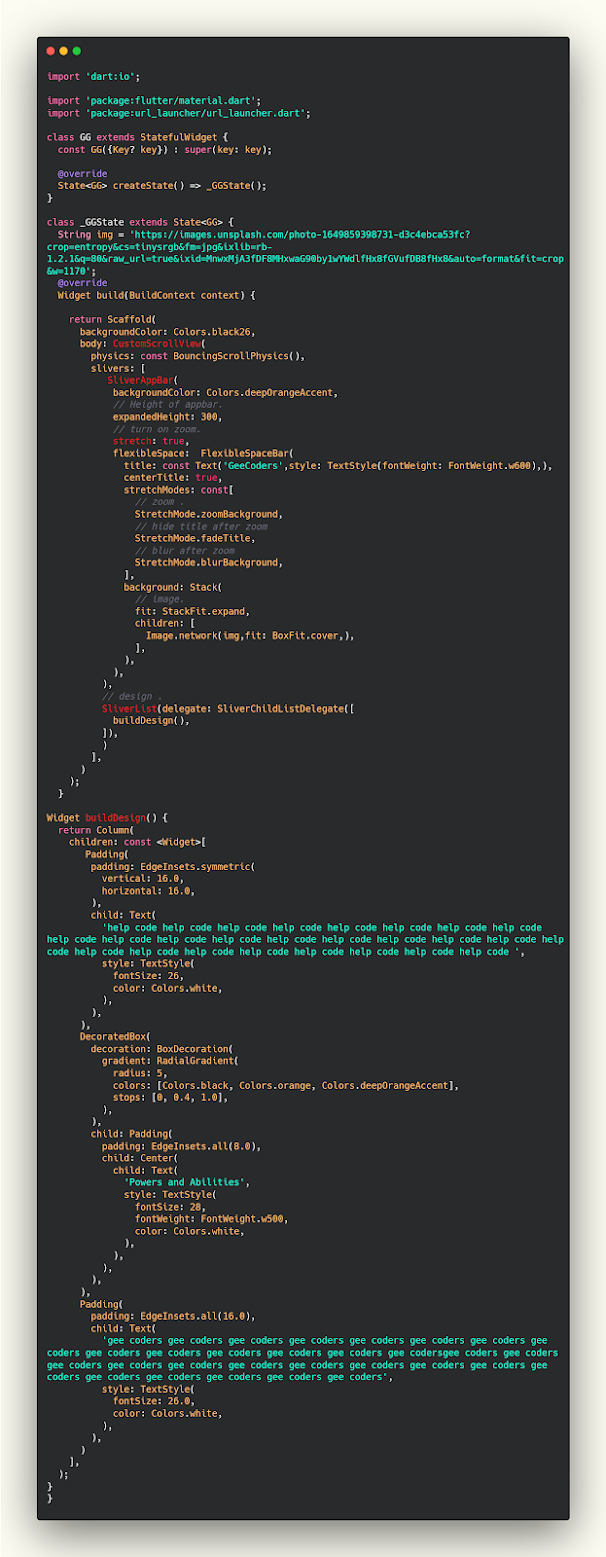
ui.dart
class GG extends StatefulWidget {
const GG({Key? key}) : super(key: key);
@override
State<GG> createState() => _GGState();
}
class _GGState extends State<GG> {
String img = 'https://images.unsplash.com/photo-1649859398731-d3c4ebca53fc?crop=entropy&cs=tinysrgb&fm=jpg&ixlib=rb-1.2.1&q=80&raw_url=true&ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170';
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black26,
body: CustomScrollView(
physics: const BouncingScrollPhysics(),
slivers: [
SliverAppBar(
backgroundColor: Colors.deepOrangeAccent,
// Height of appbar.
expandedHeight: 300,
// turn on zoom.
stretch: true,
flexibleSpace: FlexibleSpaceBar(
title: const Text('GeeCoders',style: TextStyle(fontWeight: FontWeight.w600),),
centerTitle: true,
stretchModes: const[
// zoom .
StretchMode.zoomBackground,
// hide title after zoom
StretchMode.fadeTitle,
// blur after zoom
StretchMode.blurBackground,
],
background: Stack(
// image.
fit: StackFit.expand,
children: [
Image.network(img,fit: BoxFit.cover,),
],
),
),
),
// design .
SliverList(delegate: SliverChildListDelegate([
buildDesign(),
]),
)
],
)
);
}
Widget buildDesign() {
return Column(
children: const <Widget>[
Padding(
padding: EdgeInsets.symmetric(
vertical: 16.0,
horizontal: 16.0,
),
child: Text(
'help code',
style: TextStyle(
fontSize: 26,
color: Colors.white,
),
),
),
DecoratedBox(
decoration: BoxDecoration(
gradient: RadialGradient(
radius: 5,
colors: [Colors.black, Colors.orange, Colors.deepOrangeAccent],
stops: [0, 0.4, 1.0],
),
),
child: Padding(
padding: EdgeInsets.all(8.0),
child: Center(
child: Text(
'Powers and Abilities',
style: TextStyle(
fontSize: 28,
fontWeight: FontWeight.w500,
color: Colors.white,
),
),
),
),
),
Padding(
padding: EdgeInsets.all(16.0),
child: Text(
'gee coders',
style: TextStyle(
fontSize: 26.0,
color: Colors.white,
),
),
)
],
);
}
}لمزيد من الشروحات :
- كيفية اضافة الwebView داخل تطبيقات الFlutter بدون مشاكل وبسهوله .
- اضافة toast لتطبيقك وكيفية التعامل معه داخل ملف components
- اضافة عداد للعناصر badges الموجوده في السلة Flutter
- كيفية استخدام animations عند تغيير الصور في flutter بسهوله
- شرح مكتبة elastic drawer لعمل تداخل بين الصور اثناء التنقل في flutter