شرح كيفية ارسال رمز otp الى بريدك في فلاتر
كما نعلم ان رمز otp اصبح مستخدم بشكل كبير جدا في الفتره الاخيره وذلك لزيادة امان التطبيق والتاكد ان البريد الذي ادخله المستخدم صحيح وليس اميل وهمي كما يفعل المعظم منا وفي هذا المقال سوف نشارك معكم كيف تقوم بمشاركة رمز الotp مع المستخدم وذلك سوف يكون عن طريق رساله سيتم ارسالها له عن طريق البريد الاليكتروني ويمكن للمستخدم من خلال ادخال الرمز وبناء على الرمز المدخل يمكنك نقله الى صفحة الرئيسيه اذا كان الرمز المدخل صحيح وغير خاطئ , واذا لم يكن صحيح لا تقم بنقل المستخدم الى اي مكان اخر .
يمثل نظاما التشغيل الأساسيان للهاتف المحمول ، iOS و Android اكثر من 97% من حصة السوق لتطبيقات الهاتف المحمول. عادةً ما يتعين على مطور تطبيقات الأجهزة المحمولة كتابة العديد من الرموز أو قواعد التعليمات البرمجية عند إنشاء تطبيق جوال.
يتم زيادة تكلفة تطبيق الهاتف المحمول من خلال تطوير التطبيق الأصلي ، والذي يقيد أيضًا خيارات التسويق الرقمي. لذلك ، يبحث سوق تطبيقات الأجهزة المحمولة عن طرق جديدة لإنشاء تطبيقات iOS و Android مع تكلفة معقولة.
هناك العديد من الأدوات الشائعة في السوق في الوقت الحاضر. تكتب هذه الأدوات رموزًا لنظامي iOS و Android في نفس الوقت. أطر تطوير التطبيقات عبر الأنظمة الأساسية ومن ضمنها تقينة Flutter .
add package
email_auth: ^1.0.0
How to send OTP number to email by Flutter
في هذا الجزء سوف نقوم باستخدام مكتبة email_auth: وهيا التي سوف تساعدنا في عمل هذه العملية وذلك سوف يكون عن طريق methode نقوم بتوليدها باسم sendOTP وفيها يتم طلب البريد الاليكتروني الذي سوف يتم ارسال له رساله بالرمز ويوجد لدينا methode اخرى باسم verifyOTP وهيا للتاكد من الكود المرسل على البريد سوف تحتاج الى كتابة البريد الذي وصل له الكود والرمز واذا كان الرمز صحيح سوف يتم نقله واذا كان خاطئ فلن يحدث اي شيئ ويخرج له رساله , ايضا في الUi يمكنك استخدام sessionName وبداخلها تقوم بكتابة اسم تطبيقك لكي يظهر في الرساله اسم التطبيق الخاص بك .
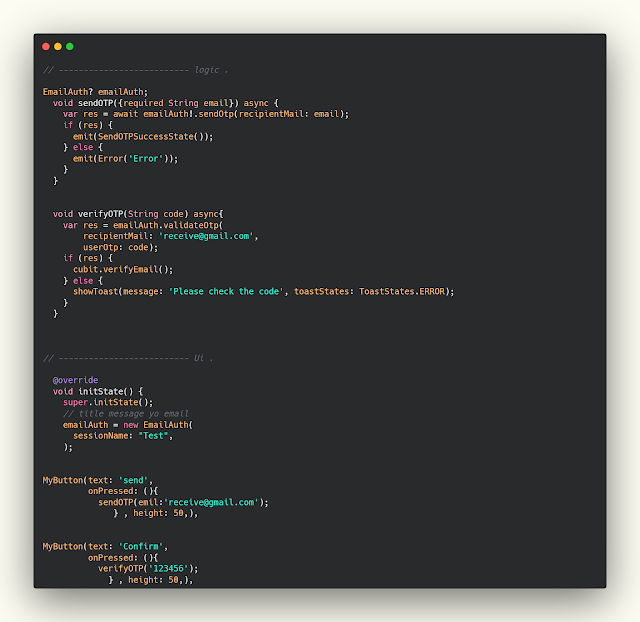
code.dart
EmailAuth? emailAuth;
void sendOTP({required String email}) async {
var res = await emailAuth!.sendOtp(recipientMail: email);
if (res) {
emit(SendOTPSuccessState());
} else {
emit(Error('Error'));
}
}
void verifyOTP(String code) async{
var res = emailAuth.validateOtp(
recipientMail: 'receive@gmail.com',
userOtp: code);
if (res) {
cubit.verifyEmail();
} else {
showToast(message: 'Please check the code', toastStates: ToastStates.ERROR);
}
}
// -------------------------- Ui .
@override
void initState() {
super.initState();
// title message yo email
emailAuth = new EmailAuth(
sessionName: "Test",
);
MyButton(text: 'send',
onPressed: (){
sendOTP(emil:'receive@gmail.com');
} , height: 50,),
MyButton(text: 'Confirm',
onPressed: (){
verifyOTP('123456');
} , height: 50,),
مزيد من المقالات
- تصميم صفحة sign in و sign up بإستخدام animation في flutter
- كيفية وضع العناصر فوق بعض في فلاتر بدون مكتبات باستخدام Stack
- التعديل على زر الرجوع للخلف في فلاتر
- شرح تمرير البيانات في Flutter اثناء الانتقال بين الصفحات
- تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه