شرح كيفية تنسيق الظل عند الضغط المطول مع ال container borderRadius
عند تصميم بعض العناصر في تطبيقك تحتاج الى ان تقوم بوضعها بشكل دائري ويكون هذا العنصر قابل للنصر ولكن تواجهك مشكلة اثناء تنفيذه هذه العملية وهيا انه عندما يتم استخدام اي عنصر قابل للنقر فإن المساحه التي يحصل عليها تكون كامله ولا يحترم حدود الwidget عندما يكون بشكل نص دائري وفي هذا المقال سوف نقدم لك الحل لكي تجعل العنصر الخارجي عند النقر المطول ياخذ المساحه التي توجد بداخل الwidget الدائري الذي قمت بتنفيذه وهذا يحسن من شكل تطبيقك بصورة كبيره ولا يوجد كثير من الاشخاص يعرفون هذه المعلومه .
هل تريد تطبيقًا لأي شيء ولكنك تفتقر إلى الإمكانات اللازمة لتحقيق ذلك؟ هل تمتلك شركة وتدرك الفوائد العديدة التي سيحققها التطبيق لاسمك ولكنك تفتقر إلى الحد الأدنى البالغ 25000 دولار لدفع مطور التطبيق؟ هل لديك الكثير من الأفكار للتطبيقات ولكنك تفتقر إلى مهارات الترميز أو المهارات التقنية اللازمة لعملها؟ هناك العديد من الأسباب المقنعة للانضمام لتعلم برمجة تطبيقات الهاتف المحمول وتطوير تطبيقات Android و iOS ، وهذا ما توفره لنا Flutter برمز واحد
how to format the shadow on long press with the container borderRadius
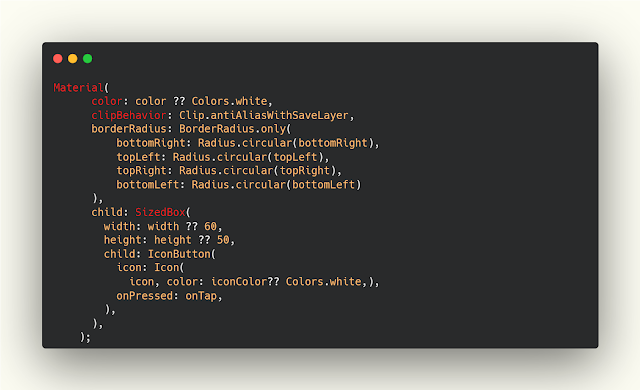
يمكنك استخدام خاصية Material لتكون الرئيسيه والتي تحوي العناصر الاخرى بداخلها كما هو موضح وبداخلها استخدام اي تصميم ترغب بتنفيذه وهنا تم استعمال sizeBox الان عند التجربة والنقر المطول سوف تلاحظ ان ياخذ فقط المساحه التي يحتاج اليها وليست المساحه كامله ولكن لا تنسى استخدام الامر antiAliasWithSaveLayer فهو المسؤول عن حل للمشكلة كما هو موضح بالكود التالي .
ui.dart
Material(
color: color ?? Colors.white,
clipBehavior: Clip.antiAliasWithSaveLayer,
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(bottomRight),
topLeft: Radius.circular(topLeft),
topRight: Radius.circular(topRight),
bottomLeft: Radius.circular(bottomLeft)
),
child: SizedBox(
width: width ?? 60,
height: height ?? 50,
child: IconButton(
icon: Icon(
icon, color: iconColor?? Colors.white,),
onPressed: onTap,
),
),
);مزيد من المقالات
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack
- التعديل على زر الرجوع للخلف في فلاتر
- شرح تمرير البيانات في Flutter اثناء الانتقال بين الصفحات
- تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه