شرح DropdownButton في فلاتر بابسط طريقة
تعتبر DropdownButton واحده من اشهر الwidget الموجوده بداخل تقنية flutter ومن اهمها ايضا وتستخدم في معظم المشاريع الكبيره وذلك لانها بسيطه وتعطي منظر رائع لتطبيقك وتوجد في معظم التطبيقات الكبيره مثل فيسبوك وتويتر وانستقرام وغيرها من المنصات ويمكنك تعملها وتنفيذها في مشروعك بكل سهوله وهيا غير معقده نهائيا تستطيع من بعد هذه المقالة ان تقوم بإستعاملها في تطبيقك بكل سهوله .
أصبحت flutter من اهم ال platforms التي ينتقل لها الكثير من الdeveloper وذلك لانها بيئة عمل تستطيع من خلالها تطوير تطبيقات android , desktop , ios , websites كل هذا يكون بكود واحد فقط وهذا ما يتميز ال Cross platforms ويوجد لغات برمجة اخرى تقوم بنفس الوظيفة تقريبا مثل objectiv-c و React المطوره من قبل العملاق facebook كل هذه اللغات تقوم بنفس الوظيفة تقريبا ولكنها تختص بجعلك moblie developer عكس فلاتر التي تميزك في اكثر من مجال .
تعمل flutter بلغة الdart وهي من اللغات الحديثة التي ظهرت مؤخرا في عام 2011 ولكن لم نكن نسمع عنها بشكل كبير من قبل ولكن بعد اعتمادها للflutter اصبح هذا الاسم يتكرر في ذهوننا بشكل كبير وهي لغة قريبة جدا من java فاذا كنت متمكن من الجافا فستتمكن من البداية بشكل سريع في flutter وسوف نشارك معكم الكثير من الدروس في هذا القسم .
How to use DropdownButton in flutter
بكل بساطة سوف تقوم بعمل متغير من نوع string وتضع بداخله قيمة وتكون هذه القيمة موجوده داخل الlist التي سوف تقوم بعرضها داخل الDropdownButton وايضا نقوم بعمل List بها مجموعه من المتغيرات كما هو موضح بالكود التالي , وبعدها تقوم بعمل DropdownButton وبداخله items وهذا عباره عن الlist التي تحتوي على العناصر وقمنا بعمل map بداخلها لكي نمر على جميع العناصر الموجوده بداخل القائمة وكل عنصر يظهر معنا نقوم بعمله داخل Text .
ونستخدم الامر onChanged لكي نقوم بالتبديل بين العناصر وعرض القيمة التي تظهر جديد وvalue هيا القيمة التي يتم الحصول عليها , وبهذا تكون قد قمت بعمل DropdownButton بدون مشاكل وببساطة وفي الدروس القادمة سوف نطرق لشرح طرق مختلفه في الDropdownButton مثل عمل custom لها وايضا كيفية عملها باستخدام cubit.
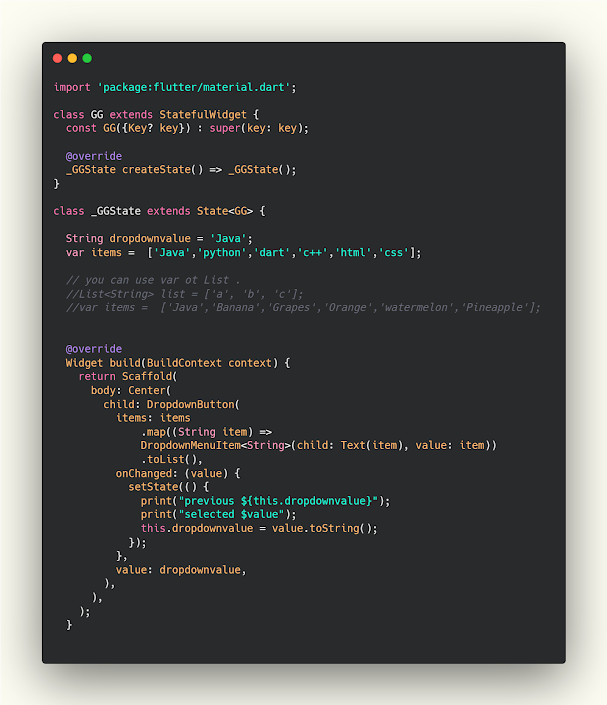
DropdownButton.dart
import 'package:flutter/material.dart';
class GG extends StatefulWidget {
const GG({Key? key}) : super(key: key);
@override
_GGState createState() => _GGState();
}
class _GGState extends State<GG> {
String dropdownvalue = 'Java';
var items = ['Java','python','dart','c++','html','css'];
// you can use var ot List .
//List<String> list = ['a', 'b', 'c'];
//var items = ['Java','Banana','Grapes','Orange','watermelon','Pineapple'];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: DropdownButton(
items: items
.map((String item) =>
DropdownMenuItem<String>(child: Text(item), value: item))
.toList(),
onChanged: (value) {
setState(() {
print("previous ${this.dropdownvalue}");
print("selected $value");
this.dropdownvalue = value.toString();
});
},
value: dropdownvalue,
),
),
);
}
فيديو الشرح
لمزيد من الشروحات :
- شرح تمرير البيانات في Flutter اثناء الانتقال بين الصفحات
- تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه
- حل مشكلة No application found for TargetPlatform.android_x86.
- التعامل مع التصميم في حالة portrait و landscape باستخدام mediaQuery في Flutter
- كيفية ضبط ابعاد التصميم للعمل بشكل افقي وعمودي بدون مشاكل في فلاتر باستخدام