شرح كيفية ربط التطبيق بخدمة firebase بمشروع Flutter للاندرويد و ios و web
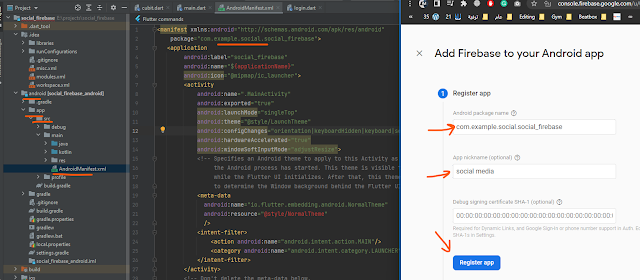
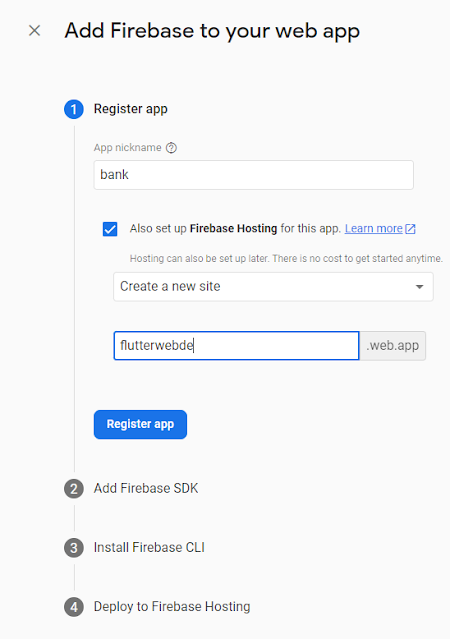
اول خطوة وهيا الانتقال الى موقع فايربيز وبعدها تقوم بربط التطبيق بالمشروع وذلك يكون عن طريق اخذ الpackage ووضعه في المكان المناسب وبعدها تضع اسم للمشروع كما هو موضح .
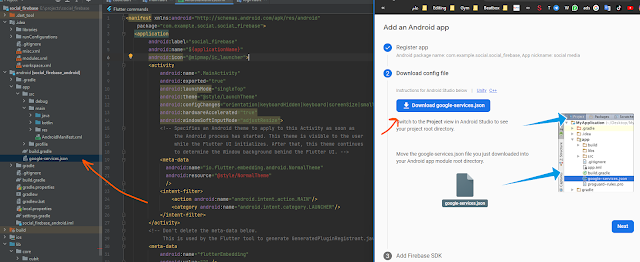
ثاني خطوة وهيا تحميل ملف الjson وارفاقه داخل المشروع في ملف الapp كما هو موضح .
كيفية ربط التطبيق الخاص بك بخدمة firebase لاجهزة android
اضافة خدمات جوجل للتطبيق
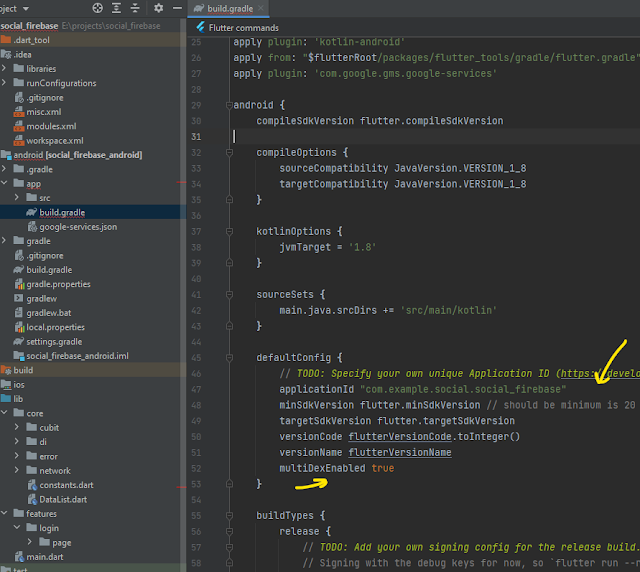
في هذه المرحلة نقوم بارفاق المتطلبات الخاصه بربط الخدمة لاجهزة الاندرويد , ونبا بملف الgradl وذلك يكون عن طريق وضع خدمات الgms كما هو موضخ في ملف build gradl .
classpath 'com.google.gms:google-services:4.3.13'
رابط خدمات جوجل بتطبيقك
ايضا عليك بوضع الكود التالي في المكان المخصص كام هو موضح في الصوره .
apply plugin: 'com.google.gms.google-services'
تخطي مشكلة وصول البيانات لاكثر من 64 الف في الfirebase
عندما تعمل على تطبيق شات او تطبيق يستهلك بيانات كثيرخ عليك بوضع السطر التالي لان هذه المشكلة تواجه الاجهزة القديمة نوعا ما .
multiDexEnabled true
اضافة مكتبة multidex
لا تنسى ايضا اضافة المكتبة المخصصه .
implementation 'androidx.multidex:multidex:2.0.1'
التاكد من وصول الانترنت وعدم حدوث مشاكل بسبب الانترنت والوصول الى الملفات للاصدارات الحديثة من الاندرويد
الان ضع الصلاحيات الخاصه بالانترنت والوصول الى الانترنت .
<manifest
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application
android:usesCleartextTraffic="true"
android:requestLegacyExternalStorage="true"
.../>
الان ناتي الى اخر مرحلة ونقوم بها بالربط بالطريقة الصحيحه .
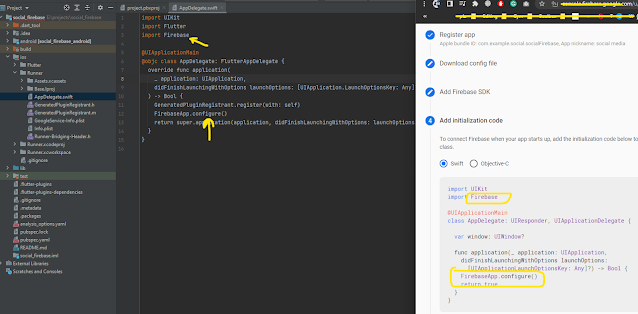
كيفية ربط التطبيق الخاص بك بخدمة firebase لاجهزة ios
الان نقوم باختيار الios ولنقوم بالربط ( اضافة المكتبات الخاصه بالايفون الى الفلاتر )
عليك بالحصول على الid وبعدها يتم وضعه داخل الموقع .
الان قم بتحميل الملف ووضعه في المكان المناسب وهو داخل ملف runner
اضافة محتويات لملف Info
اضف الاكواد التاليه في المكان المناسب لها لضمان عدم حدوث اي مشاكل .
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsLocalNetworking</key>
<true/>
</dict>
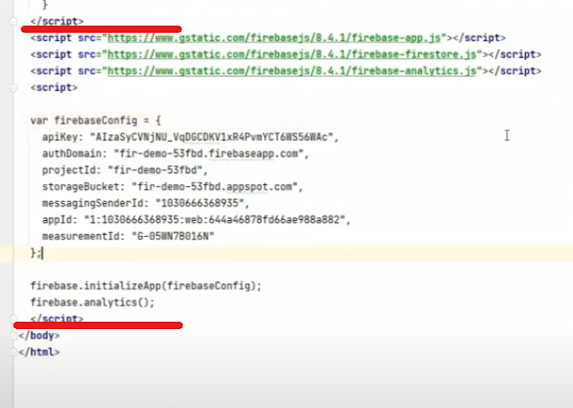
كيفية ربط مشروع Flutter على Web
<script src="https://www.gstatic.com/firebasejs/8.4.1/firebase-app.js"></script><script src="https://www.gstatic.com/firebasejs/8.4.1/firebase-firestore.js"></script><script src="https://www.gstatic.com/firebasejs/8.4.1/firebase-analytics.js"></script><script>//Replace with your config datavar firebaseConfig = {apiKey: "Anha1wShmI",authDomain: ".firebaseapp.com",projectId: "vacachal",storageBucket: "vac.appspot.com",messagingSenderId: "109037017",appId: "1:10903047017:web:9eb35c2756d9b878",measurementId: "G-M90GBQ2EKE"};// Initialize Firebasefirebase.initializeApp(firebaseConfig);firebase.analytics();</script>