شرح كيفية نشر صورة على الfirebase بإستخدام flutter
استكمالا لشروحات التعامل مع firebase بواسطة flutter نقدم لكم اليوم درس جديد واستكمالا للدرس السابق حيث سوف نشرح لكم كيفية نشر الصورة والحصول على العنوان الخاص بها وارسالها الى firestore .
تعرف على كيفية إنشاء تطبيقات لنظامي التشغيل Android و iOS باستخدام Flutter ، إطار عمل برمجة الأجهزة المحمولة متعدد الأنظمة الأساسية الرائد من Google. يوضح لك احمد محمود من جي كودرس كيفية النهوض والركض مع Flutter بسرعة وفعالية في هذه الدورة.
data model to create user with firebase
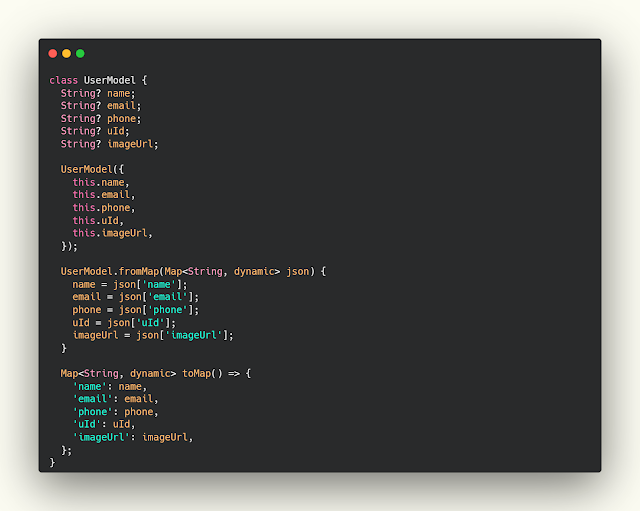
كما اخبرناكم انه علينا انشا class يحمل البيانات وهذا الكلاس سوف نجعل بداخله string سوف يعبر عن رابط الصورة .
model.dart
class UserModel {
String? name;
String? email;
String? phone;
String? uId;
String? imageUrl;
UserModel({
this.name,
this.email,
this.phone,
this.uId,
this.imageUrl,
});
UserModel.fromMap(Map<String, dynamic> json) {
name = json['name'];
email = json['email'];
phone = json['phone'];
uId = json['uId'];
imageUrl = json['imageUrl'];
}
Map<String, dynamic> toMap() => {
'name': name,
'email': email,
'phone': phone,
'uId': uId,
'imageUrl': imageUrl,
};
}how to send image to firebase and get image
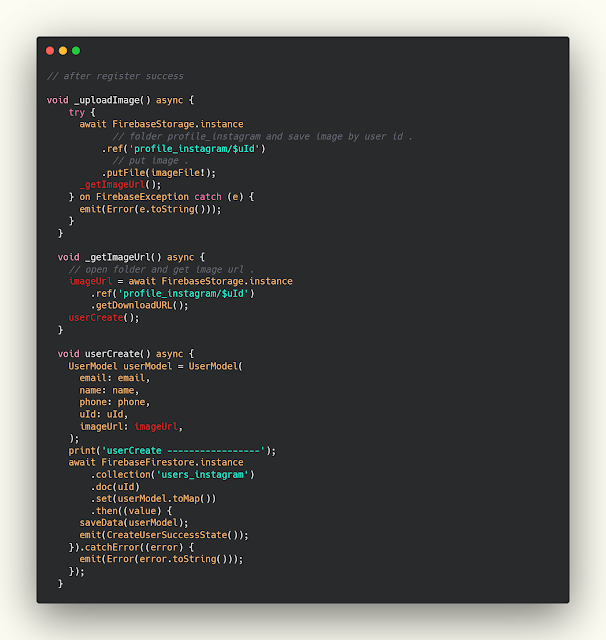
الان وبداخل ملف cubit سوف يتم رفع الصورة والحصول عليها وارفاقها مع بيانات المستخدم , بالنسبة لمرحلة رفع الصورة سوف تكون عن استقبال للصورة واستخدام ref لكي نقوم حفظها في المكان المخصص للبيانات وهو storage وسوف نضعها في المسار المرفع وتكون باسم الid الخاص بالمستخدم والامر put لكي نرفع الملف في المرحلة التاليه كانت للحصول على البيانات وتم فيها استخدام الامر get بعد الانتقال الى المسار المخصص الذي تم رفع فيه الصورة سابقا في الخطوة السابقة وبعدها getDownload واخيرا تم ارفاق الصورة مع البيانات الخاصه بالمستخدم .
cubit.dart
// after register success
void _uploadImage() async {
try {
await FirebaseStorage.instance
// folder profile_instagram and save image by user id .
.ref('profile_instagram/$uId')
// put image .
.putFile(imageFile!);
_getImageUrl();
} on FirebaseException catch (e) {
emit(Error(e.toString()));
}
}
void _getImageUrl() async {
// open folder and get image url .
imageUrl = await FirebaseStorage.instance
.ref('profile_instagram/$uId')
.getDownloadURL();
userCreate();
}
void userCreate() async {
UserModel userModel = UserModel(
email: email,
name: name,
phone: phone,
uId: uId,
imageUrl: imageUrl,
);
print('userCreate -----------------');
await FirebaseFirestore.instance
.collection('users_instagram')
.doc(uId)
.set(userModel.toMap())
.then((value) {
saveData(userModel);
emit(CreateUserSuccessState());
}).catchError((error) {
emit(Error(error.toString()));
});
}how to get image from gallery
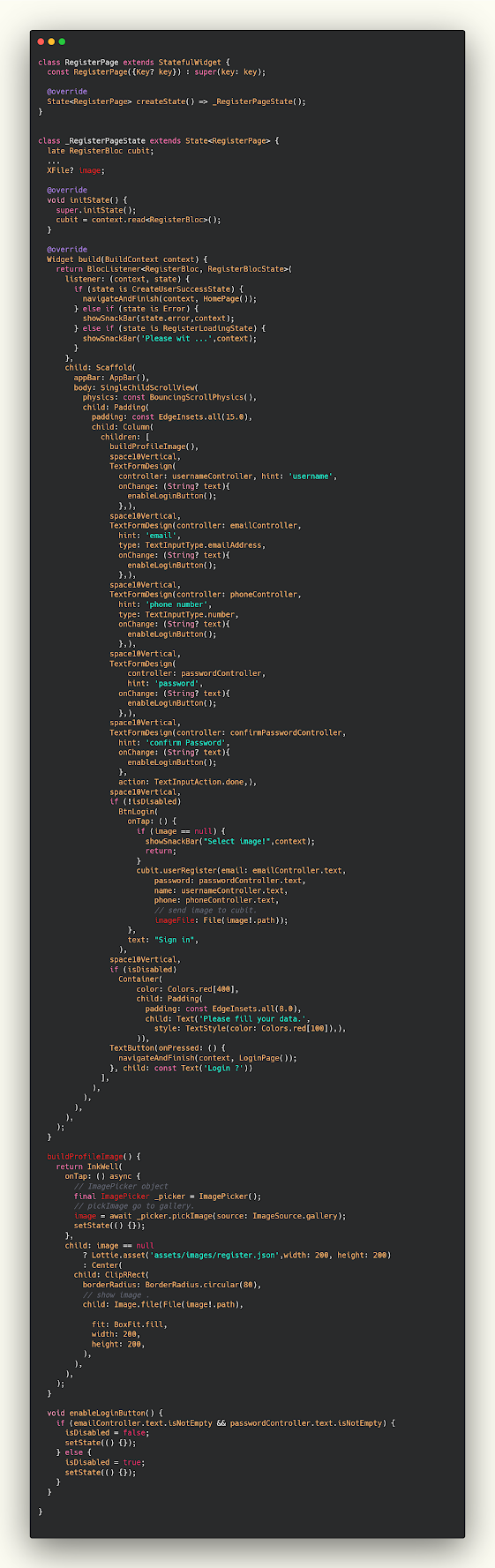
في البداية عليك باستخدام xFile للتعامل مع الملفات الموجوده داخل هاتفك , في النهايه سوف تجد اننا نستخدم imagePicker وهو ما سوف يساعدنا في اختيار الصورة ونقوم بتخزين قيمة الصورة التي تم الحصول عليها بداخل الimage وهو الاسم المعبر لل xFile لكي نحصل على المسار وفي عملية الارسال مع ضغطة login نقوم باستخدام الاسم image ونحصل منه على مسار الصورة وذلك كيون عن طريق path .
ui.dart
class RegisterPage extends StatefulWidget {
const RegisterPage({Key? key}) : super(key: key);
@override
State<RegisterPage> createState() => _RegisterPageState();
}
class _RegisterPageState extends State<RegisterPage> {
late RegisterBloc cubit;
...
XFile? image;
@override
void initState() {
super.initState();
cubit = context.read<RegisterBloc>();
}
@override
Widget build(BuildContext context) {
return BlocListener<RegisterBloc, RegisterBlocState>(
listener: (context, state) {
if (state is CreateUserSuccessState) {
navigateAndFinish(context, HomePage());
} else if (state is Error) {
showSnackBar(state.error,context);
} else if (state is RegisterLoadingState) {
showSnackBar('Please wit ...',context);
}
},
child: Scaffold(
appBar: AppBar(),
body: SingleChildScrollView(
physics: const BouncingScrollPhysics(),
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Column(
children: [
buildProfileImage(),
space10Vertical,
TextFormDesign(
controller: usernameController, hint: 'username',
onChange: (String? text){
enableLoginButton();
},),
space10Vertical,
TextFormDesign(controller: emailController,
hint: 'email',
type: TextInputType.emailAddress,
onChange: (String? text){
enableLoginButton();
},),
space10Vertical,
TextFormDesign(controller: phoneController,
hint: 'phone number',
type: TextInputType.number,
onChange: (String? text){
enableLoginButton();
},),
space10Vertical,
TextFormDesign(
controller: passwordController,
hint: 'password',
onChange: (String? text){
enableLoginButton();
},),
space10Vertical,
TextFormDesign(controller: confirmPasswordController,
hint: 'confirm Password',
onChange: (String? text){
enableLoginButton();
},
action: TextInputAction.done,),
space10Vertical,
if (!isDisabled)
BtnLogin(
onTap: () {
if (image == null) {
showSnackBar("Select image!",context);
return;
}
cubit.userRegister(email: emailController.text,
password: passwordController.text,
name: usernameController.text,
phone: phoneController.text,
// send image to cubit.
imageFile: File(image!.path));
},
text: "Sign in",
),
space10Vertical,
if (isDisabled)
Container(
color: Colors.red[400],
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text('Please fill your data.',
style: TextStyle(color: Colors.red[100]),),
)),
TextButton(onPressed: () {
navigateAndFinish(context, LoginPage());
}, child: const Text('Login ?'))
],
),
),
),
),
);
}
buildProfileImage() {
return InkWell(
onTap: () async {
// ImagePicker object
final ImagePicker _picker = ImagePicker();
// pickImage go to gallery.
image = await _picker.pickImage(source: ImageSource.gallery);
setState(() {});
},
child: image == null
? Lottie.asset('assets/images/register.json',width: 200, height: 200)
: Center(
child: ClipRRect(
borderRadius: BorderRadius.circular(80),
// show image .
child: Image.file(File(image!.path),
fit: BoxFit.fill,
width: 200,
height: 200,
),
),
),
);
}
void enableLoginButton() {
if (emailController.text.isNotEmpty && passwordController.text.isNotEmpty) {
isDisabled = false;
setState(() {});
} else {
isDisabled = true;
setState(() {});
}
}
}مزيد من المقالات