شرح كيفية الحصول على البيانات الاخبار من الapi بإستخدام DIO في Flutter
في هذا الدرس نكمل معكم دورة انشاء تطبيق اخباري كامل باستخدام تقنية فلاتر , في هذا الدرس سوف نشرح لكم مكتبة dio وهذة المكتبة هي المسؤوله عن التعامل مع الapi وقد لا يخلو اي تطبيق كبير منها لانها اساس التطبيقات تقريبا وهي تعمل نفس الغرض الذي تقوم به مكتبة retrofit في Android , بإختصار تسهل علينا التعامل مع البيانات التي نحصل عليها من خلال السيرفر بسهوله .
Flutter عبارة عن مجموعة أدوات لواجهة المستخدم من مقدمه من العملاق Google والتي تتيح لك إنشاء تطبيقات جذابة مبنية محليًا للجوال والويب وسطح المكتب والأجهزة المضمنة بقاعدة شفرة واحدة وهذا ما يميزها عن غيرها “- الرفرفة عبارة عن مجموعة من تطوير برامج مفتوحة المصدر (SDK) يتم صيانتها بشكل أساسي بواسطة تُستخدم Google لإنشاء تطبيقات عبر الأنظمة الأساسية لأنظمة Android و iOS و Linux و Mac و Windows والويب. يتيح Flutter للمطور إنشاء واجهة مستخدم مرنة وأنيقة للغاية مع السماح بإعادة استخدام تعريفات منطق العمل وواجهة المستخدم عبر العديد من المنصات. إنها مشابهة لأطر تطوير أخرى عبر الأنظمة الأساسية في العديد من الجوانب ولكن لديها بعض الاختلافات الرئيسية.
كل شيء بدءًا من تطبيق الجذر ذي المستوى الأعلى وصولاً إلى أصغر عناصر واجهة المستخدم لديك هو عنصر واجهة مستخدم في Flutter. يمكن إعادة استخدام عناصر واجهة المستخدم عدة مرات حسب الحاجة ، ويتم إضافة كل عنصر إلى شجرة عناصر واجهة المستخدم التي يتم استخدامها لإنتاج كل إطار من عرض التطبيق الخاص بك. تتكون غالبية الأدوات التي أنشأها مطور التطبيق من عناصر واجهة مستخدم أخرى ، واستراتيجية تكوين عنصر واجهة المستخدم هذه ، على غرار الطريقة التي تبني بها مواقع ويب React واجهة المستخدم الخاصة بها من المكونات ، تسمح بالمرونة والاتساق وإعادة استخدام الكود والأداء السريع.
بينما أستمر في مناقشة ميزات Flutter ، أتيت من العمل مع نماذج Xamarin.
تثبيت مكتبة dio في Flutter
dependencies:
dio: ^4.0.0
تهيئة ملف dio في flutter
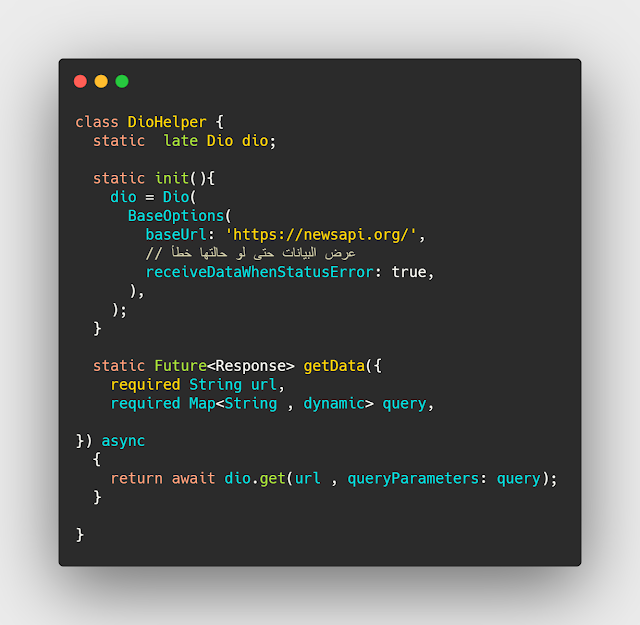
عليك بإنشاء كلاس يحمل الBaseURL وهو العنوان الاساسي الذي تريد الحصول على معلومات منه , وقدمنا بعمل متغير باسم getData للحصول على البيانات والتي يكون نوعها string و dynamic , واخيرا نرسل لها الرابط الذي نريد الحصول على بيانات او معلومات من خلاله وايضا الquery
dio.dart
class DioHelper {
static late Dio dio;
static init(){
dio = Dio(
BaseOptions(
baseUrl: 'https://newsapi.org/',
// عرض البيانات حتى لو حالتها خطأ
receiveDataWhenStatusError: true,
),
);
}
static Future<Response> getData({
required String url,
required Map<String , dynamic> query,
}) async
{
return await dio.get(url , queryParameters: query);
}
}
تشغيل الDio في Home Screen
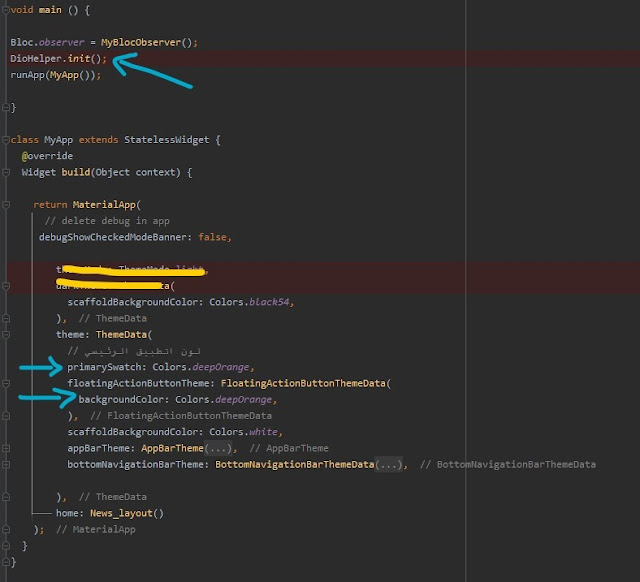
الان ارجع الى صفحة الmain وقم بتفعيل التعامل مع ال dio من خلال استدعاء الكود الخاص بها في الmain , وبالنسبة للاكواد التي بالاسفل فهي تختص فقط بالثيم الخاص بالتطبيق .
main.dart
void main () {
DioHelper.init();
runApp(MyApp());
}
عرض محتوى الapi في run للتاكد من وصول المعلومات بشكل صحيح
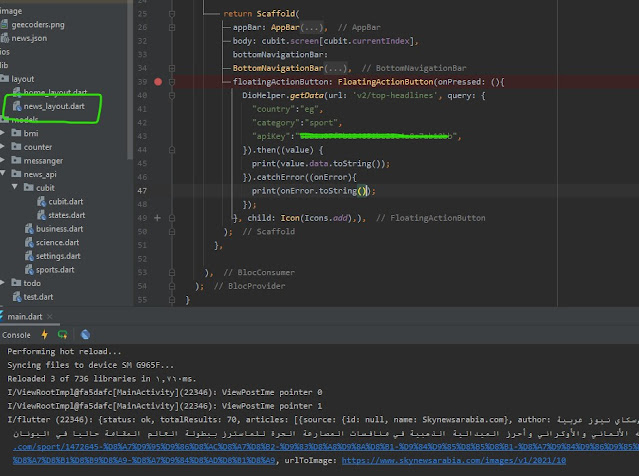
الان انتقل الى الكلاس الذي تريد استدعاء البيانات من خلاله وهنا قمنا بالحصول على البيانات من داخل ملف NewsLayout وتحديدا عن النقر على الزر يتم الحصول على البيانات , لو تلاحظ قمنا بارسال الرابط الخاص بها وايضا قمنا بعمل بعض التغيرات التي نريدها مثل نوع البيانات والدولة واخيرا المفتاح الذي يتم من خلالها الحصول على البيانات .
News_layout.dart
floatingActionButton: FloatingActionButton(onPressed: (){
DioHelper.getData(url: 'v2/top-headlines', query: {
"country":"eg",
"category":"sport",
"apiKey":"6b21a07f7b124651bc25e4a8e7ab12bb",
}).then((value) {
print(value.data.toString());
}).catchError((onError){
print(onError.toString());
});
}, child: Icon(Icons.add),),
طباعة عناصر معينه من داخل api في فلاتر
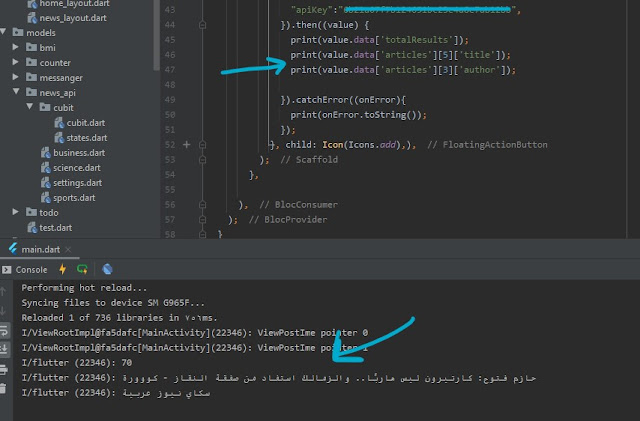
الان داخل عملية الطباعة سوف نقوم بتحديد نوع البيانات التي نريد طباعتها وهنا قمنا بطباعة عدد الاخبار والخبر رقم 5 قمنا بالحصول على العنوان منه .
print data
print(value.data['totalResults']);
print(value.data['articles'][5]['title']);
print(value.data['articles'][3]['author']);
الى هنا يكون انتهى الدرس الاول في اماكنية الحصول على البيانات باستخدام مكتبة dio , في الدروس المقبلة سوف نكمل معكم التعامل مع التطبيق وكيفية ارجاع البيانات في شكل صور وبيانات فعلية .