شرح كيفية عمل stretch للتصميم والتعامل معه مثل تطبيق snapchat
سوف نقوم في هذه المقالة سوف نشرح لكم فكرة عمل stretch داخل تطبيقك حيث ان في هذه المقالة سوف نقوم بعمل تطبيق بسيط عباره عن قائمة تحتوي على مجموعة عناصر وعند النزول للاسفل سوف يتم اخفاء الجزء العلوي من التصميم وعند الصعود الى قصى الاعلى سوف يتم تغيير التصميم وتنفيذ تصميم مختلف , ويظهر بالاسفل شريط يعبر عن التصميم الرئيسي ويمكنك التعامل مع الشكل الذي ترغب به في تصميمك ولتنفيذ هذه العملية عليك بإتباع المقالة الى النهايه لضمان عدم حدوث اي مشاكل معك .
دون إجراء أي مقارنات مع الأنظمة الأساسية الأخرى ، إليك بعض الميزات والسمات التي يمكن أن تغريك بتجربة Flutter ، اولا الإنتاجية عالية. يمكنك استخدام نفس قاعدة الشفرة لتطبيقات iOS و Android لأن Flutter متعدد الأنظمة الأساسية. سيوفر لك هذا بلا شك الوقت والمال.
الثانية اداء ممتاز. يجمع Dart إلى التعليمات البرمجية الأصلية ، ويوفر Flutter عناصر واجهة المستخدم الخاصة به ، لذلك ليست هناك حاجة لاستخدام أدوات OEM. هذا يعني أن الاتصال بين التطبيق والنظام الأساسي سيكون أقل توسطًا. "Flutter هو أول SDK للجوال يتيح طرق عرض تفاعلية دون الحاجة إلى جسر JavaScript ،" كما تصفه الشركة. كل هذا يضيف إلى أوقات بدء التطبيق الأسرع ومخاوف أقل بشأن الأداء.
add draggable_home package in pubspec.yaml
قم بإضافة المكتبة التاليه اولا داخل flutter في الملف المخصص للمكتبات.
dependencies:
draggable_home: ^1.0.3
how to use DraggableHome
عليك في البداية بجعل التصميم الخاص بك يحاط بيDraggableHome وبعدها تقوم بعمل التصميم الذي ترغب به , قمنا هنا بعمل appbar عادي جدا ووضع عناصره دون كتابة appbar مثل النص الذي يظهر في حالة الصعود او النزول ايقونة في اسفل اليمين شريط سفلي في نهايه التصميم وبعدها قمنا بعمل التصميم الذي نرغب به كما هو موضح بالصورة الخاصه بالمقاله لو تلاحظ اننا قمنا بعمل اكثر من تصميم لكل عنصر مثلا عند الصعود الى اقصى الاعلى يتم اظهار تصميم الصورة والنزول يتم اظهار تصميم الlist ويمكنك تصميم اي عناصر تريدها وتنفيذها كما تريد , يوجد ملاحظه لكل عنصر تم استخدامه ليسهل عليكم الاستخدام .
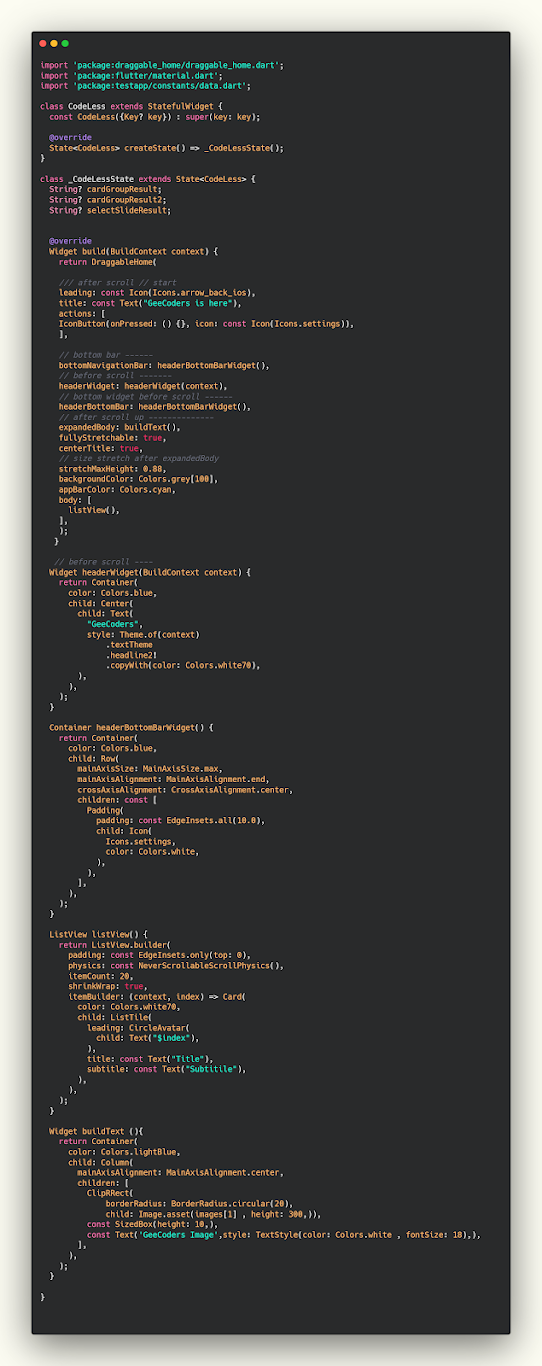
ui.dart
import 'package:draggable_home/draggable_home.dart';
import 'package:flutter/material.dart';
import 'package:testapp/constants/data.dart';
class CodeLess extends StatefulWidget {
const CodeLess({Key? key}) : super(key: key);
@override
State<CodeLess> createState() => _CodeLessState();
}
class _CodeLessState extends State<CodeLess> {
String? cardGroupResult;
String? cardGroupResult2;
String? selectSlideResult;
@override
Widget build(BuildContext context) {
return DraggableHome(
/// after scroll // start
leading: const Icon(Icons.arrow_back_ios),
title: const Text("GeeCoders is here"),
actions: [
IconButton(onPressed: () {}, icon: const Icon(Icons.settings)),
],
// bottom bar ------
bottomNavigationBar: headerBottomBarWidget(),
// before scroll -------
headerWidget: headerWidget(context),
// bottom widget before scroll ------
headerBottomBar: headerBottomBarWidget(),
// after scroll up --------------
expandedBody: buildText(),
fullyStretchable: true,
centerTitle: true,
// size stretch after expandedBody
stretchMaxHeight: 0.88,
backgroundColor: Colors.grey[100],
appBarColor: Colors.cyan,
body: [
listView(),
],
);
}
// before scroll ----
Widget headerWidget(BuildContext context) {
return Container(
color: Colors.blue,
child: Center(
child: Text(
"GeeCoders",
style: Theme.of(context)
.textTheme
.headline2!
.copyWith(color: Colors.white70),
),
),
);
}
Container headerBottomBarWidget() {
return Container(
color: Colors.blue,
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
children: const [
Padding(
padding: const EdgeInsets.all(10.0),
child: Icon(
Icons.settings,
color: Colors.white,
),
),
],
),
);
}
ListView listView() {
return ListView.builder(
padding: const EdgeInsets.only(top: 0),
physics: const NeverScrollableScrollPhysics(),
itemCount: 20,
shrinkWrap: true,
itemBuilder: (context, index) => Card(
color: Colors.white70,
child: ListTile(
leading: CircleAvatar(
child: Text("$index"),
),
title: const Text("Title"),
subtitle: const Text("Subtitile"),
),
),
);
}
Widget buildText (){
return Container(
color: Colors.lightBlue,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Image.asset(images[1] , height: 300,)),
const SizedBox(height: 10,),
const Text('GeeCoders Image',style: TextStyle(color: Colors.white , fontSize: 18),),
],
),
);
}
}فيديو الشرح
مزيد من المقالات