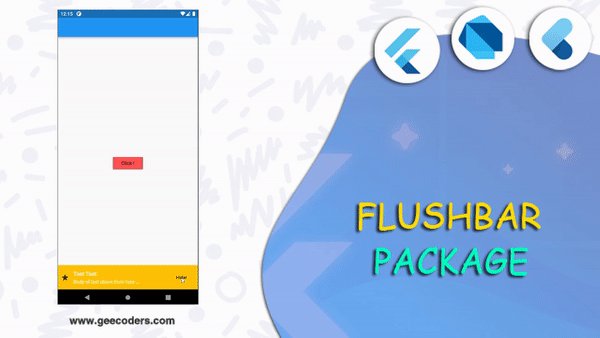
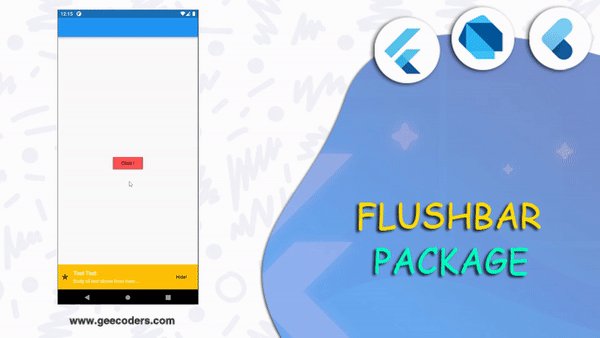
شرح كيفية عمل رسالة Toast تظهر بالاسفل بشكل مختلف ومتناسق في flutter
في اي تطبيق تقوم بإنشاء تحتاج دائما الى اظهار رساله للمستخدم تكون تنبيه للمستخدم سواء كنت تستخدم api او local data ففي طبيعة الحال تريد اظهار رساله للمستخدم ويوجد اكثر من طريقة لعرض الرسايل ومنها toast و snackbar ولكن في مقالة اليوم نقدم لك اضافة بسيطه جدا شبيهه جدا بفكرة الsnackbar ولكنها ابسط وتستطيع استخدامها بكل سهوله كل ما عليك هو تثبيت المكتبة من الاسفل واتباع الخطوات الصحيحه لتركيب الاضافة بدون مشاكل واستخدامها والتعامل معها بدون اي مشاكل .
Flutter عبارة عن حزمة تطوير Google SDK مخصصة لبرمجة تطبيقات الهواتف الذكية التي تعمل بنظام Android و iOS ، بالإضافة إلى Fuchsia (نظام تشغيل جديد من Google). يوفر Flutter إطارًا شاملاً بلغة Dart مخصصًا لرسم واجهات تطبيقات عالية الجودة وعالية الأداء مع تزويد المطور بمجموعة من الأدوات الجاهزة التي تتيح له إنشاء تطبيقات احترافية في أقصر وقت وبأقل قدر من مجهود. Dart هي لغة برمجة تم تطويرها وتصميمها بواسطة Google وتهدف إلى إنشاء برامج وتطبيقات سريعة تعمل في مجموعة متنوعة من السياقات ، بما في ذلك بيئات Windows و Linux على أجهزة سطح المكتب وبيئات Android و IOS على الأجهزة المحمولة ، وحتى أنظمة السيارات الرقمية.
اضفة مكتبة Flushbar بعد التحديث الاخير لفلاتر
dependencies:
another_flushbar: ^1.10.28
شرح مكتبة Flushbar بعد التحديث الاخير في flutter
بعد تثبيت المكتبة سوف تتمكن من استخدام Flushbar بدون مشاكل وفي الكود التالي تم شرح اغلب الخصائص التي يمكنك استخادمها مع كومنت يوضح ماتقوم به مثلا اذا اردت تغيير اللوجو او حتى لون الخلفيه التي تظهر او المده الزمنيه او الموقع كل هذا سوف تجده في الكود يوجد كومنت يوضح كل وظيفه من الوظائف التاليه .
GeeCoders.dart
import 'package:another_flushbar/flushbar.dart';
import 'package:flutter/material.dart';
class GeeCoders extends StatefulWidget {
const GeeCoders({Key? key}) : super(key: key);
@override
State<GeeCoders> createState() => _GeeCodersState();
}
class _GeeCodersState extends State<GeeCoders> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: MaterialButton(
color: Colors.redAccent,
onPressed: () {
Flushbar(
// position Flushbar
flushbarPosition: FlushbarPosition.BOTTOM,
// color status
backgroundColor: Colors.amber,
// add icon
icon: const Icon(Icons.star),
// test title
title: 'Test Text',
// test body
message: "Body of text above from here ...",
// exit time .
duration: const Duration(seconds: 3),
// button and action .
mainButton: FlatButton(
onPressed: (){
Navigator.of(context).pop();
},
child: Text('Hide!'),
),
).show(context);
},
child: const Text('Click !'),
),
),
);
}
}
مزيد من مقالات فلاتر المفيده