شرح كيفية عرض المزيد من العناصر عند الوصول الى نهايه الصفحة | pagination scroll down flutter
تعد فكرة الpagination من اكثر الافكار التي يتم اعتمادها في كثير من التطبيقات وذلك لانها تحسن من اداء التطبيق الخاص بك بشكل كبير جدا وهي بكل بساطة تقوم بتقسم المحتوى الى مجموعه من العناصر مثال على ذلك تريد عرض في الصفحه الاولى عدد 10 عناصر فقط وعند الانتهاء من مشاهدة ال10 يتم تحميل غيرهم وبهذا تحافظ على اداء تطبيقك بشكل كبير بدلا من عرض جميع العناصر دفعه واحده لان هذا يؤثر بشكل كبير جدا على اداء التطبيق الخاص بك ومعظم المواقع والتطبيقات تعمل بهذا الشكل ومن الصعب ان تجد تطبيق لا يستخدم الpagination وفي هذا المقال سوف نشرح لكم الفكرة بكل سهوله
الفلاتر عبارة عن مجموعة تطوير تطبيقات الهاتف المحمول (SDK) تسمح لك بكتابة تطبيق في قاعدة بيانات واحدة وترجمته لكل من Android و iOS. وفقًا لتعريف إطار العمل الرسمي لـ Wikipedia ، فإن مرشحات Flutter هي إطار عمل. تم إنشاء Flutter Framework من الألف إلى الياء ، مع استخدام Dart و C ++ لكتابته وبنائه. لا يزال في مرحلة تجريبية ، وبالتالي تم إصدار إطار عمل المرشحات رسميًا ولكنه لا يزال في المراحل الأولى من النجاح. هل ستعمل أم لا؟ هذا هو الموقف الذي يجد فيه إطار عمل المرشحات نفسه حاليًا ، ويبدو أنه ينجح.يتفاعل إطار عمل المرشحات مع لغة برمجة Dart ويستخدم في الغالب لتطوير واجهة المستخدم.
كيفية عرض بيانات باستخدام مكتبة http و بشكل static في فلاتر
في هذا الكود نقوم بتتبع حركة المستخدم اذا وصل الى نهايه الصفحة يعني انه شاهد كل السابق لذلك سوف ننتقل معه الى الصفحة التاليه او عرض مجموعة عناصر اخرى , الرابط المستخدم يعرض 100 عنصر ونريد في كل مره عرض 25 عنصر فقط ولهذا نتاكد ان القيمة تساوي 200 اي ان العملية ناجحه واذا كانت كذلك سوف نزيد الصفحة الى 2 وبعدها نعرض عدد اكبر من السابق بمقدار 25 وهو العدد الذي نريد عرضه الجديد وهكذا نستمر الى ان يتم الانتهاء من جميع العناصر الموجوده داخل الرابط .
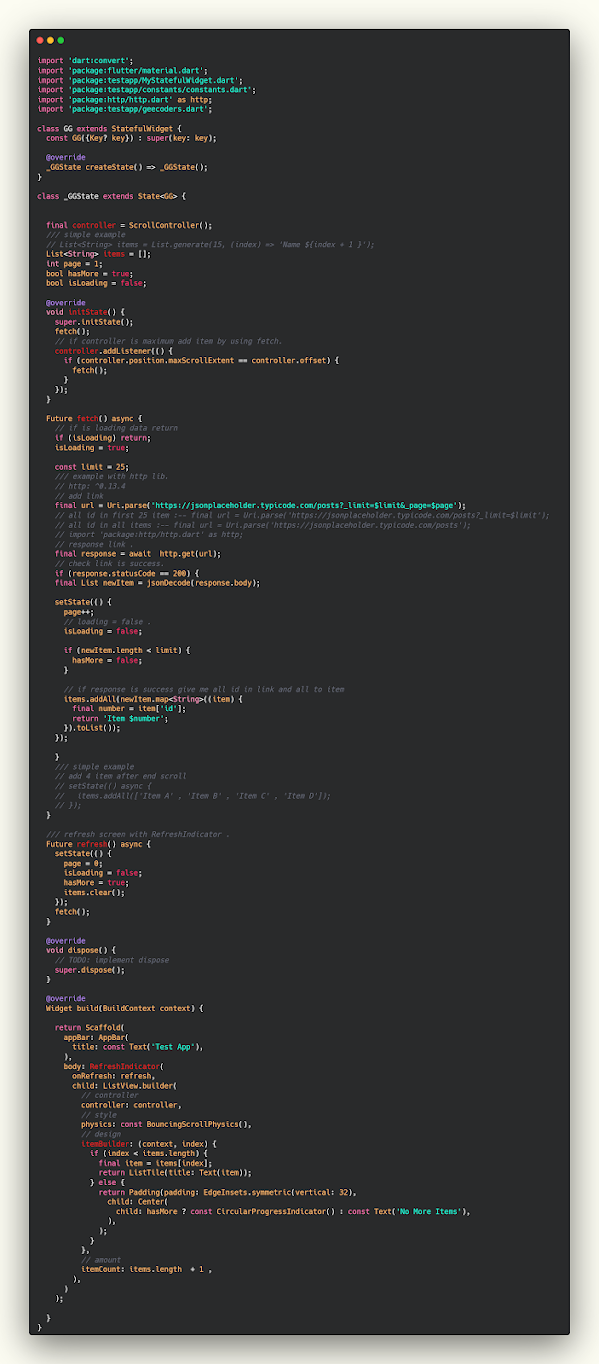
geecoder.dart
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:testapp/MyStatefulWidget.dart';
import 'package:testapp/constants/constants.dart';
import 'package:http/http.dart' as http;
import 'package:testapp/geecoders.dart';
class GG extends StatefulWidget {
const GG({Key? key}) : super(key: key);
@override
_GGState createState() => _GGState();
}
class _GGState extends State<GG> {
final controller = ScrollController();
/// simple example
// List<String> items = List.generate(15, (index) => 'Name ${index + 1 }');
List<String> items = [];
int page = 1;
bool hasMore = true;
bool isLoading = false;
@override
void initState() {
super.initState();
fetch();
// if controller is maximum add item by using fetch.
controller.addListener(() {
if (controller.position.maxScrollExtent == controller.offset) {
fetch();
}
});
}
Future fetch() async {
// if is loading data return
if (isLoading) return;
isLoading = true;
const limit = 25;
/// example with http lib.
// http: ^0.13.4
// add link
final url = Uri.parse('https://jsonplaceholder.typicode.com/posts?_limit=$limit&_page=$page');
// all id in first 25 item :-- final url = Uri.parse('https://jsonplaceholder.typicode.com/posts?_limit=$limit');
// all id in all items :-- final url = Uri.parse('https://jsonplaceholder.typicode.com/posts');
// import 'package:http/http.dart' as http;
// response link .
final response = await http.get(url);
// check link is success.
if (response.statusCode == 200) {
final List newItem = jsonDecode(response.body);
setState(() {
page++;
// loading = false .
isLoading = false;
if (newItem.length < limit) {
hasMore = false;
}
// if response is success give me all id in link and all to item
items.addAll(newItem.map<String>((item) {
final number = item['id'];
return 'Item $number';
}).toList());
});
}
/// simple example
// add 4 item after end scroll
// setState(() async {
// items.addAll(['Item A' , 'Item B' , 'Item C' , 'Item D']);
// });
}
/// refresh screen with RefreshIndicator .
Future refresh() async {
setState(() {
page = 0;
isLoading = false;
hasMore = true;
items.clear();
});
fetch();
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Test App'),
),
body: RefreshIndicator(
onRefresh: refresh,
child: ListView.builder(
// controller
controller: controller,
// style
physics: const BouncingScrollPhysics(),
// design
itemBuilder: (context, index) {
if (index < items.length) {
final item = items[index];
return ListTile(title: Text(item));
} else {
return Padding(padding: EdgeInsets.symmetric(vertical: 32),
child: Center(
child: hasMore ? const CircularProgressIndicator() : const Text('No More Items'),
),
);
}
},
// amount
itemCount: items.length + 1 ,
),
)
);
}
}
لمزيد من الشروحات :
- كيفية اضافة الwebView داخل تطبيقات الFlutter بدون مشاكل وبسهوله .
- اضافة toast لتطبيقك وكيفية التعامل معه داخل ملف components
- اضافة عداد للعناصر badges الموجوده في السلة Flutter
- كيفية استخدام animations عند تغيير الصور في flutter بسهوله
- شرح مكتبة elastic drawer لعمل تداخل بين الصور اثناء التنقل في flutter