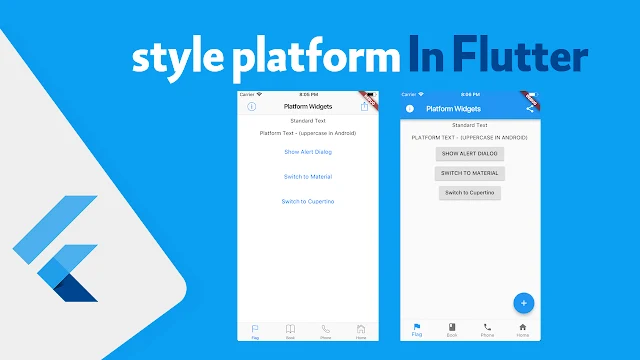
كيفية عرض التصميم المناسب لكل نظام تشغيل باستخدام Flutter بدون مشاكل
كما نعلم ان كل نظام تشغيل يحتوي على مجموعه من الايقونات والتصميم الخاص به وهذا يختلف من الاندرويد الى ios واذا كنت تريد تطوير تطبيق يعمل على كلا المنصتين فيمكنك ذلك بكل سهوله ولكن التصميم قد يختلف تمام ولحل هذه المشكلة تم ظهور مكتبة في الفتره الاخيره لحل هذه المشكلة وهي تقوم بالتعرف على نظام التشغيل الذي يعمل عليه التطبيق وتظهر الايقونات اللازمه له بدون اي تدخل منك وبدون استخدام الامر if لمعرفة نظام التشغيل الذي يعمل عليه التطبيق والامر بسيط جدا كل هذا سوف يتم شرحه لكم في هذه المقالة .
يمكنك إنشاء تطبيقات عبر الأنظمة الأساسية باستخدام Flutter التي تعمل على iOS و Android وسطح المكتب ومتصفحات الويب والمزيد من الأنظمة الأساسية. باستخدام Flutter ، ما عليك سوى الاحتفاظ بقاعدة شفرة عامة واحدة بدلاً من الحاجة إلى إنشاء تطبيقات أصلية منفصلة لكل نظام أساسي. تم إنشاء Flutter وصيانته بواسطة Google وهو مفتوح المصدر.
package's pubspec.yaml
dependencies:
flutter_platform_widgets: ^2.0.0
How to Display theme of platform in flutter
عندما تريد استخدام اي عنصر من المكتبة اكتب في بداية العنصر الامر Platform وبعدها اكتب العنصر الذي تريد ظهوره وهنا تم استخدام الswitch وبهذا عندما يتم تشغيل التطبيق سيتعرف على نظام التشغيل وبناء عليه يظهر شكل ال switch المناسب للمستخدم حسب نظام التشغيل الذي يعمل عليه سواء كان ios او android بدون مشاكل ليجعل تصميمك متناسق ومقبول على الاجهزه المختلفه .
ui.dart
Widget build(BuildContext context) {
return PlatformScaffold(
appBar: PlatformAppBar(
title: const Text('Flutter Platform Widgets'),
),
body:
Center(
child: PlatformSwitch(
value: isSwitch,
onChanged: (value) {
isSwitch = value;
},
),
);
}او يمكنك استخدام .adaptive مثال على ذلك
switch.adaptive(
value:value,
onChange:(value){}
)
مزيد من المقالات
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack
- التعديل على زر الرجوع للخلف في فلاتر
- شرح تمرير البيانات في Flutter اثناء الانتقال بين الصفحات
- تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه