شرح كيفية عمل Swip على الCard في Flutter بشكل جديد ومختلف
تتميز بيئة العمل فلاتر بوجود عدد كبير من المكتبات التي تسهل على المبرمجين انجاز المهام بشكل اسرع من اغلب لغات البرمجه الاخرى ولهذا اصبح كثير من الاشخاص يفضلون التعامل مع flutter عن غيرها من بيئات العمل المتنوعه وذلك بسبب دعمها ايضا لمختلف الانظمه ومن المكتبات التي اعجبتني واحببت مشاركتها معكم وهيا عباره عن وضع الimage داخل card وتستطيع سحبه وازالته كما هو موضح بالصورة الخاصه بالمقال ويمكنك استخدام هذا التصميم في تطبيقك بكل سهوله .
الفلاتر عبارة عن مجموعة تطوير تطبيقات الهاتف المحمول (SDK) تسمح لك بكتابة تطبيق في قاعدة بيانات واحدة وترجمته لكل من Android و iOS. وفقًا لتعريف إطار العمل الرسمي لـ Wikipedia ، فإن مرشحات Flutter هي إطار عمل.
تم إنشاء Flutter Framework من الألف إلى الياء ، مع استخدام Dart و C ++ لكتابته وبنائه. لا يزال في مرحلة تجريبية ، وبالتالي تم إصدار إطار عمل المرشحات رسميًا ولكنه لا يزال في المراحل الأولى من النجاح. هل ستعمل أم لا؟ هذا هو الموقف الذي يجد فيه إطار عمل المرشحات نفسه حاليًا ، ويبدو أنه ينجح. يتفاعل إطار عمل المرشحات مع لغة برمجة Dart ويستخدم في الغالب لتطوير واجهة المستخدم.
شرح تثبيت واستخدام مكتبة flutter_swipable
dependencies:
flutter_swipable: ^1.2.1
كيفية عمل swiper على العناصر في فلاتر
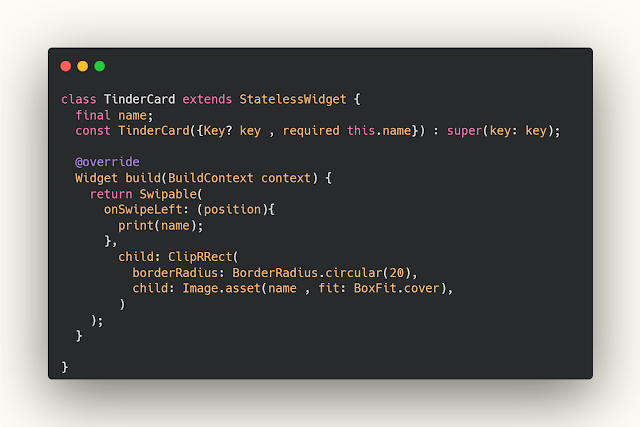
بعد تثبيت المكتبة لديك في تطبيقك يمكنك استخدام الامر TinderCard لعمل التصميم المخصص وهنا نقوم بعمل التصميم الذي نرغب به وكان عباره عن صورة بشكل دائري وعند السحب يتم طباعة اسم الصورة وهذا ما سوف نستعمله في الجزء التالي .
TinderCard.dart
class TinderCard extends StatelessWidget {
final name;
const TinderCard({Key? key , required this.name}) : super(key: key);
@override
Widget build(BuildContext context) {
return Swipable(
onSwipeLeft: (position){
print(name);
},
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Image.asset(name , fit: BoxFit.cover),
)
);
}
}اظهار العناصر في الصفحه الرئيسيه في فلاتر
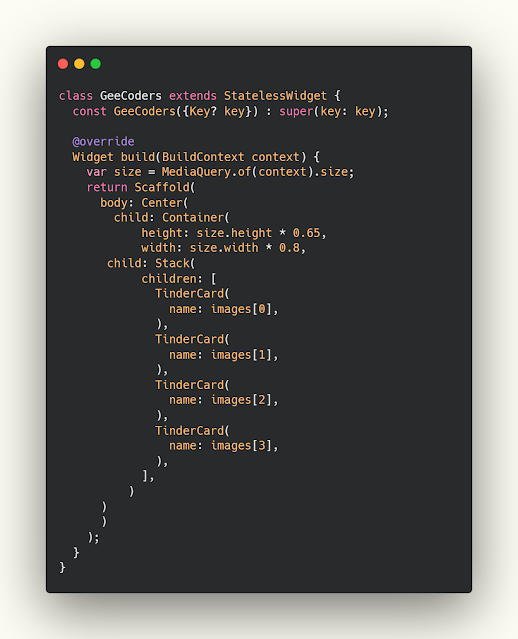
في هذا الجزء سوف تقوم بإستدعاء التصميم وتمرير المتغيرات التي يحتاجها ببساطة نقوم هنا بتمرير الصورة التي نريد ان نطبعها ونريد ايضا عرضها والصور هنا عباره عن string ولكن داخل list يتم استخدامها عن طريق الindex الخاص بكل صورة كما هو موضح .
main_code.dart
class GeeCoders extends StatelessWidget {
const GeeCoders({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
var size = MediaQuery.of(context).size;
return Scaffold(
body: Center(
child: Container(
height: size.height * 0.65,
width: size.width * 0.8,
child: Stack(
children: [
TinderCard(
name: images[0],
),
TinderCard(
name: images[1],
),
TinderCard(
name: images[2],
),
TinderCard(
name: images[3],
),
],
)
)
)
);
}
}لمزيد من الشروحات :
- كيفية اضافة الwebView داخل تطبيقات الFlutter بدون مشاكل وبسهوله .
- اضافة toast لتطبيقك وكيفية التعامل معه داخل ملف components
- اضافة عداد للعناصر badges الموجوده في السلة Flutter
- كيفية استخدام animations عند تغيير الصور في flutter بسهوله
- شرح مكتبة elastic drawer لعمل تداخل بين الصور اثناء التنقل في flutter