شرح كيفية ارسال اشعار للهاتف باستخدام flutter
الاشعارات امر حتمي لابد ان يتوفر في تطبيقك بشكل اساسي والاشعارات في بيئة العمل flutter مختلفه قليلا عن الandroid لانك هنا تتعامل مع مختلف انظمة التشغيل في عملية ارسال الاشعارات ولكن لا تقلق سوف نساعدك في هذا المقال على ارسال اشعار للمستخدم سواء كان يستخدم نظام android او حتى ios في هذا المقال سوف نشارك كيف تستطيع ارسال اشعار للمستخدم عندما يتم النقر على الزر ولتنفيذ هذه العملية سوف نحتاج منك ان تقوم بتثبيت مكتبة مخصصه في ارسال الاشعارات وسوف نتعرف على كيفية استخدامها .
Flutter عبارة عن مجموعة أدوات Google UI لإنشاء تطبيقات جميلة ومصممة محليًا للجوال (Android و iOS) وسطح المكتب (Linux و Mac و Windows و Google Fuchsia) والويب من قاعدة بيانات واحدة ، وفقًا للمسؤول. تم إطلاق الإصدار الأصلي من Flutter ، الذي يحمل الاسم الرمزي "Sky" ، في عام 2015 في Dart Developer Summit وتم تشغيله فقط على نظام التشغيل Android. تم إصدار Flutter 1.0 ، أول إصدار "ثابت" من Framework ، في الحدث يوم 4 ديسمبر 2018. تتوفر إعلانات وتحديثات Flutter Live للعرض (بث مباشر)
البرمجة: لغة العصر الحديث
البرمجة هي عملية كتابة التعليمات البرمجية لإنشاء تطبيقات وبرامج حاسوبية. وهي مهارة مهمة في العصر الحديث، حيث أصبحت التكنولوجيا جزءًا لا يتجزأ من حياتنا اليومية.
توجد العديد من أنواع البرمجة المختلفة، بما في ذلك تطوير تطبيقات الويب والجوال وتطوير الألعاب وتطوير تطبيقات الأعمال. تختلف كل نوع من أنواع البرمجة عن الأخرى في أدواتها وتقنياتها.
شركات برمجة التطبيقات
هناك العديد من شركات برمجة التطبيقات التي تقدم خدمات تطوير التطبيقات للشركات والأفراد. تقدم هذه الشركات مجموعة متنوعة من الخدمات، بما في ذلك تصميم التطبيقات وتطويرها واختبارها ونشرها.
تطوير تطبيقات الويب والجوال
يتضمن تطوير تطبيقات الويب إنشاء تطبيقات تعمل على متصفحات الويب. تتميز تطبيقات الويب بأنها يمكن الوصول إليها من أي جهاز متصل بالإنترنت.
يتضمن تطوير تطبيقات الجوال إنشاء تطبيقات تعمل على الأجهزة المحمولة، مثل الهواتف الذكية والأجهزة اللوحية. تتميز تطبيقات الجوال بأنها سهلة الاستخدام ومناسبة للاستخدام في أي وقت وفي أي مكان.
تطوير التطبيقات
يشمل تطوير التطبيقات أي نوع من أنواع البرمجة التي تؤدي إلى إنشاء تطبيق أو برنامج حاسوبي. يمكن أن يكون هذا أي شيء من تطبيقات الويب والجوال إلى الألعاب إلى تطبيقات الأعمال.
مستقبل البرمجة
يتوقع أن يستمر الطلب على المبرمجين في النمو في المستقبل. وذلك لأن التكنولوجيا تستمر في التطور، ويصبح هناك حاجة إلى المزيد من الأشخاص لإنشاء وتطوير التطبيقات والبرامج الحاسوبية.
نصائح لتعلم البرمجة
إذا كنت مهتمًا بتعلم البرمجة، فهناك العديد من الموارد المتاحة لك. يمكنك العثور على دورات تدريبية عبر الإنترنت وموارد تعليمية مجانية.
اضافة مكتبة flutter local notifications
flutter_local_notifications: ^9.4.0
Send Notification with Flutter
لارسال اشعار الى جهاز المستخدم سوف نقوم بتعريف FlutterLocalNotificationsPlugin ونقوم بإستدعائها بداخل الini وهي تعمل مره واحده فقط عند بدء تشغيل التطبيق الخاص بك وبعدها تستطيع عمل methode يتم فيها ارسال اشعار للمستخدم كل ما عليك هو تغيير عنوان الاشعار وهنا باسم title ومحتوى الاشعار من body وهذا كل مافي الموضوع , الان في مرحلة التصميم كل ما عليك هو استدعاء الmethode المسؤوله عن عملية عرض الاشعارات بالنسبة لمسالة فتح صفحة معينه عن النقر على الاشعار سوف نطرق لها في الدروس المقبله .
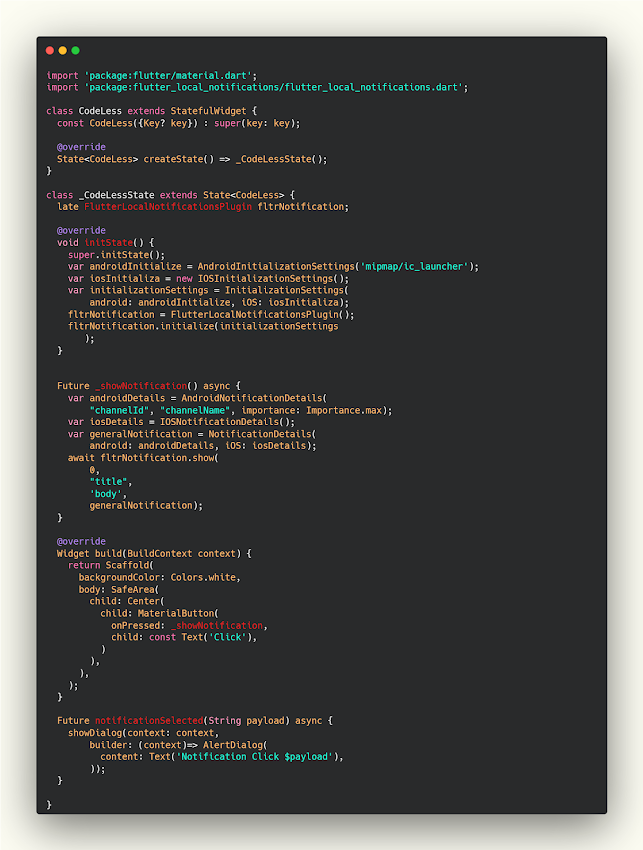
ColdeLess.dart
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
class CodeLess extends StatefulWidget {
const CodeLess({Key? key}) : super(key: key);
@override
State<CodeLess> createState() => _CodeLessState();
}
class _CodeLessState extends State<CodeLess> {
late FlutterLocalNotificationsPlugin fltrNotification;
@override
void initState() {
super.initState();
var androidInitialize = AndroidInitializationSettings('mipmap/ic_launcher');
var iosInitializa = new IOSInitializationSettings();
var initializationSettings = InitializationSettings(
android: androidInitialize, iOS: iosInitializa);
fltrNotification = FlutterLocalNotificationsPlugin();
fltrNotification.initialize(initializationSettings
);
}
Future _showNotification() async {
var androidDetails = AndroidNotificationDetails(
"channelId", "channelName", importance: Importance.max);
var iosDetails = IOSNotificationDetails();
var generalNotification = NotificationDetails(
android: androidDetails, iOS: iosDetails);
await fltrNotification.show(
0,
"title",
'body',
generalNotification);
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Center(
child: MaterialButton(
onPressed: _showNotification,
child: const Text('Click'),
)
),
),
);
}
Future notificationSelected(String payload) async {
showDialog(context: context,
builder: (context)=> AlertDialog(
content: Text('Notification Click $payload'),
));
}
}
فيما يلي بعض النصائح لتعلم البرمجة:
ابدأ بتعلم أساسيات البرمجة.
مارس البرمجة بانتظام.
انضم إلى مجتمعات البرمجة عبر الإنترنت.
ابحث عن فرص للعمل أو التطوع في مجال البرمجة.
البرمجة مهارة مفيدة يمكن أن تساعدك في الحصول على وظيفة جيدة في مجال التكنولوجيا. إذا كنت مهتمًا بتعلم البرمجة، فهناك العديد من الموارد المتاحة لك لمساعدتك على البدء.
مزيد من المقالات