شرح كيفية نشر post يحتوي على نص وصورة في firebase بإستخدام فلاتر
استكمالا لدروس الفايربيز سوف نشرح لكم درس جديد اليوم وهو كيفية نشر post داخل التطبيق الخاص بك بإستخدام firebase بكل سهوله اذا كنت قد شاهدت الدروس السابقة فهذا الدرس لن يكون صعب عليك فهو مشابه للدروس السابقة بشكل كبير وسوف نقوم بعمل نشر للبوست مع معرفة نوعه وهل يوجد عليه لايك ام لا وماهو عدد اللايكات وسوف نظهر هذه البيانات في الدرس القادم بإذن الله .
تعرف على كيفية إنشاء تطبيقات لنظامي التشغيل Android و iOS باستخدام Flutter ، إطار عمل برمجة الأجهزة المحمولة متعدد الأنظمة الأساسية الرائد من Google. يوضح لك احمد محمود من جي كودرس كيفية النهوض والركض مع Flutter بسرعة وفعالية في هذه الدورة.
تحضير model يحمل بيانات المنشور المراد نشره
في طبيعة الحال نحتاج الى معرفة id الخاص بالبوست و id الخاص بالمستخدم واسم المستخدم وصورة المستخدم ومحتوى البوست والصورة التي توجد بداخل البوست والمنطقه التي تم فيها نشر البوست واسم المنطقه والنوع سواء نشر بوست او عرض بيانات بوست وهل يوجد لايك على البوست ام لا وعدد اللايكات على البوست .
model.dart
class Post {
late String postId;
late String userId;
late String username;
late String userImageUrl;
final String postContent;
late String postImageUrl;
final double latitude;
final double longitude;
final String locationName;
int? type;
bool isLiked = false;
int likeCount = 0;
Post({
required this.postContent,
this.username = "",
this.postImageUrl = "",
this.postId = "",
this.userId = "",
this.userImageUrl = "",
this.locationName = "Meeru island resort & spa",
this.latitude = 0.0,
this.longitude = 0.0,
this.type = 1,
}) {
// if type is 0 (share post) else comment don't get postId
if (type == 0) {
var usrId= FirebaseAuth.instance.currentUser!.uid;
postId = DateTime.now().toString().replaceAll(" ", "") + usrId;
userId = usrId;
username = CacheHelper.getData(key: 'username');
userImageUrl = CacheHelper.getData(key: 'image');
}
}
Post.fromJson(Map<String, dynamic> json)
: this(
postId: json['postId']! as String,
userId: json['userId']! as String,
username: json['username']! as String,
userImageUrl: json['userImageUrl']! as String,
postContent: json['postContent']! as String,
postImageUrl: json['postImageUrl']! as String,
locationName: json['locationName']! as String,
latitude: json['latitude']! as double,
longitude: json['longitude']! as double,
);
Map<String, Object?> toJson() {
return {
'postId': postId,
'userId': userId,
'username': username,
'userImageUrl': userImageUrl,
'postContent': postContent,
'postImageUrl': postImageUrl,
'locationName': locationName,
'latitude': latitude,
'longitude': longitude,
};
}
}
logic send post to firestore
بداخل ملف cubit سوف نقوم باخذ reference من class ال Post ونقوم بعمل void لاضافة الصورة وهنا اضافة البوست بشكل كامل ويحتاج منا بيانات البوست و الصورة وبعدها نقوم برفع الصورة التي تم ارفاقها وبعدها يتم رفع الصورة من خلال uploadImage وبعدها يتم احضار رابط الصورة بعد رفعها من خلال getImage وعندما تتم العمليه بنجاح نقوم الان برفع البيانات عن طريق الvoid الاخيره والتي مسؤوله عن رفع البيانات داخل firestore .
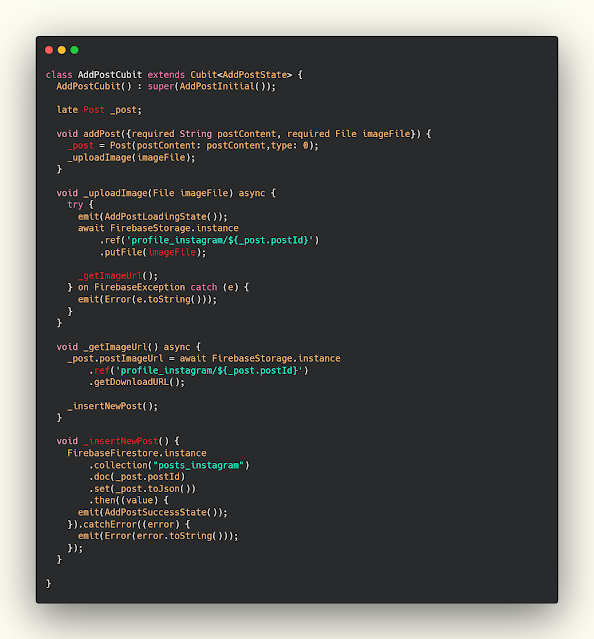
cubit.dart
class AddPostCubit extends Cubit<AddPostState> {
AddPostCubit() : super(AddPostInitial());
late Post _post;
void addPost({required String postContent, required File imageFile}) {
_post = Post(postContent: postContent,type: 0);
_uploadImage(imageFile);
}
void _uploadImage(File imageFile) async {
try {
emit(AddPostLoadingState());
await FirebaseStorage.instance
.ref('profile_instagram/${_post.postId}')
.putFile(imageFile);
_getImageUrl();
} on FirebaseException catch (e) {
emit(Error(e.toString()));
}
}
void _getImageUrl() async {
_post.postImageUrl = await FirebaseStorage.instance
.ref('profile_instagram/${_post.postId}')
.getDownloadURL();
_insertNewPost();
}
void _insertNewPost() {
FirebaseFirestore.instance
.collection("posts_instagram")
.doc(_post.postId)
.set(_post.toJson())
.then((value) {
emit(AddPostSuccessState());
}).catchError((error) {
emit(Error(error.toString()));
});
}
}
how to share post (text and image) to firebase
الان ناتي للتصميم وهو بكل بساطة عندما يتم النقر على الزر الخاص بإضافة عنصر ينتقل بشكل مباشر الى الالبوم لاختيار صورة وبعد الحصول عليها يتم نقله الى صفحة اخرى لكي يقوم بداخلها بعرض الصورة وكتابة المنشور وعند النقر على زر share يتم رفع البيانات على السيرفر وعند الانتهاء يتم اغلاق الصفحه .
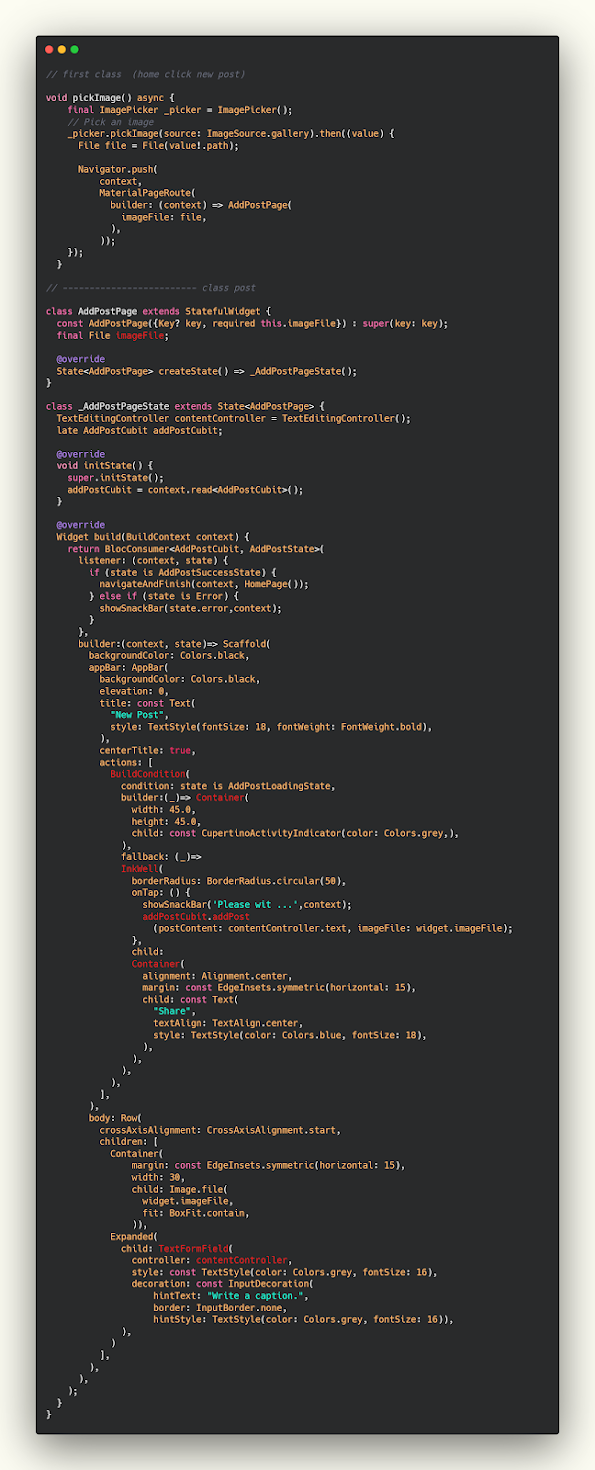
ui.dart
// first class (home click new post)
void pickImage() async {
final ImagePicker _picker = ImagePicker();
// Pick an image
_picker.pickImage(source: ImageSource.gallery).then((value) {
File file = File(value!.path);
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => AddPostPage(
imageFile: file,
),
));
});
}
// ------------------------- class post
class AddPostPage extends StatefulWidget {
const AddPostPage({Key? key, required this.imageFile}) : super(key: key);
final File imageFile;
@override
State<AddPostPage> createState() => _AddPostPageState();
}
class _AddPostPageState extends State<AddPostPage> {
TextEditingController contentController = TextEditingController();
late AddPostCubit addPostCubit;
@override
void initState() {
super.initState();
addPostCubit = context.read<AddPostCubit>();
}
@override
Widget build(BuildContext context) {
return BlocConsumer<AddPostCubit, AddPostState>(
listener: (context, state) {
if (state is AddPostSuccessState) {
navigateAndFinish(context, HomePage());
} else if (state is Error) {
showSnackBar(state.error,context);
}
},
builder:(context, state)=> Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
backgroundColor: Colors.black,
elevation: 0,
title: const Text(
"New Post",
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
centerTitle: true,
actions: [
BuildCondition(
condition: state is AddPostLoadingState,
builder:(_)=> Container(
width: 45.0,
height: 45.0,
child: const CupertinoActivityIndicator(color: Colors.grey,),
),
fallback: (_)=>
InkWell(
borderRadius: BorderRadius.circular(50),
onTap: () {
showSnackBar('Please wit ...',context);
addPostCubit.addPost
(postContent: contentController.text, imageFile: widget.imageFile);
},
child:
Container(
alignment: Alignment.center,
margin: const EdgeInsets.symmetric(horizontal: 15),
child: const Text(
"Share",
textAlign: TextAlign.center,
style: TextStyle(color: Colors.blue, fontSize: 18),
),
),
),
),
],
),
body: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: const EdgeInsets.symmetric(horizontal: 15),
width: 30,
child: Image.file(
widget.imageFile,
fit: BoxFit.contain,
)),
Expanded(
child: TextFormField(
controller: contentController,
style: const TextStyle(color: Colors.grey, fontSize: 16),
decoration: const InputDecoration(
hintText: "Write a caption.",
border: InputBorder.none,
hintStyle: TextStyle(color: Colors.grey, fontSize: 16)),
),
)
],
),
),
);
}
}
مزيد من المقالات