شرح كيفية انشاء TabBar في flutter بسهوله والتعامل مع مختلف الشاشات في نفس الصفحة
بسم الله الرحمن الرحيم , يعد استخدام الtabBar مهم جدا في تطوير التطبيقات بشكل عام وذلك لانه بسيط ويعطي منظر جميل لتطبيقك وفي Flutter الامر بسيط جدا وغير معقد عكس الjava فهنالك كنا ناخذ اكثر من مرحله لكي نقوم ببناء هذا الtabBar ولكن بيئة العمل فلاتر توفره لنا بسهوله وذلك عن طريق عمل tabBar وسوف نتعرف في هذه المقالة على كيفية بناءه بطريقة صحيحه وكيفية التحكم بعرض العناصر التي تظهر .
بيئة تطوير متكاملة جيدة لتطوير تطبيقات Android الأصلية. بالمقارنة مع IDEs الأخرى مثل eclipse، فإن أداء Android Studio يعد ابطئ قليلا من البرامج الاخرى ولكنه الاقوى. على الهواتف الذكية التي تعمل بنظام Android ، يعمل البرنامج المدمج بشكل رائع. يقوم بإنشاء تطبيقات Android موثوقة وقيمة باستخدام IDE هذا. ومع ذلك ، فهو يقدم فقط تطبيقات Android الأصلية. Android Studio متاح أيضًا لأنظمة Windows و Mac OS X و Linux. ومع ذلك ، يمكننا فقط إنشاء تطبيقات Android أصلية.
إنشاء TabBar في فلاتر
قم باستخدام العنصر TabBar وبعدها استخدم خاصية tabs وضع هنا الاسم والايقونة التي تريد ان تظهر معك وبالاسفل يكون body , واستخدم من داخلها خاصية TabBarView بعدها ضع العناصر التي تريدها وهنا عدد العناصر كان 3 عناصر , ضع العدد بنفس العدد الذي قمت بإنشاءه بالاعلى وهذا كل ما في الامر , الامر بسيط جدا جدا هنا عندما يتم النقر على العنصر الثاني سوف يفتح العنصر الثاني الذي قمت بعمله .
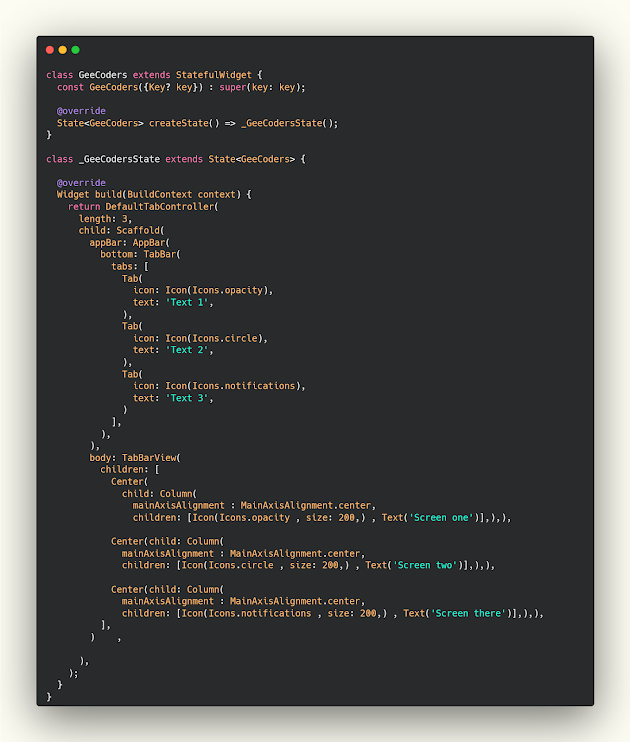
GeeColders.dart
class GeeCoders extends StatefulWidget {
const GeeCoders({Key? key}) : super(key: key);
@override
State<GeeCoders> createState() => _GeeCodersState();
}
class _GeeCodersState extends State<GeeCoders> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: [
Tab(
icon: Icon(Icons.opacity),
text: 'Text 1',
),
Tab(
icon: Icon(Icons.circle),
text: 'Text 2',
),
Tab(
icon: Icon(Icons.notifications),
text: 'Text 3',
)
],
),
),
body: TabBarView(
children: [
Center(
child: Column(
mainAxisAlignment : MainAxisAlignment.center,
children: [Icon(Icons.opacity , size: 200,) , Text('Screen one')],),),
Center(child: Column(
mainAxisAlignment : MainAxisAlignment.center,
children: [Icon(Icons.circle , size: 200,) , Text('Screen two')],),),
Center(child: Column(
mainAxisAlignment : MainAxisAlignment.center,
children: [Icon(Icons.notifications , size: 200,) , Text('Screen there')],),),
],
) ,
),
);
}
}
فيديو الشرح
لمزيد من الشروحات :
- شرح تمرير البيانات في Flutter اثناء الانتقال بين الصفحات
- تغيير علامة التحميل في فلاتر الى مجموعه من الاشكال الرائعه
- حل مشكلة No application found for TargetPlatform.android_x86.
- التعامل مع التصميم في حالة portrait و landscape باستخدام mediaQuery في Flutter
- كيفية ضبط ابعاد التصميم للعمل بشكل افقي وعمودي بدون مشاكل في فلاتر باستخدام