الحصول على جميع بيانات الهاتف وid الخاص بالجهاز في فلاتر
نحتاج دائما الى اي علامه تميز لنا الاجهزه التي تستخدم التطبيق وتكون ثابته لا تتغير اطلاقا وابسط مثال على ذلك وهو الكود المخصص للهاتف فهو لا يتغير حتى عندما تقوم بعمل تهيئة للجهاز كامل , لذلك يمكن ان تعتمد عليه لكي تحصل على بيانات مميزه حول الهاتف مثلا تريد ان تقوم بعملة تحليل لبيانات الهاتف عن طريق الid الخاص بالمستخدم او حتى تسجيل بصمة مخصصه عن طريق رقم id الهاتف وفي هذه المقالة سوف نشرح لكم كيف يتم ذلك .
يتطلب البرنامج الفعال عبر الأنظمة الأساسية ما لا يقل عن 250 ساعة من الجهد من شركة تطوير التطبيقات ذات السمعة الطيبة عبر الأنظمة الأساسية من أجل إنتاجه.
إنها لحظة رائعة لإنشاء تطبيقات الهاتف المحمول حيث يمر السوق حاليًا بتحول رقمي. أنصح باستخدام مطور تطبيقات Flutter لإنشاء تطبيقات لمحبي iOS و Android في وقت واحد بدلاً من توظيف مطوري iOS و Android في الولايات المتحدة الأمريكية ومختلف بلدان العالم .
لا شك أن Flutter عبر الأنظمة الأساسية هي رائدة في مجال البرمجيات وصناعات تكنولوجيا المعلومات ، وسنرى المزيد منها قريبًا أيضًا وبالمناسبه اول اعمل لي كان باستخدام تقنية Flutter لذلك ما الذي يجعلك متردد من البدء بتعلمها !
add all packages in flutter
dependencies:
platform_device_id: ^1.0.1
device_info_plus: ^4.0.0
how to get all info mobile
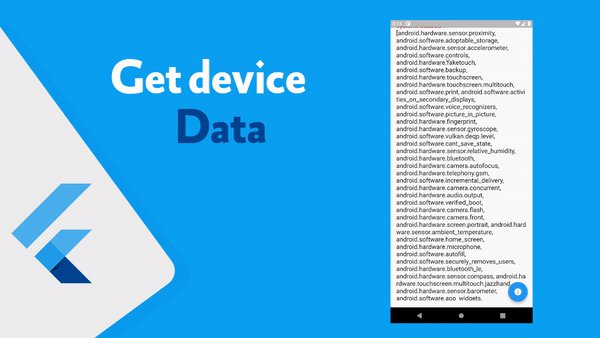
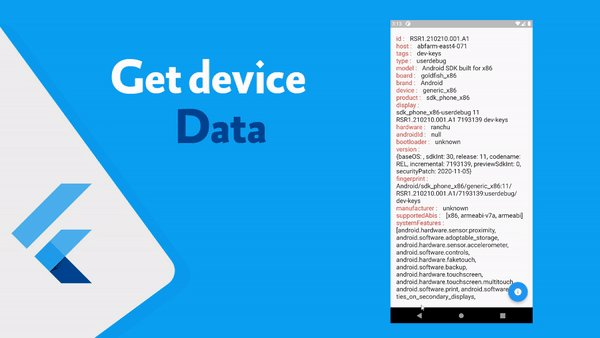
بعد تثبيت المكتبات السابقة يمكنك من خلالها الحصول على بيانات الهاتف الخاص بالمستخدم بكل سهوله , من خلال الاوامر الموجوده بالصورة التاليه تستطيع استعمالها لكي تحصل على جميع بيانات المستخدمين الخاصه بالهاتف مثل نوع الهاتفف والid وغيره .
info.dart
import 'package:device_info_plus/device_info_plus.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:platform_device_id/platform_device_id.dart';
class FullPage extends StatefulWidget {
const FullPage({Key? key}) : super(key: key);
@override
State<FullPage> createState() => _FullPageState();
}
class _FullPageState extends State<FullPage> {
Map? _info;
String? _deviceId;
void _getInfo() async {
// Instantiating the plugin
final deviceInfoPlugin = DeviceInfoPlugin();
final result = await deviceInfoPlugin.deviceInfo;
setState(() {
_info = result.toMap();
});
}
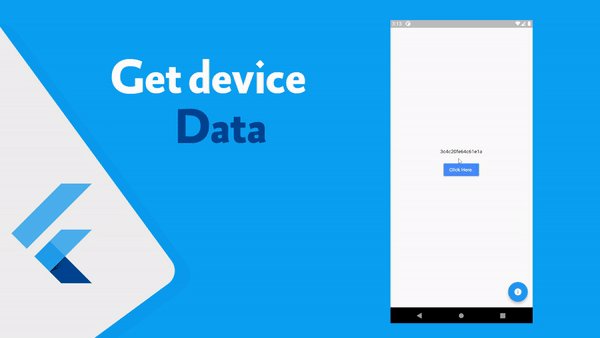
void _getIdDevice() async {
// Get device id
String? result = await PlatformDeviceId.getDeviceId;
// Update the UI
setState(() {
_deviceId = result;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: _info != null
? Padding(
padding: const EdgeInsets.all(20),
child: ListView(
children: _info!.entries
.map((e) => Wrap(
children: [
Text(
"${e.key} :",
style: const TextStyle(
fontSize: 18, color: Colors.red),
),
const SizedBox(
width: 15,
),
Text(
e.value.toString(),
style: const TextStyle(
fontSize: 18,
),
)
],
))
.toList(),
),
)
: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(_deviceId??'Press the button'),
SizedBox(
height: 20,
),
buildMaterialButton(),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _getInfo,
child: const Icon(Icons.info),
),
);
}
MaterialButton buildMaterialButton() {
return MaterialButton(
color: Colors.blueAccent,
onPressed: _getIdDevice,
child: const Text(
'Click Here.',
style: TextStyle(color: Colors.white),
),
);
}
}مزيد من المقالات
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack
- التعديل على زر الرجوع للخلف في فلاتر
- شرح تمرير البيانات في Flutter اثناء الانتقال بين الصفحات
- تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه