كيفية ضبط ابعاد التصميم للعمل بشكل افقي وعمودي بدون مشاكل في فلاتر باستخدام LayoutBuilder
في هذا الدرس والذي نكمل فيه سلسلة تعلم كيفية ضبط ابعاد الشاشه على مختلف الاجهزه ومعرفة اذا كان التصميم في الوضع الافقي او العمودي فيمكنك معرفة ذلك من خلال LayoutBuilder بكل سهوله وسوف نتعرف على كل هذا من خلال الكود التالي والذي نقدم لكم شرح عنه ايضا وتعد فكرة الLayoutBuilder من ابسط الافكار التي يمكنك استخدامها في تطبيقك لمعرفة حالة الشاشه في جهازك والتعامل معها بكل بساطة .
بعد ظهور فلاتر في عام 2011. كانت لغه احدثت طفرة كبيره في مجال البرمجيات وتطوير التطبيقات، وهي لغة تعمل بمجموعه من الوظائف وتستخدم بكثرة في بيئه عمل فلاتر. ولكن اللغه التي تعمل هي لغه دارت وهي من اللغات الحديثه والتي يمكنك من خلالها كتابه كود واحد يعمل على مختلف انظمه التشغيل سواء الاندرويد او اي او اس او غيرها من الانظمه وحاليا فلاتر دائما في تطور من طرف العملاق جوجل .
اصبحت flutter تدعم العديد من المنصات وايضا اصبح لديها عدد كبير من المستخدمين واغلب المبرمجين حاليا يحاولون تعلم flutter والانتقال اليها وذلك من المميزات التي تقدمها للمطورين .
dart مثلها مثل اي لغه برمجه اخرى ولكن الاختلاف في بيئة العمل فلاتر فيمكنك بكود واحد تشغيل التطبيق الخاص بك على اكثر من منصه او بمعنى اصح يمكنك برمجه موقع وتطبيق وبرنامج في نفس الوقت بنفس الكود ، وهذا يعني انه يجب عليك البدء في تعلم هذه اللغه و لكن في البدايه والنهايه هذه اللغه تعد cross platform .
flutter هي مطلوبه بشكل كبير جدا جدا في العمل الحر او الفريلانس ولكن اذا كنت تبحث على شركات تعمل فـ الافضل ان تكون native ولكن لا تقلق بهذة الفترة ظهرت شركات كثيرة تطلب مطوري flutter ولكن لا اعتقد ان هذا الامر منتشر في الدول الغربيه بشكل كبير لانهم يهتمون بالـ performance بشكل كبير .
معرفة ابعاد التصميم بواسطة LayoutBuilder
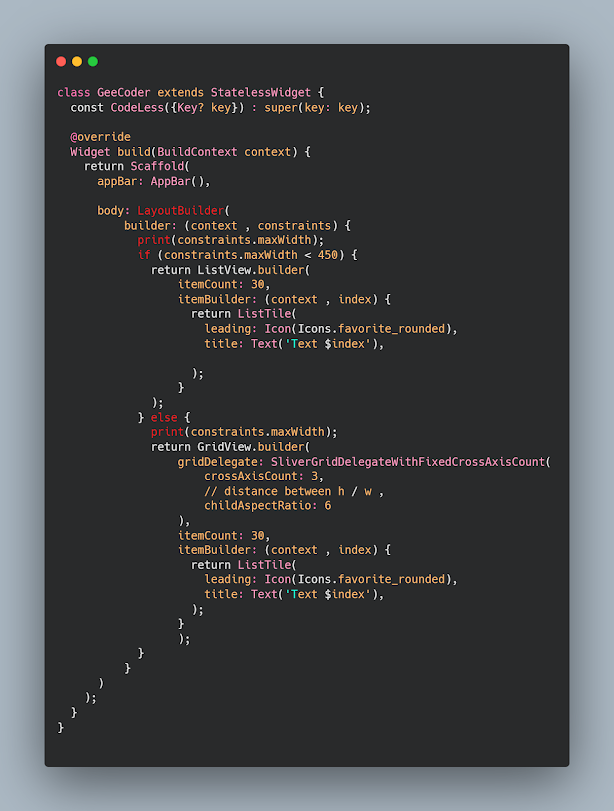
قم بعمل التصميم يبدء ب LayoutBuilder وبعدها قم بطباعة العرض وهنا كان 450 نقوم بعمل شرط اذا كان اقل من 450 يعني انه في الوضع الراسي يرجع التصميم بشكل عادي واذا كان اكبر يقوم بعمل التصميم الاخر للوضع الافقي وهذه هيا فكرة الLayoutBuilder بكل بساطة .
LayoutBuilder.dart
class GeeCoder extends StatelessWidget {
const CodeLess({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: LayoutBuilder(
builder: (context , constraints) {
print(constraints.maxWidth);
if (constraints.maxWidth < 450) {
return ListView.builder(
itemCount: 30,
itemBuilder: (context , index) {
return ListTile(
leading: Icon(Icons.favorite_rounded),
title: Text('Text $index'),
);
}
);
} else {
print(constraints.maxWidth);
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
// distance between h / w ,
childAspectRatio: 6
),
itemCount: 30,
itemBuilder: (context , index) {
return ListTile(
leading: Icon(Icons.favorite_rounded),
title: Text('Text $index'),
);
}
);
}
}
)
);
}
}لمزيد من المقالات والدروس في فلاتر